ホームページ >ウェブフロントエンド >CSSチュートリアル >一般的な CSS フレームワークとは何ですか
一般的な CSS フレームワークとは何ですか
- 醉折花枝作酒筹オリジナル
- 2021-04-07 17:19:439914ブラウズ
一般的な CSS フレームワーク: 1. ブートストラップ フレームワーク; 2. プロフェッショナルなフロントエンド フレームワークであるファウンデーション フレームワーク; 3. 高速レンダリングの利点がある純粋なフレームワーク; 4. スケルトン フレームワーク; 5. 99lime HTML KickStart Web サイトに適したフレームワーク 迅速な開発; 6. Kube フレームワーク。

このチュートリアルの動作環境: Windows 7 システム、CSS3 バージョン、Dell G3 コンピューター。
現在、インターネット上には数多くのフロントエンドフレームワークが存在しますが、学ぶ姿勢で注意深く検索し、目にしたフロントエンドフレームワークをまとめました。
1.Bootstrap

HTML、CSS、JavaScript に基づいた、シンプルで直感的かつ強力なフロントエンド開発フレームワーク。 Web 開発はより速くなります。 Bootstrap は、動的 CSS 言語 Less で記述されたエレガントな HTML および CSS 仕様を提供します。 Bootstrap はその発売以来非常に人気があり、GitHub では常に人気のあるオープンソース プロジェクトであり続けています。 WeX5 フロントエンド オープン ソース フレームワークなど、国内のモバイル開発者に馴染みのある一部のフレームワークも、Bootstrap ソース コードに基づいてパフォーマンスが最適化されています。
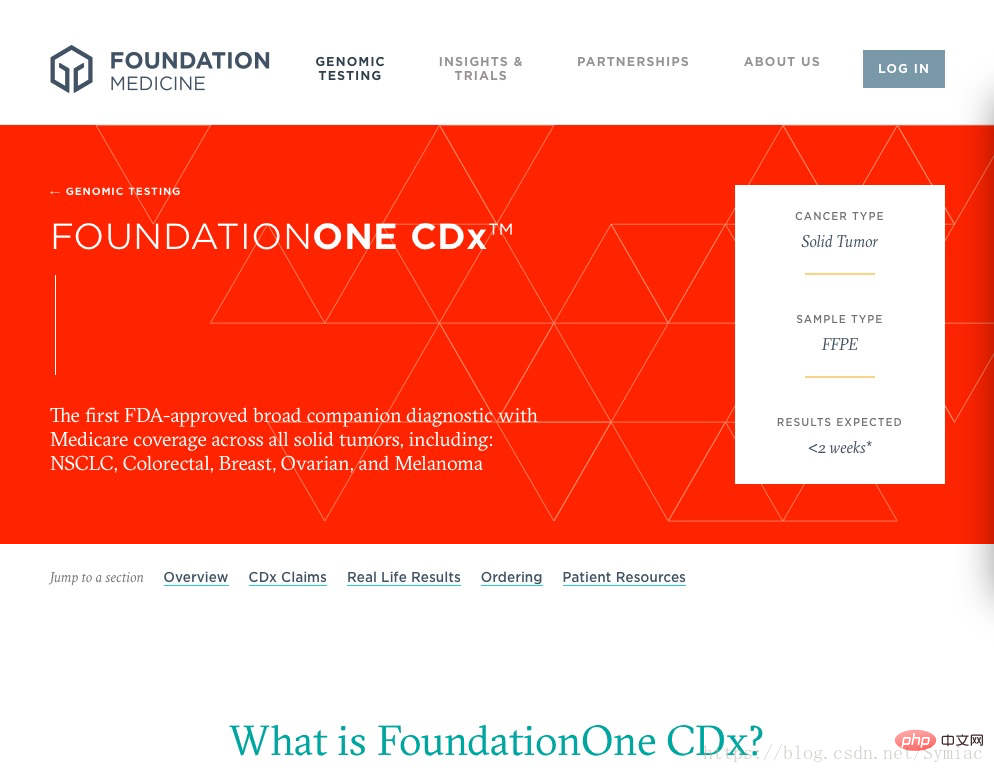
2.Foundation

これは多くの関数の集合であり、Mac/iOS の他のフレームワークの基礎となります。これは、ビジネス サポート、トレーニング、コンサルティングを提供するプロフェッショナルなフロントエンド フレームワークです。 Facebook、Mozilla、Ebay などの大規模な Web サイトに適用されています。
3.Pure

軽量で応答性の高い CSS フレームワークです。主な特徴は、JavaScript コードを含まない純粋な CSS フレームワークであり、レンダリングが高速であることです。
4. スケルトン (MIT; レスポンシブ)
レスポンシブでモバイル対応の開発に適した、非常に美しい Web テンプレート。
5. 99lime HTML キックスタート (無料)
迅速な Web サイト開発に適したミニマリストの HTML ビルディング ブロック。
6. Kube (無料、レスポンシブ)
プロフェッショナル向けの CSS フレームワーク。
推奨学習: 「css ビデオ チュートリアル 」
以上が一般的な CSS フレームワークとは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

