ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSS テキストの取り消し線を設定します
CSS テキストの取り消し線を設定します
- 藏色散人オリジナル
- 2021-04-09 14:33:446565ブラウズ
CSS では、「text-decoration: line-through;」属性をテキストに設定することで取り消し線効果を実現できます。「text-decoration」属性は、テキストのコンテンツを「装飾」するために使用されます。選択可能なテキスト テキストには下線、上線、直線、または結合が付けられます。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
CSS を使用してテキストの取り消し線効果を実現する場合は、text-decoration 属性を使用して、それを line-through 値に設定できます。 text-decoration 属性は、選択したテキストに下線、上線、直線、または組み合わせ線を追加することによってテキストのコンテンツを「装飾」するために使用されます。基本的に、テキストをさまざまな種類の線で装飾します。
text-decoration 属性は、テキストに追加される装飾を指定します。装飾の色は、「color」属性によって設定されます。このプロパティを使用すると、テキストに下線などの特定の効果を設定できます。子孫要素に独自の装飾がない場合、祖先要素に設定された装飾は子孫要素にも「拡張」されます。
構文:
text-decoration: none|underline|overline|line-through|blink|inherit;
属性値:
● なし: デフォルト、標準テキストを定義します。線は描画されず、既存の装飾は削除されます。
##●下線: テキストの下に 1px の線を引きます。 # 上線: テキストの上部に 1px の線を描きます。 # Line-through: テキストの「中間」点に 1 ピクセルの線を描きます。つまり、テキスト全体に線を描きます。#●blink: 点滅するテキストを定義します。注: この値は W3C 仕様に含まれていますが、非推奨であり、現在のブラウザでは機能しません。機能する場合は、不透明度 0% と 100% をすばやく切り替えることで、テキストが「ちらついた」ように見えます。
# 継承: 親のテキスト装飾属性の値を継承します。
短縮属性としてのテキスト装飾
text-decoration可以与text-decoration-line、text-decoration-style和text-decoration-color组合使用,作为一个速记属性
.fancy-underline {
text-decoration-line: underline;
text-decoration-style: wavy;
text-decoration-color: red;
/* can be shortened to */
text-decoration: underline wavy red;
}例:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
.underline {
text-decoration: underline;
}
.overline {
text-decoration: overline;
}
.strikethrough {
text-decoration: line-through;
}
.multiple {
text-decoration: underline overline line-through;
}
.blink {
text-decoration: blink;
}
.wavy {
text-decoration: red underline overline wavy;
}
body {
padding: 1em 2em;
}
</style>
</head>
<body style="text-align:center">
<p class="underline">text-decoration: underline;</p>
<p class="overline">text-decoration: overline;</p>
<p class="strikethrough">text-decoration: line-through;</p>
<p class="multiple">text-decoration: underline overline line-through;</p>
<p class="blink">text-decoration: blink;</p>
<p class="wavy">text-decoration: red underline overline wavy;</p>
</body>
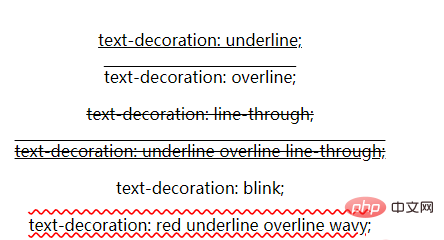
</html>レンダリング:
 上記の例から、ご覧のとおり、下線、上線、または通し線をスペース区切りのリストで組み合わせて、複数の装飾線効果を追加できます。
上記の例から、ご覧のとおり、下線、上線、または通し線をスペース区切りのリストで組み合わせて、複数の装飾線効果を追加できます。
【推奨学習:
css ビデオ チュートリアル以上がCSS テキストの取り消し線を設定しますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

