ホームページ >ウェブフロントエンド >jsチュートリアル >JavaScriptで文字列を数値に変換する方法
JavaScriptで文字列を数値に変換する方法
- 青灯夜游オリジナル
- 2021-04-07 15:49:117788ブラウズ
方法: 1. Number() 関数を使用します。構文形式は「Number (文字列オブジェクト)」です。 2. parseInt() 関数を使用します。構文形式は「parseInt (文字列オブジェクト)」です。 3. parseFloat() 関数、構文形式「parseFloat (文字列オブジェクト)」を使用します。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
JavaScript 文字列を数値に変換します
①Number() 関数を使用します
数値を () に渡します) 変換関数は文字列を渡し、それを整数または浮動小数点数リテラルに変換しようとします。このメソッドは 10 進数に基づいてのみ変換でき、文字列に数値以外の文字を含めることはできません。それ以外の場合は NaN が返されます。
Number("023") // returns 23
Number(023) // returns 19注: 023 は実際には 8 進数であり、何をしても 19 が返されます。一重引用符や二重引用符のない 16 進数にも同じことが当てはまります。
② parseInt() 関数を使用します。
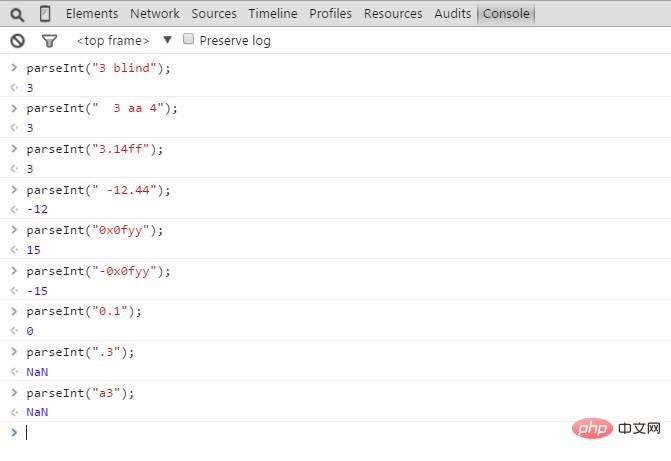
これはグローバル関数であり、どのクラス メソッドにも属さず、整数のみを解析します。文字列プレフィックスが「0x」または「0X」の場合、parseInt() はそれを 16 進数として解釈します。任意の数の先頭のスペースをスキップし、できるだけ多くの数字を解析し、その後に続くものを無視し、最初のスペース以外の文字が数字以外の文字である場合は NaN を返します。例:

[推奨学習: javascript 上級チュートリアル]
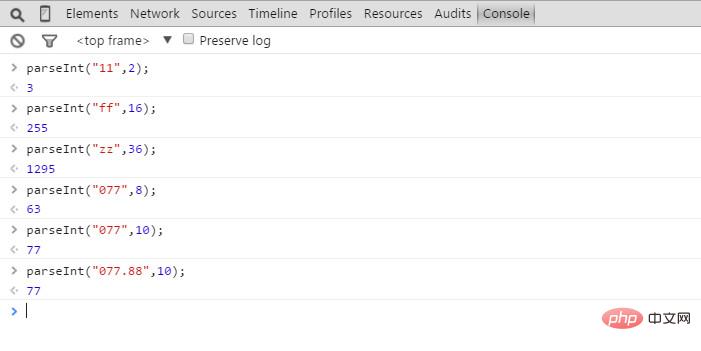
parseInt() は 2 番目のオプションのパラメータを受け取ることもできます。パラメータは数値変換の基数を指定します。有効な値の範囲は 2 ~ 36 です。例:

③ parseFloat() 関数を使用します:
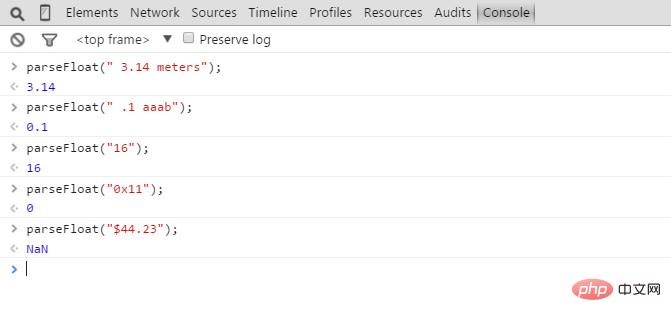
これはグローバル関数でもあり、どのクラス メソッドにも属さず、整数と浮動小数点数を解析できます。 16 進数の接頭辞「0x」または「0X」は認識されません。また、解析時に先頭のスペースをいくつでもスキップし、できるだけ多くの数字を解析し、その後に続く文字を無視し、最初のスペース以外の文字が数字以外の文字の場合は NaN を返します。例:

プログラミング関連の知識について詳しくは、プログラミング入門をご覧ください。 !
以上がJavaScriptで文字列を数値に変換する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

