ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで高さを適応させる方法
CSSで高さを適応させる方法
- 藏色散人オリジナル
- 2021-04-08 10:35:0310053ブラウズ
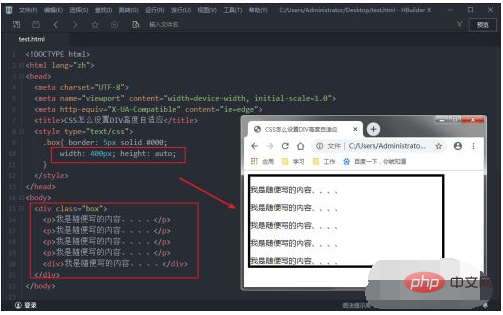
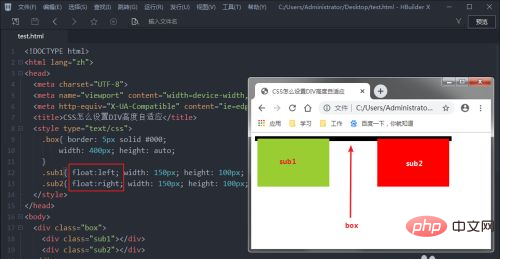
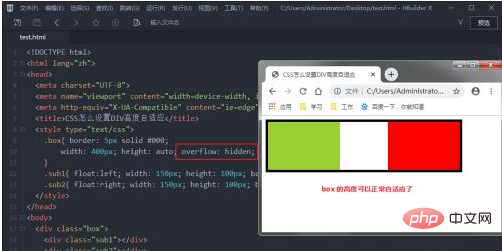
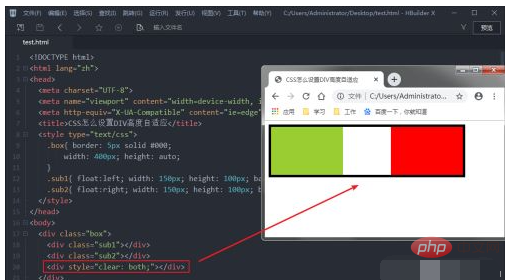
CSS で高さを適応させる方法: 1. 親レイヤーの高さを「height:auto;」スタイル属性に設定します; 2. 追加された親に「overflow:hidden;」スタイル属性を追加しますレイヤーを作成し、新規作成します。 divを後ろに配置し、スタイル属性「clear:both」を追加します。






CSS ビデオ チュートリアル ]
以上がCSSで高さを適応させる方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSボタンサイズ設定次の記事:CSSボタンサイズ設定

