ホームページ >ウェブフロントエンド >フロントエンドQ&A >CSSで枠線を削除する方法
CSSで枠線を削除する方法
- 藏色散人オリジナル
- 2021-04-02 10:46:188535ブラウズ
CSS で境界線を削除する方法: 1. "border:none" を使用して div の境界線を削除します; 2. "border:1px Solid traditional" を使用して境界線を透明に設定し、 divの枠線; 3.枠線を透明にする divの枠線表示を消すには。

この記事の動作環境: Windows7 システム、HTML5&&CSS3 バージョン、DELL G3 コンピューター
test.html という名前の新しい HTML ファイルを作成します。 , CSSでdivの枠線を消す方法を解説します。

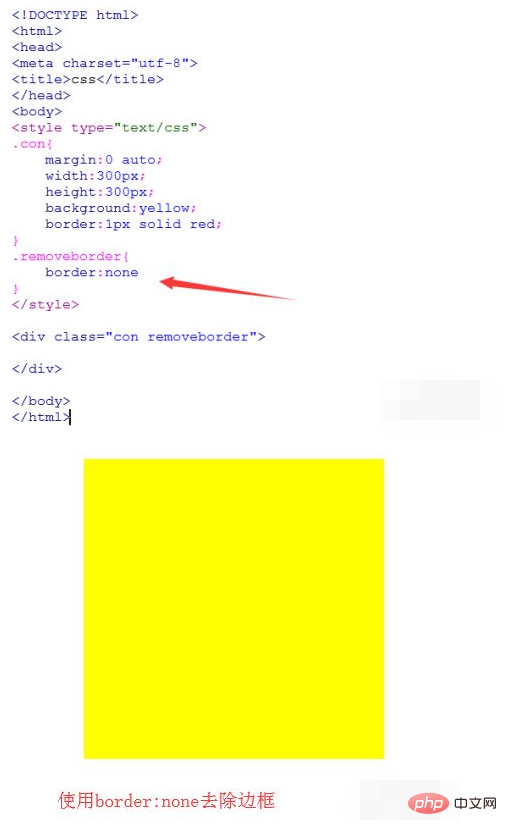
test.html ページで div を作成し、その CSS クラス名を con に設定します。コードは次のとおりです:

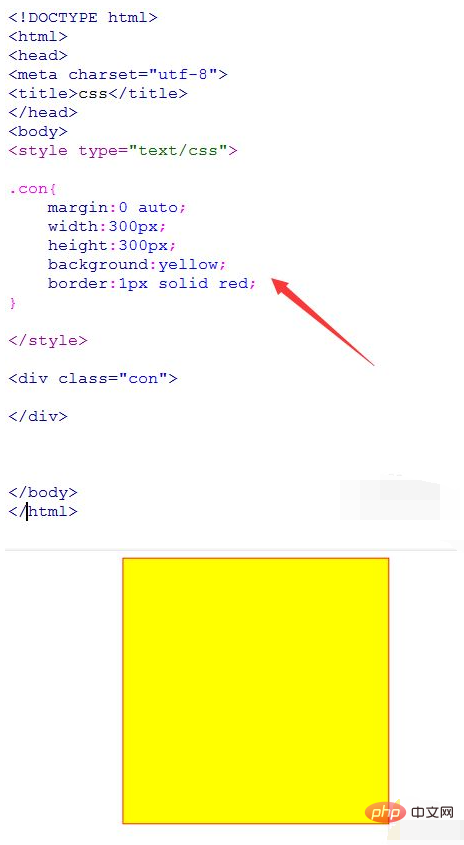
css を使用して、ページの中央に表示される div を設定し、幅と高さを 300px に設定し、div を赤い枠線に設定します。

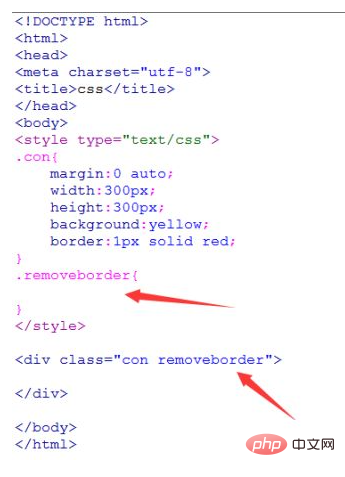
css で、境界線スタイルを削除するクラス名 Removeborder を設定し、それを div の class 属性に追加します。 [推奨学習: "css ビデオ チュートリアル "]


以上がCSSで枠線を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSコメントとは何ですか次の記事:CSSコメントとは何ですか

