ホームページ >ウェブフロントエンド >CSSチュートリアル >CSS のどのプロパティを継承できるか
CSS のどのプロパティを継承できるか
- 青灯夜游オリジナル
- 2021-03-31 17:34:438272ブラウズ
CSS で継承できる属性は、text-indent、text-align、line-height、word-spacing、letter-spacing、text-transform、visibility、color、cursor などです。

このチュートリアルの動作環境: Windows 7 システム、CSS3 バージョン、Dell G3 コンピューター。
CSS 継承とは何ですか?
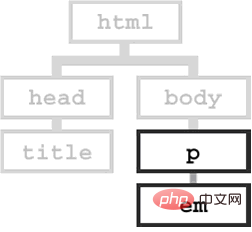
CSS スタイル シートの継承を理解するには、まずドキュメント ツリー (HTML DOM) から始めます。ドキュメント ツリーは HTML 要素で構成されます。
<p> CSS样式表<em>继承特性</em>的演示代码 </p>em は p に含まれることに注意してください。

<style>
p { color:red; }
</style>

p { border: 1px solid red; }


#それでは、どのプロパティを継承できるのでしょうか? #1. フォントファミリー属性
font: 結合フォント
font-family: フォントファミリーを指定します。要素
font-weight: フォントの太さを設定します。
font-size: フォントのサイズを設定します。
font-style: フォントのスタイルを定義します。 font
font-variant : テキストを表示するためのスモールキャップフォントを設定します。つまり、すべての小文字が大文字に変換されますが、スモールキャップを使用するすべての文字は、テキストの残りの部分に比べてフォントサイズが小さくなります。
font-stretch: テキストを広くしたり狭くしたりできます。すべての主要なブラウザでサポートされているわけではありません。
font-size-adjust: 要素のアスペクト値を指定します。フォントの小文字「x」の高さと「font-size」の高さの比率をアスペクト値と呼びます。フォント。これにより、優先フォントの x 高さが維持されます。
2. テキスト シリーズの属性
text-indent: テキストのインデント
text-align: テキストの水平方向の配置
line-height: 行の高さ
Word-spacing: 単語間のスペース (単語間隔) を増減します。
letter-spacing: 文字間のスペース (文字間隔) を増減します。
text-変換: テキストの制御 case
direction: テキストの書き込み方向を指定
color: テキストの色
3. 要素の可視性: Visibility
4. Tableレイアウト属性: caption-side、border-collapse、border-spacing、empty-cells、table-layout
5、リスト属性: list-style-type、list-style-image、list-style-position 、list-style
6、生成されたコンテンツ属性: quotes
7、カーソル属性:cursor
8、ページ スタイル属性: page、page-break-inside、windows 、孤児
9、サウンド スタイル属性: 話す、話す-句読点、話す-数字、話す-ヘッダー、話す速度、音量、音声ファミリー、ピッチ、ピッチ範囲、ストレス、豊かさ、、方位、エレベーション
すべての要素によって継承できる属性:
- 要素の可視性: 可視性、不透明度
- ##カーソル属性: カーソル
- インライン要素によって継承できる属性:
- テキストを除く- indent と text-align 以外のテキスト シリーズ属性
- ブロック レベルの要素が継承できる属性: text-indent、text-align
プログラミングビデオ
にアクセスしてください。 !以上がCSS のどのプロパティを継承できるかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。


