ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >Bootstrap 4 のグリッド システムについて話しましょう
Bootstrap 4 のグリッド システムについて話しましょう
- 青灯夜游転載
- 2021-03-19 10:10:092614ブラウズ
この記事では、Bootstrap のグリッド システムについて説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

Bootstrap4 のグリッド システム
Bootstrap は、画面またはビューポートに応じて変化する応答性の高いモバイルファーストの流動的なグリッド システムを提供します (ビューポート) サイズが大きくなるにつれて、システムは自動的に最大 12 列に分割します。
Bootstrap 4 のグリッド システムは応答性が高く、画面サイズに基づいて列が自動的に再配置されます。
関連する推奨事項: 「bootstrap チュートリアル 」
Grid クラス
Bootstrap 4 Grid システム次の 5 つのクラスがあります:
.col- すべてのデバイス用
.col-sm- タブレット- 576px
以上の画面幅 .col-md- デスクトップ モニター- 画面幅が等しい768px 以上)
.col-lg-大型デスクトップ モニター-画面幅 992px 以上)
.col-xl-特大デスクトップ モニター-画面幅 1200px 以上)
グリッド システム ルール
Bootstrap4 グリッド システム ルール:
グリッドの各行はセットに配置する必要があります.container (固定幅) または .container-fluid (全画面幅) クラスのコンテナー。これにより、マージンとパディングを自動的に設定できます。
行を使用して水平列グループを作成します。
コンテンツは列に配置する必要があり、行の直接の子にできるのは列のみです。
.row や .col-sm-4 などの定義済みクラスを使用して、グリッド レイアウトをすばやく作成できます。
列は、パディングによって列の内容間にギャップを作成します。このギャップは、.rows クラスの負のマージンを介して最初の行と最後の列を設定することでオフセットされます。
グリッド列は、指定された 12 列にまたがって作成されます。たとえば、3 つの等しい列を設定するには、3 つの .col-sm-4 を使用して設定する必要があります。
Bootstrap 3 と Bootstrap 4 の最大の違いは、Bootstrap 4 では float の代わりに flexbox (フレキシブル ボックス) が使用されることです。 Flexbox の優れた点の 1 つは、幅が指定されていないグリッド列が自動的に同じ幅と高さに設定されることです。 Flexbox についてさらに詳しく知りたい場合は、CSS Flexbox チュートリアルをご覧ください。
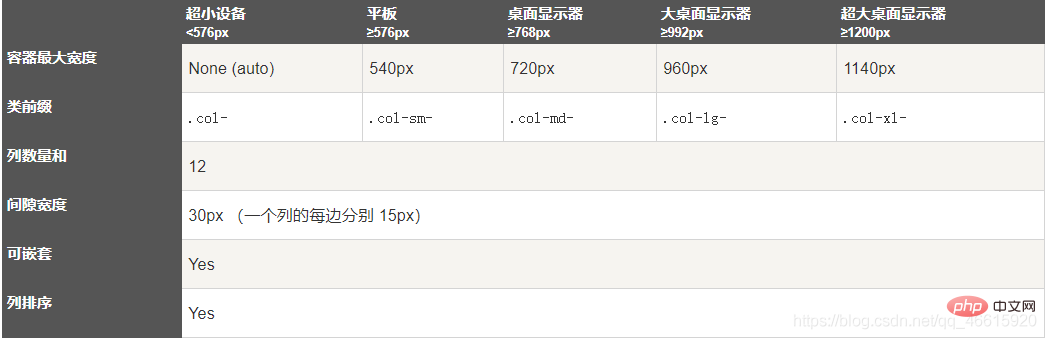
次の表は、Bootstrap グリッド システムがさまざまなデバイスでどのように動作するかをまとめたものです:

Bootstrap 4 グリッドの基本構造
<!-- 第一个例子:控制列的宽度及在不同的设备上如何显示 --> <div> <div></div> </div> <div> <div></div> <div></div> <div></div> </div> <!-- 第二个例子:或让 Bootstrap 者自动处理布局 --> <div> <div></div> <div></div> <div></div> </div> 第一个例子:创建一行(<div>)。 然后, 添加是需要的列( .col-*-* 类中设置)。 第一个星号 (*) 表示响应的设备: sm, md, lg 或 xl, 第二个星号 (*) 表示一个数字, 同一行的数字相加为 12。 第二个例子: 不在每个 col 上添加数字, 让 bootstrap 自动处理布局,同一行的每个列宽度相等: 两个 "col" ,每个就为 50% 的宽度。 三个 "col"每个就为 33.33% 的宽度, 四个 "col"每个就为 25% 的宽度, 以此类推。同样,你可以使用 .col-sm|md|lg|xl 来设置列的响应规则。<p><span style="font-size: 16px;">#等しい幅の列を作成、自動レイアウトをブートストラップする<strong></strong></span></p> <pre class="brush:php;toolbar:false"><div> <div>.col</div> <div>.col</div> <div>.col</div> </div>
等しい -幅のレスポンシブ列
次の例は、タブレットや大きな画面で同じ幅のレスポンシブ列を作成する方法を示しています。モバイル デバイスでは、つまり画面幅が 576 ピクセル未満の場合、4 つの列が上下に積み重ねられます:<div>.col-sm-3</div> <div>.col-sm-3</div> <div>.col-sm-3</div> <div>.col-sm-3</div>
幅が等しくないレスポンシブ列
次の例は、タブレットや大きな画面上で幅が等しくないレスポンシブ列を作成する方法を示しています。モバイル デバイス、つまり画面幅が 576 ピクセル未満の場合、<div> <div>.col-sm-4</div> <div>.col-sm-8</div> </div>
タブレットとデスクトップ という 2 つの列が互いに積み重ねられます。
次の例は、デスクトップ モニターでは 2 つの列の幅がそれぞれ 50% を占めることを示しています。タブレットの場合は、左の列の幅が 25%、右の列の幅が 25% になります。携帯電話などの小型デバイスでは、列は積み重ねられます。<div> <div> <div> <p></p> </div> <div> <p></p> </div> </div> </div>
タブレット、デスクトップ、大型デスクトップ モニター、特大デスクトップ モニター##次の例は、タブレット、デスクトップ、大型デスクトップ モニター、特大デスクトップ モニター 幅の比率は 25%/75%、50%/50%、33.33%/66.67%、16.67/83.33% で、携帯電話などの小型デバイスに重ねて表示されます。
<div> <div> <div> <p></p> </div> <div> <p></p> </div> </div> </div>
オフセット列オフセット列は、offset-
-クラスを通じて設定されます。最初のアスタリスク (*) は、画面デバイスのタイプを示す sm、md、lg、xl で、2 番目のアスタリスク (*) は 1 ~ 11 の数字です。 大画面ディスプレイでオフセットを使用するには、.offset-md-* クラスを使用します。これらのクラスは、列の左マージンを * 列分増やします。* の範囲は 1 ~ 11 です。
例: .offset-md-4 は、.col-md-4 を 4 列右に移動します。
<div> <div>.col-md-4</div> <div>.col-md-4 .offset-md-4</div> </div> <div> <div>.col-md-3 .offset-md-3</div> <div>.col-md-3 .offset-md-3</div> </div> <div> <div>.col-md-6 .offset-md-3</div> </div>
プログラミング関連の知識については、
プログラミング ビデオ以上がBootstrap 4 のグリッド システムについて話しましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

