ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >サムネイル コンポーネントとアラート ボックス コンポーネントの使用を学習するブートストラップ
サムネイル コンポーネントとアラート ボックス コンポーネントの使用を学習するブートストラップ
- 青灯夜游転載
- 2021-02-25 17:36:342896ブラウズ
この記事では、Bootstrap のサムネイル コンポーネントとアラート ボックス コンポーネントについて詳しく説明します。一定の参考値があるので、困っている友達が参考になれば幸いです。

ブートストラップ チュートリアル」
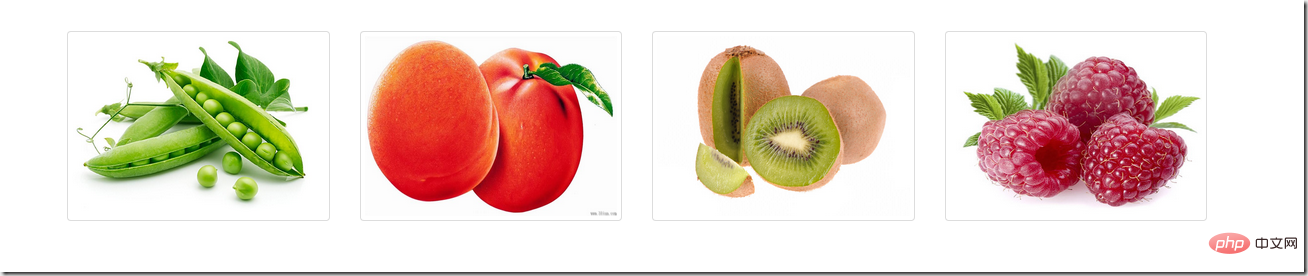
サムネイル コンポーネント #サムネイルは、Web サイトの商品一覧ページで最も一般的に使用され、複数の画像が 1 行に表示され、画像の下にタイトル、説明、ボタンなどの情報が表示されるものもあります。ブートストラップ フレームワークは、この部分をモジュール コンポーネントに分割します。モジュール コンポーネントは、クラス名 .thumbnail とブートストラップ グリッド システムを通じて実装されます。以下は、ブートストラップ サムネイル コンポーネントのさまざまなバージョンのソース コード ファイルです:
LESS : tbumbnails.less
SASS : _tbumbnails.scss
実装原則:
レイアウト 実装は主にブートストラップ フレームワークのグリッド システムに依存します。以下は対応するサムネイルのスタイルです。
.thumbnail {
display: block;
padding: 4px;
margin-bottom: 20px;
line-height: 1.42857143;
background-color: #fff;
border: 1px solid #ddd;
border-radius: 4px;
-webkit-transition: all .2s ease-in-out;
transition: all .2s ease-in-out;
}
.thumbnail > img,
.thumbnail a > img {
margin-right: auto;
margin-left: auto;
}
a.thumbnail:hover,
a.thumbnail:focus,
a.thumbnail.active {
border-color: #428bca;
}
.thumbnail .caption {
padding: 9px;
color: #333;
}例を見てみましょう:
<div class="container">
<div class="row">
<div class="col-md-3">
<a herf="#" class="thumbnail">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" alt="サムネイル コンポーネントとアラート ボックス コンポーネントの使用を学習するブートストラップ" >
</a>
</div>
<div class="col-md-3">
<a herf="#" class="thumbnail">
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%" alt="サムネイル コンポーネントとアラート ボックス コンポーネントの使用を学習するブートストラップ" >
</a>
</div>
<div class="col-md-3">
<a herf="#" class="thumbnail">
<img src="/static/imghwm/default1.png" data-src="img/3.jpg" class="lazy" style="max-width:90%" alt="サムネイル コンポーネントとアラート ボックス コンポーネントの使用を学習するブートストラップ" >
</a>
</div>
<div class="col-md-3">
<a herf="#" class="thumbnail" >
<img src="/static/imghwm/default1.png" data-src="img/4.jpg" class="lazy" style="max-width:90%" alt="サムネイル コンポーネントとアラート ボックス コンポーネントの使用を学習するブートストラップ" >
</a>
</div>
</div>
</div>効果
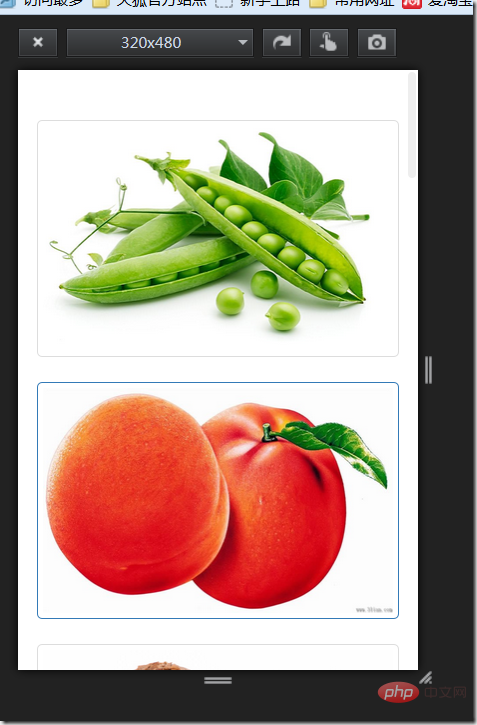
 Firefox レスポンシブ デザイン ビューを使用して表示できます
Firefox レスポンシブ デザイン ビューを使用して表示できます
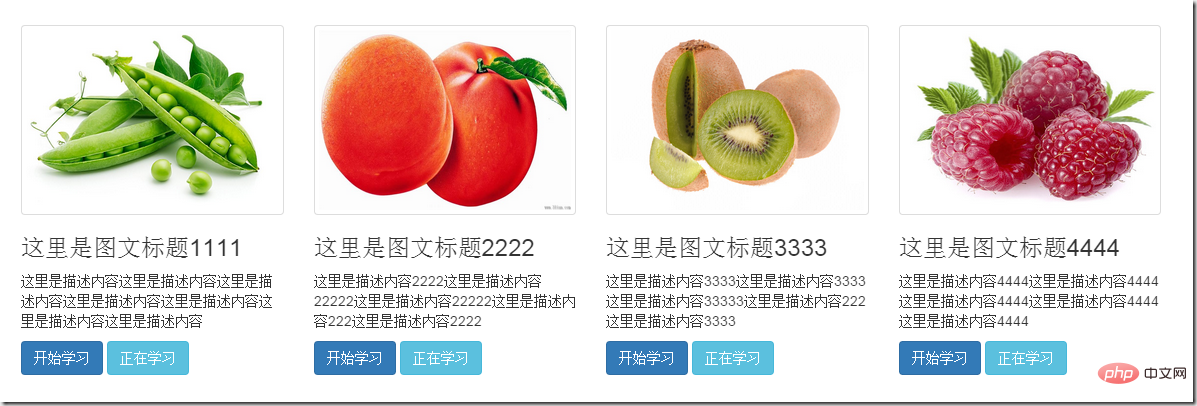
 サムネイルのみに基づいて、 .caption というクラス名を持つ p コンテナ。タイトル、テキスト説明、ボタンなどの他のコンテンツをこのコンテナに配置します。
サムネイルのみに基づいて、 .caption というクラス名を持つ p コンテナ。タイトル、テキスト説明、ボタンなどの他のコンテンツをこのコンテナに配置します。
<div class="container">
<div class="row">
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="/static/imghwm/default1.png" data-src="img/1.jpg" class="lazy" style="max-width:90%" alt="サムネイル コンポーネントとアラート ボックス コンポーネントの使用を学習するブートストラップ" >
</a>
<div class="caption">
<h3>这里是图文标题1111</h3>
<p>这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容这里是描述内容</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="/static/imghwm/default1.png" data-src="img/2.jpg" class="lazy" style="max-width:90%" alt="サムネイル コンポーネントとアラート ボックス コンポーネントの使用を学習するブートストラップ" >
</a>
<div class="caption">
<h3>这里是图文标题2222</h3>
<p>这里是描述内容2222这里是描述内容22222这里是描述内容22222这里是描述内容222这里是描述内容2222</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="/static/imghwm/default1.png" data-src="img/3.jpg" class="lazy" style="max-width:90%" alt="サムネイル コンポーネントとアラート ボックス コンポーネントの使用を学習するブートストラップ" >
</a>
<div class="caption">
<h3>这里是图文标题3333</h3>
<p>这里是描述内容3333这里是描述内容3333这里是描述内容33333这里是描述内容222这里是描述内容3333</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
<div class="col-md-3">
<a href="#" class="thumbnail">
<img src="/static/imghwm/default1.png" data-src="img/4.jpg" class="lazy" style="max-width:90%" alt="サムネイル コンポーネントとアラート ボックス コンポーネントの使用を学習するブートストラップ" >
</a>
<div class="caption">
<h3>这里是图文标题4444</h3>
<p>这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444这里是描述内容4444</p>
<a href="#" class="btn btn-primary">开始学习</a>
<a href="#" class="btn btn-info">正在学习</a>
</div>
</div>
</div>
</div>

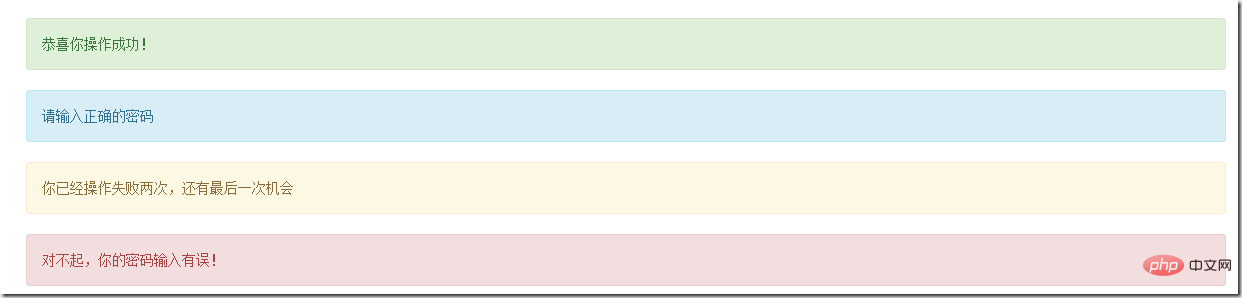
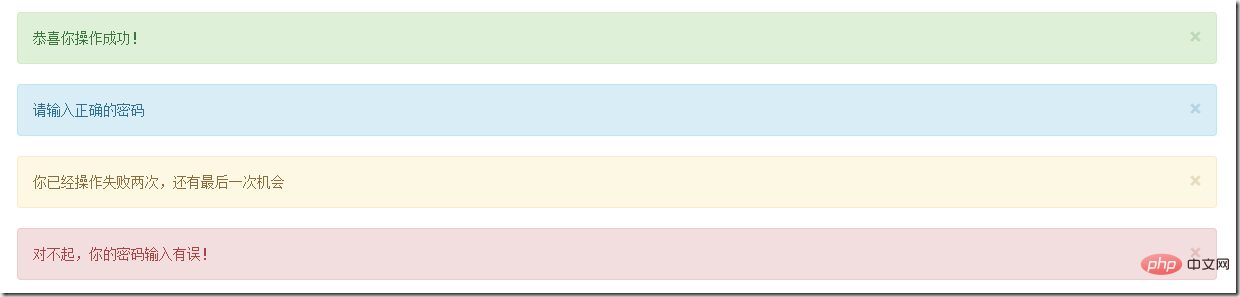
ブートストラップ フレームワークは、.alert スタイルを使用してアラート ボックス効果を実現します。デフォルトでは、ブートストラップは 4 つの異なるアラート ボックス効果を提供します:
1成功アラート ボックス: 操作が成功したことをユーザーに通知します。アラートに基づいて .alert-success スタイルを追加します。2. 情報警告ボックス: ユーザーにプロンプト情報を提供し、.alert を追加します。 .alert; 3 に基づく -info スタイル。警告ボックス: 警告情報を提供し、.alert; 4 に基づいて .alert-warning スタイルを追加します。エラー警告ボックス:ユーザーに操作エラーを促す、.alert をベースに .alert-danger スタイルを追加 ;このうち、.alert スタイルは主に警告の背景色、境界線、角丸、文字色を設定します。さらに、h4、p、ul、.alert-link のスタイル処理も実行します。以下は CSS ソース コードです:.alert {
padding: 15px;
margin-bottom: 20px;
border: 1px solid transparent;
border-radius: 4px;
}
.alert h4 {
margin-top: 0;
color: inherit;
}
.alert .alert-link {
font-weight: bold;
}
.alert > p,
.alert > ul {
margin-bottom: 0;
}
.alert > p + p {
margin-top: 5px;
}.alert-success {
color: #3c763d;
background-color: #dff0d8;
border-color: #d6e9c6;
}
.alert-success hr {
border-top-color: #c9e2b3;
}
.alert-success .alert-link {
color: #2b542c;
}
.alert-info {
color: #31708f;
background-color: #d9edf7;
border-color: #bce8f1;
}
.alert-info hr {
border-top-color: #a6e1ec;
}
.alert-info .alert-link {
color: #245269;
}
.alert-warning {
color: #8a6d3b;
background-color: #fcf8e3;
border-color: #faebcc;
}
.alert-warning hr {
border-top-color: #f7e1b5;
}
.alert-warning .alert-link {
color: #66512c;
}
.alert-danger {
color: #a94442;
background-color: #f2dede;
border-color: #ebccd1;
}
.alert-danger hr {
border-top-color: #e4b9c0;
}
.alert-danger .alert-link {
color: #843534;
}例: <div class="alert alert-success" role="alert">恭喜你操作成功!</div>
<div class="alert alert-info" role="alert">请输入正确的密码</div>
<div class="alert alert-warning" role="alert">你已经操作失败两次,还有最后一次机会</div>
<div class="alert alert-danger" role="alert">对不起,你的密码输入有误!</div>
閉じることができるアラート ボックス
1. デフォルトのアラート ボックスで、コンテナに .alert-dismissable クラス名を追加します。
#例:
<div class="alert alert-success alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
恭喜你操作成功!
</div>
<div class="alert alert-info alert-dismissable"role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
请输入正确的密码
</div>
<div class="alert alert-warning alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
你已经操作失败两次,还有最后一次机会
</div>
<div class="alert alert-danger alert-dismissable" role="alert">
<button class="close" type="button" data-dismiss="alert">×</button>
对不起,你的密码输入有误!
</div>
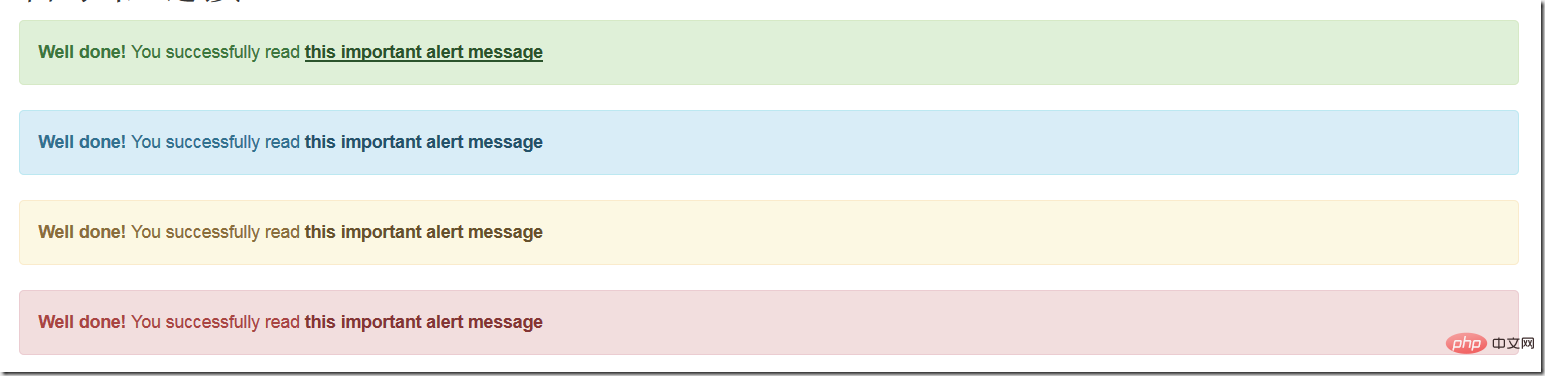
 アラート ボックスへのリンク
アラート ボックスへのリンク
新しいページにジャンプするようにユーザーに指示するために、アラート ボックスへのリンクを追加する必要がある場合があります。これは、ブートストラップ フレームワークの強調表示されたアラート ボックスへのリンクです。アラート ボックスに追加されたリンクに .alert-link というクラス名を追加します。以下は、alert-link の CSS スタイル .alert .alert-link {
font-weight: bold;
}
/*不同类型警示框中链接的文本颜色*/
.alert-success .alert-link {
color: #2b542c;
}
.alert-info .alert-link {
color: #245269;
}
.alert-warning .alert-link {
color: #66512c;
}
.alert-danger .alert-link {
color: #843534;
} 例:
<div class="alert alert-success " role="alert">
<strong>Well done!</strong>
You successfully read
<a href="#" class="alert-link">this important alert message</a>
</div>
<div class="alert alert-info" role="alert">
<strong>Well done!</strong>
You successfully read
<a href="#" class="alert-link">this important alert message</a>
</div>
<div class="alert alert-warning " role="alert">
<strong>Well done!</strong>
You successfully read
<a href="#" class="alert-link">this important alert message</a>
</div>
<div class="alert alert-danger" role="alert">
<strong>Well done!</strong>
You successfully read
<a href="#" class="alert-link">this important alert message</a>
</div>
プログラミング関連の知識について詳しくは、
プログラミング ビデオ  をご覧ください。 !
をご覧ください。 !
以上がサムネイル コンポーネントとアラート ボックス コンポーネントの使用を学習するブートストラップの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

