ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSでオーバーフロー非表示を設定する方法
CSSでオーバーフロー非表示を設定する方法
- 藏色散人オリジナル
- 2021-04-02 10:50:075270ブラウズ
CSS でオーバーフロー非表示を設定する方法: 最初に HTML サンプル ファイルを作成し、次に本文に p タグのコンテンツを定義し、最後に「overflow:hidden」属性を通じてオーバーフロー非表示を設定します。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
CSS では、overflow 属性とオーバーフローの非表示を設定するには、overflow:hidden を使用します。
オーバーフロー属性
オーバーフロー属性は、コンテンツが要素ボックスからオーバーフローした場合に何が起こるかを指定します。
この属性は、要素のコンテンツ領域をオーバーフローするコンテンツがどのように処理されるかを定義します。値がスクロールの場合、ユーザー エージェントは、必要かどうかに関係なく、スクロール メカニズムを提供します。したがって、すべてが要素ボックス内に収まる場合でも、スクロールバーが表示される可能性があります。
注: すべての主要なブラウザはオーバーフロー属性をサポートしています。
可能な値
visible: デフォルト値。コンテンツはトリミングされず、要素ボックスの外側にレンダリングされます。
hidden: コンテンツはトリミングされ、残りのコンテンツは非表示になります。
scroll: コンテンツはトリミングされますが、ブラウザーには残りのコンテンツを表示するためのスクロール バーが表示されます。
auto: コンテンツがトリミングされると、ブラウザーには残りのコンテンツを表示するためのスクロール バーが表示されます。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
div {
background-color: pink;
width: 150px;
height: 150px;
overflow: hidden
}
</style>
</head>
<body>
<p>如果元素中的内容超出了给定的宽度和高度属性,overflow 属性可以确定是否显示滚动条等行为。</p>
<div>
这个属性定义溢出元素内容区的内容会如何处理。如果值为 scroll,不论是否需要,
用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有内容也会出现滚动条。
默认值是 visible。
</div>
</body>
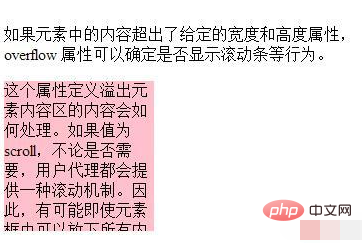
</html>レンダリング:

推奨学習:「css ビデオ チュートリアル 」
以上がCSSでオーバーフロー非表示を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

