ホームページ >ウェブフロントエンド >フロントエンドQ&A >JavaScriptイベント委任とは何ですか
JavaScriptイベント委任とは何ですか
- 青灯夜游オリジナル
- 2021-04-07 12:55:022764ブラウズ
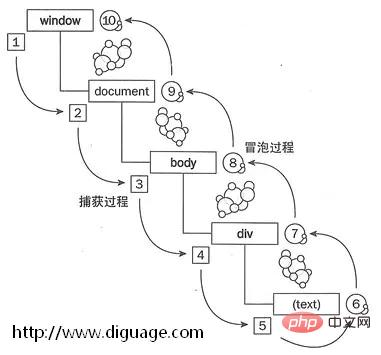
JavaScript では、イベント委任はバブリングの原理を使用して、親要素または祖先要素にイベントを追加し、実行効果をトリガーします。イベント委任の利点: 1. JS のパフォーマンスを向上させることができます; 2. 要素の変更によってイベント バインディングを変更することなく、DOM 要素を動的に追加できます。

このチュートリアルの動作環境: Windows7 システム、JavaScript バージョン 1.8.5、Dell G3 コンピューター。
1. イベント委任とは何ですか?
#イベント委任では、バブリングの原理を使用してイベントを親要素または祖先要素に追加し、実行効果をトリガーします。
例: ドキュメント内のクリック イベントをバインドします。クリック オブジェクトがボタン ボタンの場合、ポップアップ ボックスにはボタン btn の値が表示されます
<body>
<button id="btn" value="嘿嘿">哈哈</button>
<script>
window.onload=function () {
let btn=document.getElementById("btn")
document.onclick=function (e) {
// console.log(e.target)
if(e.target===btn){
alert(btn.value)
}
}
}
</script>
</body>
2. イベント委任の利点
#(1) JS のパフォーマンスを向上させることができます
例: ul 100 li に作成し、各 li をクリックすると、ポップアップ ボックスに li の値が表示されます。
従来の記述方法: onclick イベントを各 li にバインドし、アラート イベントをトリガーします
イベント委任: ドキュメントに onclick イベントをバインドします。onclick イベントがトリガーされると、それが
(2) DOM 要素を動的に追加できるため、要素の変更に伴うイベント バインディングを変更する必要がありません。
3. イベント委任に関する注意事項
イベント委任がバインドされる要素は、できればその親である必要があります。監視対象の要素
- 、
以上がJavaScriptイベント委任とは何ですかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。