ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSでdivサイズを設定する方法
CSSでdivサイズを設定する方法
- 藏色散人オリジナル
- 2021-04-09 14:46:155113ブラウズ
CSS では、div の幅と高さを設定することで div サイズを制御できます。設定方法は、まず HTML サンプル ファイルを作成し、次に width 属性で div の幅を設定し、最後に div の幅を設定します。 height 属性を使用して div の高さを設定します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
width 属性は要素の幅を設定し、height 属性は要素の高さを設定します。これら 2 つのプロパティは、要素のコンテンツ領域の幅と高さを定義し、パディング、境界線、およびマージンをコンテンツ領域の外側に追加できます。
インラインの非置換要素は、幅と高さの属性を無視します。
width属性とheight属性の属性値:
auto: デフォルト。ブラウザは実際の高さを計算します。
length: px、cm、その他の単位を使用して高さを定義します。
%: それを含むブロックレベルのオブジェクトの高さのパーセンテージに基づきます。
inherit: height 属性の値を親要素から継承することを指定します。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
div{
margin-top: 20px;
}
.div1{
background-color: pink;
}
.div2{
width: 200px;
height: 100px;
background-color: palegoldenrod;
}
.div3{
width: 400px;
height: 200px;
background-color: powderblue;
}
</style>
</head>
<body>
<div class="div1">未定义大小的div,自适应</div>
<div class="div2">定义大小的div,宽200px,高100px</div>
<div class="div3">定义大小的div,宽400px,高200px</div>
</body>
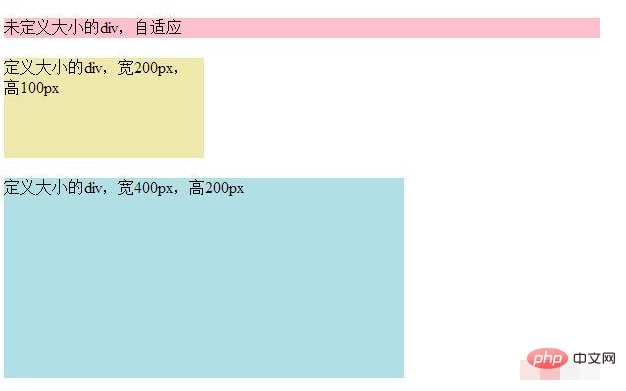
</html>レンダリング:

[推奨学習: css ビデオ チュートリアル]
以上がCSSでdivサイズを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSS テキストの取り消し線を設定します次の記事:CSS テキストの取り消し線を設定します

