ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSでdivを水平方向に中央揃えに設定する方法
CSSでdivを水平方向に中央揃えに設定する方法
- 醉折花枝作酒筹オリジナル
- 2021-04-09 11:44:2536052ブラウズ
CSS で div の水平方向の中央揃えを設定する方法: 1. div 要素に「margin: 0 auto」スタイルを設定します; 2. 親 div 要素に「text-align: center」スタイルを設定します, 子レベルで div 要素に「display: inline-block」スタイルを設定します。

このチュートリアルの動作環境: Windows7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
1. 適応マージン
メソッド: 要素バインディング属性: margin: 0 auto;
<div class="div-parent">
<style>
.div-parent {
width: 400px;
height: 200px;
background-color: #aaa;
}
.div-child {
width: 100px;
height: 50px;
background-color: #007FFF;
margin: 0 auto;
}
</style>
<div class="div-child"></div>
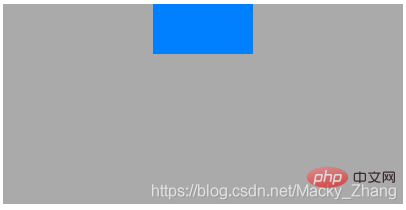
</div>効果:

注: 一般的に使用され、既知の親要素の幅に適しています 状況
2. インラインブロック要素
#メソッド:親要素の設定属性:text-align: center;
display: inline-block;
<div class="div-parent">
<style>
.div-parent {
width: 400px;
height: 200px;
background-color: #aaa;
text-align: center;
}
.div-child {
width: 100px;
height: 50px;
background-color: #007FFF;
display: inline-block;
}
</style>
<div class="div-child"></div>
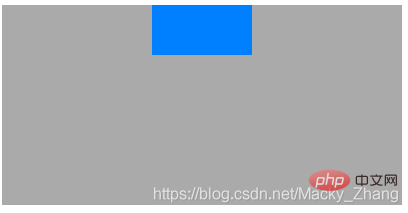
</div>効果は次のようになります:

Inline-block にはブラウザの互換性の問題があり、inline-block の設定によって生じる副作用については個別に対処します。
#補足:positioning を使用しますMethod:
親要素の設定属性:position:relative;##1 -レベル要素設定属性: 位置: 絶対;
<div class="div-parent">
<style>
.div-parent {
width: 400px;
height: 200px;
background-color: #aaa;
position: relative;
}
.div-child {
width: 80px;
height: 50px;
background-color: #007FFF;
position:absolute;
left: 40%;
}
</style>
<div class="div-child"></div>
</div> 効果 図示の通り #注: 適用対象親要素の幅がわかっている場合、中心位置を自分で設定するのは面倒です。
css ビデオ チュートリアル  】
】
以上がCSSでdivを水平方向に中央揃えに設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSで角丸を設定する方法次の記事:CSSで角丸を設定する方法

