ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSボタンサイズ設定
CSSボタンサイズ設定
- 藏色散人オリジナル
- 2021-04-08 09:47:2710080ブラウズ
CSS ボタンのサイズを設定する方法: 最初に HTML サンプル ファイルを作成し、次に本文のボタン タグを使用してボタンを作成し、最後に「font-size」属性を使用してボタンのサイズを設定します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、Dell G3 コンピューター。
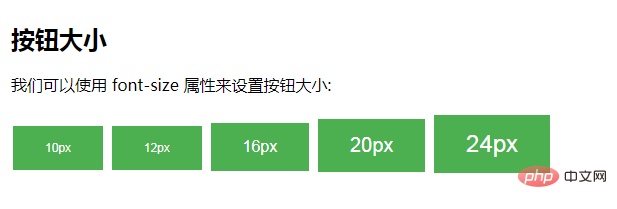
font-size 属性を使用してボタンのサイズを設定できます:
コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.button {
background-color: #4CAF50; /* Green */
border: none;
color: white;
padding: 15px 32px;
text-align: center;
text-decoration: none;
display: inline-block;
font-size: 16px;
margin: 4px 2px;
cursor: pointer;
}
.button1 {font-size: 10px;}
.button2 {font-size: 12px;}
.button3 {font-size: 16px;}
.button4 {font-size: 20px;}
.button5 {font-size: 24px;}
</style>
</head>
<body>
<h2>按钮大小</h2>
<p>我们可以使用 font-size 属性来设置按钮大小:</p>
<button class="button button1">10px</button>
<button class="button button2">12px</button>
<button class="button button3">16px</button>
<button class="button button4">20px</button>
<button class="button button5">24px</button>
</body>
</html>効果は次のとおりです:

【推奨学習: css ビデオ チュートリアル 】
以上がCSSボタンサイズ設定の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

