ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >ブートストラップ警告ボックスを 1 つのトリックで取得する
ブートストラップ警告ボックスを 1 つのトリックで取得する
- 醉折花枝作酒筹オリジナル
- 2021-03-31 17:56:302228ブラウズ
警告ボックスは、ユーザーにフィードバックの内容やヒントを提供するために、事前定義された情報を柔軟に提供できます。今日は、ブートストラップ警告ボックスについて紹介します。ブートストラップ警告ボックスは、必要な友人が参照できるように、一定の参考値を持っています。皆様のお役に立てれば幸いです。

警告ボックス
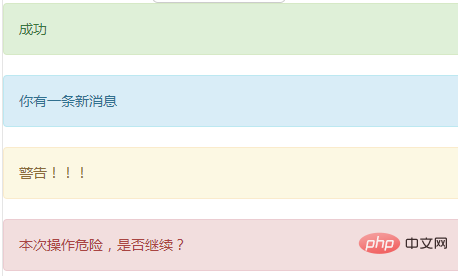
テキストとオプションのボタンを組み合わせると、警告ボックスが表示されます。警告ボックスを使用するには、次の設定を行う必要があります。 .alert、選択できるクラスは他にもあります。現在、成功、メッセージ、警告、または危険が表示されます。
<div class="alert alert-success" role="alert">成功</div>
<div class="alert alert-info" role="alert">你有一条新消息</div>
<div class="alert alert-warning" role="alert">警告!!!</div>
<div class="alert alert-danger" role="alert">本次操作危险,是否继续?</div>
警告ボックスを閉じることができます
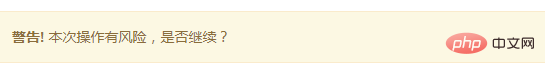
警告に .alert-dismissible を追加しますbox クラスと閉じるボタンを追加すると、閉じることができる警告ボックスになります。この操作を確実に実行可能にするには、 data-dismiss="alert" 属性を <button> </button> 要素に追加する必要があります。
<div class="alert alert-warning alert-dismissible" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close"><span aria-hidden="true">×</span></button>
<strong>警告!</strong> 本次操作有风险,是否继续?
</div>
警告中のリンク
.alert-link 次のリンクに設定できます。現在のアラート ボックスと同じ色。
<div class="alert alert-success" role="alert">
<a href="#" class="alert-link">成功</a>
</div>
<div class="alert alert-info" role="alert">
<a href="#" class="alert-link">你有一条新消息</a>
</div>
<div class="alert alert-warning" role="alert">
<a href="#" class="alert-link">警告!!!</a>
</div>
<div class="alert alert-danger" role="alert">
<a href="#" class="alert-link">本次操作危险,是否继续?</a>
</div> 今回は実演しません。写真ではわかりません。自分で練習したほうがよいでしょう。
推奨学習: Bootstrap ビデオ チュートリアル
以上がブートストラップ警告ボックスを 1 つのトリックで取得するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

