ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >Bootstrap Blazor コンポーネントの使用法に関する簡単な説明
Bootstrap Blazor コンポーネントの使用法に関する簡単な説明
- 青灯夜游転載
- 2021-03-12 10:22:512697ブラウズ
この記事では、Bootstrap Blazor コンポーネントの使用法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「bootstrap チュートリアル 」
Bootstrap Blazor は、モバイル向けに調整されたエンタープライズ レベルの UI コンポーネント ライブラリのセットです。サポート さまざまな主流ブラウザが複数の配信プロジェクトで使用されています。このコンポーネントのセットにより、開発サイクルが大幅に短縮され、開発コストが節約されます。現在、70 を超えるコンポーネントが開発およびパッケージ化されており、興味のある学生はぜひ試してみてください。
Gitee オープンソースのアドレスは: https://gitee.com/LongbowEnterprise/BootstrapBlazor
Github オープンソースのアドレスは: https://github.com/ArgoZhang/BootstrapBlazor
- dotnet SDK ポータルのインストール
- Visual Studio 2019 v16.8 ポータルのインストール
dotnet new -i Bootstrap.Blazor.Templates::*

dotnet new bbapp
bbapp は、 BootstrapBlazor App の略称
dotnet new -u Bootstrap.Blazor.Templates
1. Nuget.org から BootstrapBlazor パッケージを取得します
dotnet add package BootstrapBlazor
Pages /_Host.cshtml (サーバー) または wwwroot/index.html (WebAssembly)
HTML
<!DOCTYPE html> <html lang="en"> <head> . . . <link rel="stylesheet" href="_content/BootstrapBlazor/css/bootstrap.blazor.bundle.min.css"> </head> <body> . . . <script src="_framework/blazor.server.js"></script> <script src="_content/BootstrapBlazor/js/bootstrap.blazor.bundle.min.js"></script> </body> </html>3. 登録サービス
~/Startup.cs
C#
namespace BootstrapBlazorAppName
{
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
//more code may be present here
services.AddBootstrapBlazor();
}
//more code may be present here
}
}
Visual Studio プラグイン
Visual Studio をインストールするプラグインインストール パッケージ##ダウンロード アドレス: https://gitee.com/Longbow/BootstrapBlazorVsix/raw/master/dist/BootstrapBlazor.UITemplate-5.0。 0.zip
使い方チュートリアル1. インストール パッケージをダウンロードします
2. インストール パッケージを解凍します
3. インストールしますvsix プラグイン
##BootstrapBlazor.UITemplate.vsix
ファイルをダブルクリックし、Visual Studio IDE と関連プロセスが閉じられていることを確認してください。インストール パッケージは非常に遅い可能性があります。辛抱強くお待ちください。特別な注意
devenv.exe
またはタスク マネージャーにmsbuild.exe プロセスが存在します。存在する場合は、手動で終了してください。

 4.
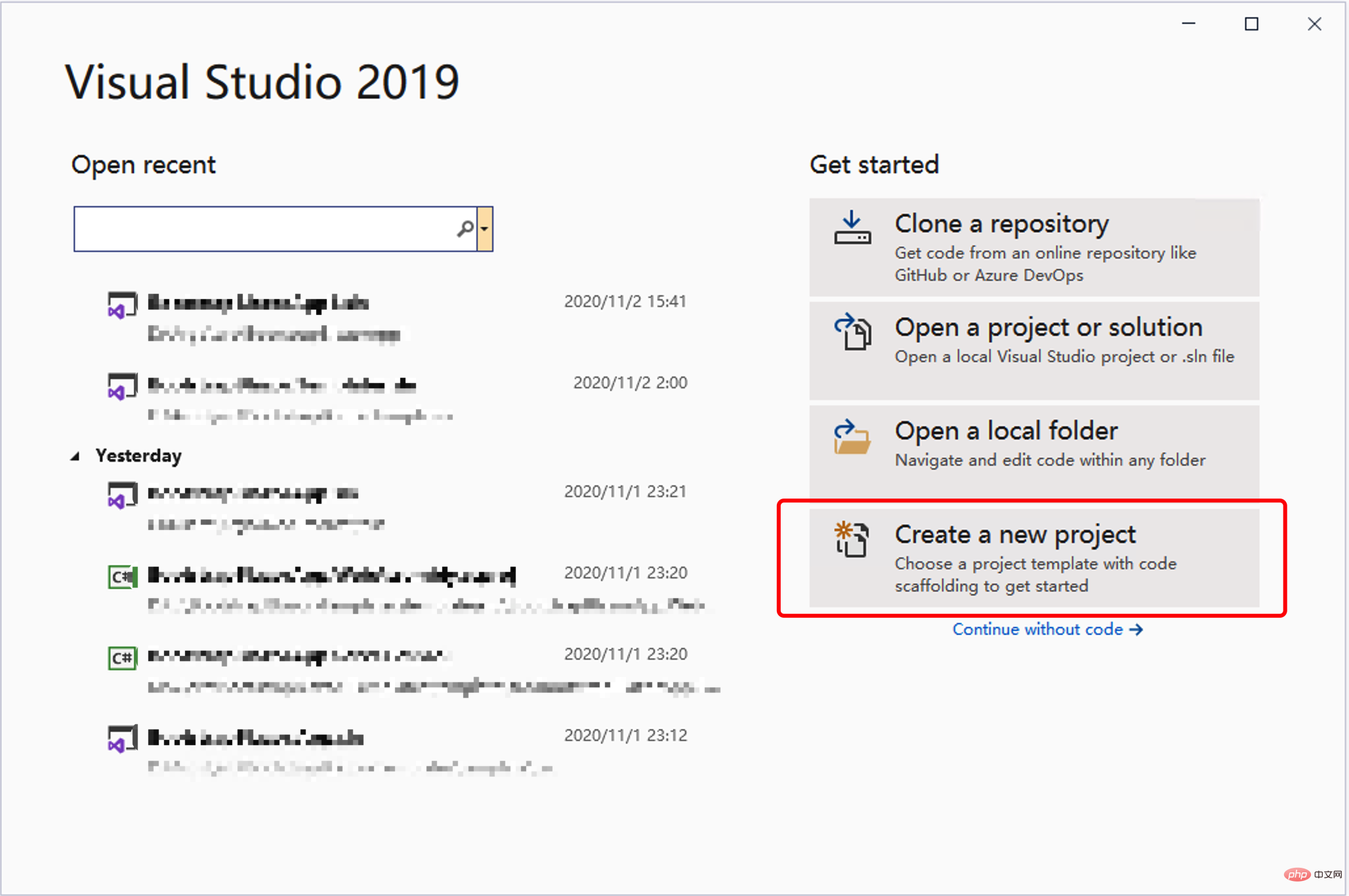
4.  を開きます。 Visual Studio 2019
を開きます。 Visual Studio 2019

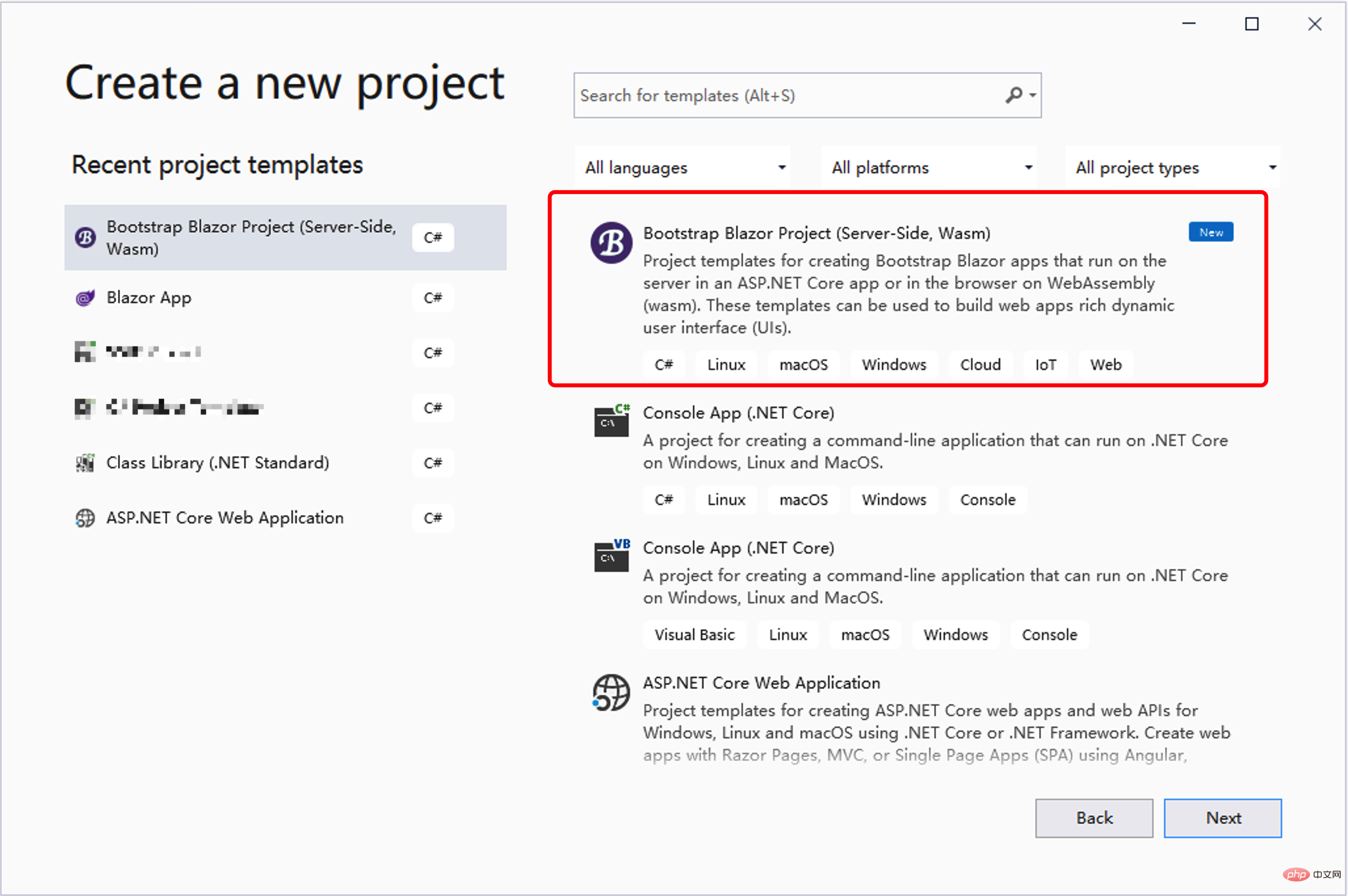
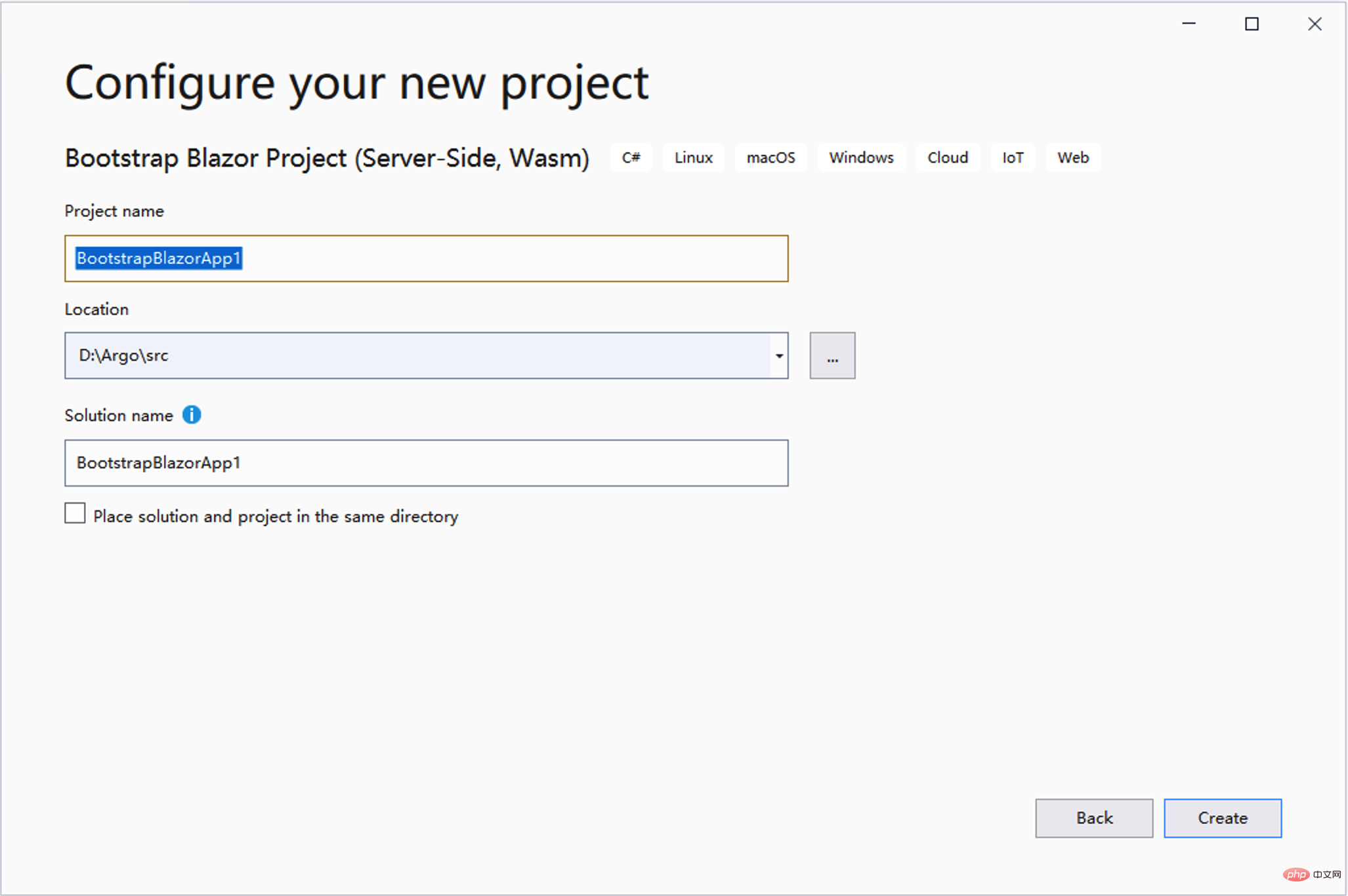
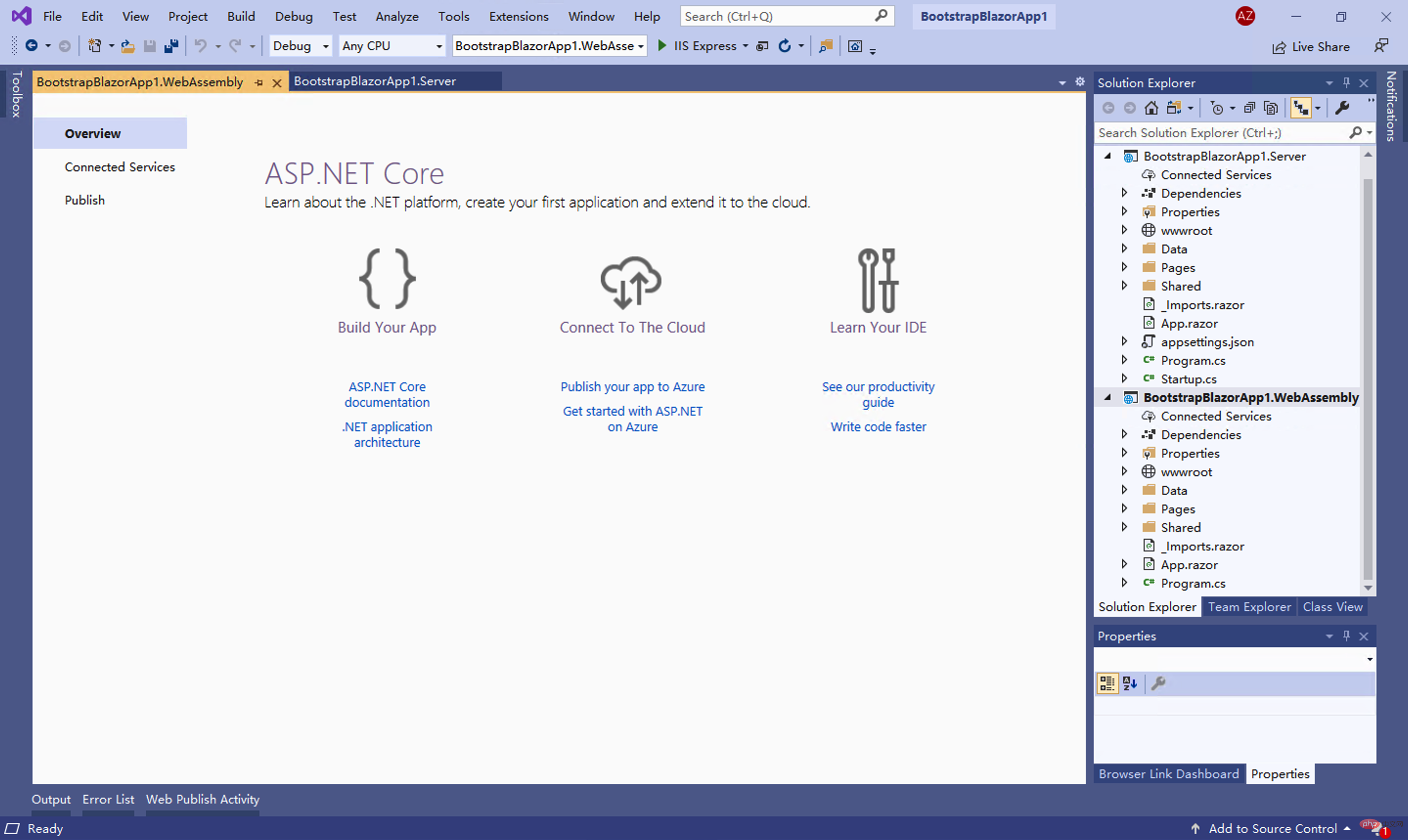
 # #5.
# #5.  Server
Server または
または
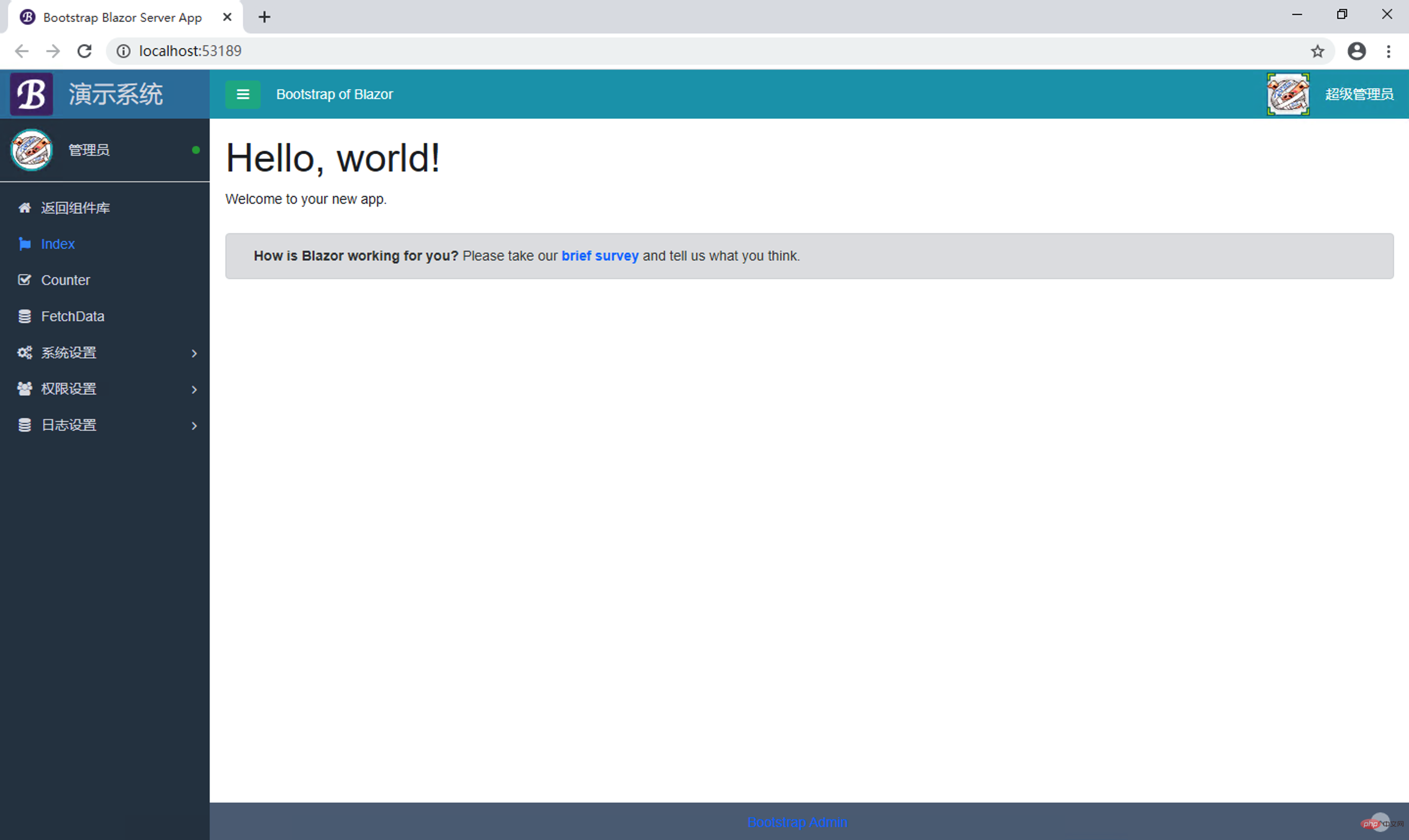
プロジェクトを選択して、直接実行 F5
 プログラミング関連の知識について詳しくは、こちらをご覧ください。アクセス:
プログラミング関連の知識について詳しくは、こちらをご覧ください。アクセス:
! !
以上がBootstrap Blazor コンポーネントの使用法に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

