ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS を学習するための 11 の小さなゲーム、いくつ知っていますか?
CSS を学習するための 11 の小さなゲーム、いくつ知っていますか?
- 醉折花枝作酒筹転載
- 2021-04-08 11:01:074930ブラウズ
この記事では、CSS を学習するための 11 個の小さなゲームを紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

インターネット上には、CSS の学習に役立つゲームがたくさんあります。この記事では、非常に実用的な無料の CSS ゲームをいくつか集めました。これらのゲームが、CSS の楽しさを体験する一助になれば幸いです。またまたCSS!

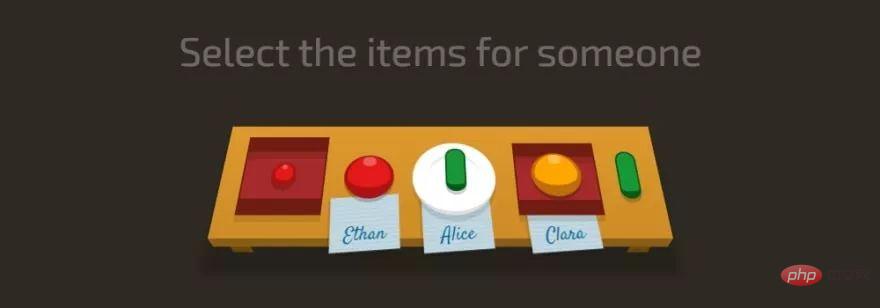
justify-content には 12 を超える異なる値を含めることができ、その多くはキーワード「safe」または「unsafe」と組み合わせることができます。
Flexbox Defense

Flexbox Froggy

Grid Garden

##CSS ダイナー
# #これは、さまざまな CSS セレクターに関する小さなゲームです。合計 32 のレベルがあります。レベルを完了すると、CSS セレクターのエキスパートを名乗ることができ、プレイするほどにお腹が空いてきます。 
##これは正確にはゲームではなく、CSS 3D 変換に関するインタラクティブなデモンストレーションに似ています。退屈だと思うかもしれませんが、ゲーム内のアニメーションは非常にエキサイティングであり、純粋な CSS でそのような効果を実現するのは不可能だと思うでしょう。
 ゲームアドレス: https://rupl.github.io/unfold
ゲームアドレス: https://rupl.github.io/unfold
ロードマップ
#
このゲームをクリアするにはある程度のスキルとスピードが必要ですが、ゲーム自体は CSS と HTML だけで作られています。 CSS を直接教えるわけではありませんが、ソース コードを調べることで、@keyframe を使用したクリップパス、変換、アニメーションについて多くのことを学びます。以下にコメントを残して、レベルを完了するまで何回試行したか教えてください。私は 8 回試行しました!
ゲームアドレス: http://victordarras.fr/cssgame
カーニバル

##Tic-Tac-Toe (三目並べゲーム)
 これは古典的なミニゲームです。この純粋な CSS 三目並べゲームには 2 つのレベルしかなく、チェックボックスと CSS アニメーションも使用されます。
これは古典的なミニゲームです。この純粋な CSS 三目並べゲームには 2 つのレベルしかなく、チェックボックスと CSS アニメーションも使用されます。
ゲームアドレス: https://codepen.io/alvaromontoro/pen/BexWOw
Flexbox Zombies
 #このゲームには、フレックスボックスとクロスボウを使ってゾンビと戦う方法を学ぶストーリーが付属しています。このゲームには登録が必要です。
#このゲームには、フレックスボックスとクロスボウを使ってゾンビと戦う方法を学ぶストーリーが付属しています。このゲームには登録が必要です。
ゲームアドレス: https://mastery.games/p/flexbox-zombies
価格: $179
Service Workies
 #このアドベンチャー ゲームでは、PWA の落とし穴を回避する方法を学ぶことができます。ゲーム内のキャラクターと一緒にスキルを向上させ、成長することができます。何世紀にもわたって貧しい村を荒らし続けてきた猛獣を殺してみるのもいいかもしれません。このゲームには登録が必要です。
#このアドベンチャー ゲームでは、PWA の落とし穴を回避する方法を学ぶことができます。ゲーム内のキャラクターと一緒にスキルを向上させ、成長することができます。何世紀にもわたって貧しい村を荒らし続けてきた猛獣を殺してみるのもいいかもしれません。このゲームには登録が必要です。
ゲームアドレス: https://serviceworkies.com
価格: $179
##Grid Critters#このゲームでは、CSS グリッドをマスターするための旅が、この神秘的なグリッド ウォリアーから始まります。あなたの使命は、強力なグリッド ツールを使用して、地球外生命体を絶滅から救うことです。このゲームには登録が必要です。
 ゲームのアドレス: https://gridcritters.com
ゲームのアドレス: https://gridcritters.com
価格: $179
学習ビデオの共有:
css ビデオ チュートリアル以上がCSS を学習するための 11 の小さなゲーム、いくつ知っていますか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

