ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >Bootstrap のプログレス バー コンポーネントの詳細については、こちらをご覧ください。
Bootstrap のプログレス バー コンポーネントの詳細については、こちらをご覧ください。
- 青灯夜游転載
- 2021-02-23 17:45:182471ブラウズ

関連する推奨事項: 「bootstrap チュートリアル 」
Web ページでは、次のようなプログレス バーの効果が珍しくありません。読み込みステータスなど、プログレス バー コンポーネントは CSS3 のトランジション属性とアニメーション属性を使用して、いくつかの特殊効果を完成させます。これらの特殊効果は、IE9 以下のバージョンおよび古いバージョンの Firefox ではサポートされていません。Opera 12 はアニメーション属性をサポートしていません。
プログレス バーは他の独立したコンポーネントと同じです。開発者は自分のニーズに応じて対応するバージョンを選択できます:
LESS: progress-bars.less
SASS: _progress-bars .scss
基本的な進行状況バー
実装原則:
2 つのコンテナーが必要ですコンテナはクラス名 .progress を使用し、サブコンテナはクラス名 .progress-bar を使用します。.progress は、プログレス バー コンテナの背景色、高さ、間隔などを設定するために使用されます。および .progress- bar は進行方向と進行状況バーの背景を設定します。色とトランジションの効果。以下は CSS ソース コードです:
.progress {
height: 20px;
margin-bottom: 20px;
overflow: hidden;
background-color: #f5f5f5;
border-radius: 4px;
-webkit-box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
box-shadow: inset 0 1px 2px rgba(0, 0, 0, .1);
}.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #428bca;
-webkit-box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, .15);
-webkit-transition: width .6s ease;
transition: width .6s ease;
}例:
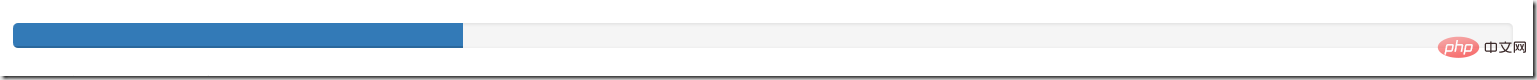
<div class="progress">
<div class="progress-bar" style="width:30%;" role="progressbar" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100">
<span class="sr-only">30%</span>
</div>
</div>
role 属性の役割: 検索エンジンにこれを伝えます p 属性の機能は進行状況バーです;
aria-valuenow=”30” 属性の効果: 現在の進行状況バーの進行状況は 40 です%;
aria-valuemin=”0” 属性の効果: 進行状況バー 最小値は 0%;
aria-valuemax=”100” 属性の機能: 進行状況の最大値バーは 100%;
.sr 専用クラスの
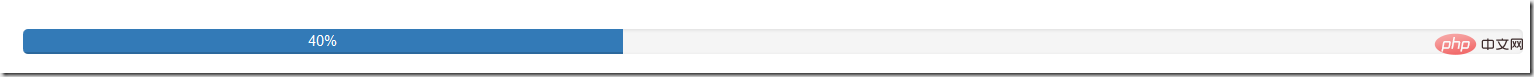
<div class="progress">
<div class="progress-bar" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" >40%</div>
</div>

##色付きの進行状況バー
色付きの進行状況バーは警告の進行状況バーと同じです。ユーザーのエクスペリエンスを向上させるために、進行状況バーの色が異なります。主に次の 4 種類のさまざまなステータスに応じて設定されます。 progress-bar-info: 情報を示します プログレス バー、青progress-bar-success: 成功を示すプログレス バー、緑progress-bar-warning: 警告の進行状況バーを示します。黄色progress-bar -danger: エラーの進行状況バーを示します。赤色 css ソース コード:.progress-bar-success {
background-color: #5cb85c;
}
.progress-bar-info {
background-color: #5bc0de;
}
.progress-bar-warning {
background-color: #f0ad4e;
}
.progress-bar-danger {
background-color: #d9534f;
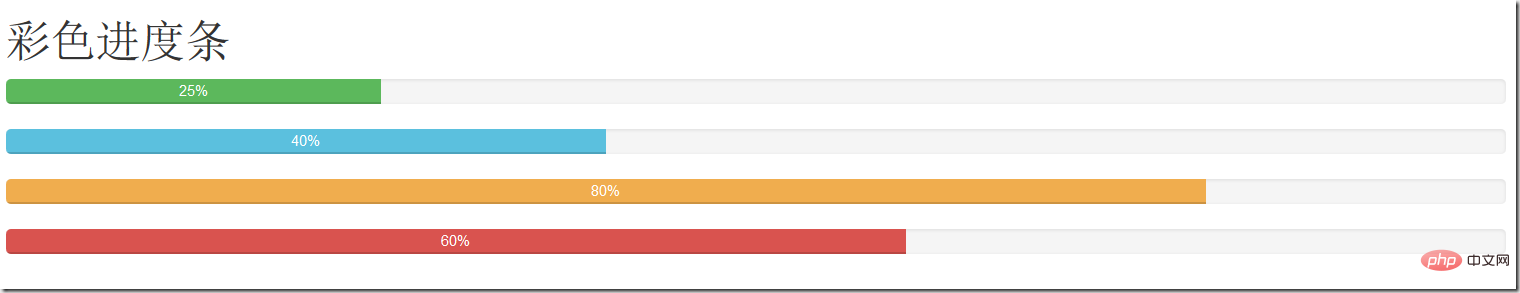
}使用方法: 対応するクラス名を基本的なプログレスバーに追加するだけです例:<h1>彩色进度条</h1>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:25%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" style="width:80%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" style="width:60%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div>
</div>効果は次のとおりです:

ストライプのプログレス バー ストライプのプログレス バーは、画像を使用せずに CSS3 の線形グラデーションを使用して実装されています。ストライプのプログレスバーの場合は、クラス名「progress-striped」をプログレスバーのcontainer.progressに追加するだけです。プログレスストライプを色付きのプログレスのように見せたい場合は、色の効果についても同じで、対応する色のクラス名を追加するだけです。プログレスバー
次は、.progress-striped スタイルのソース コードです。
.progress-striped .progress-bar {
background-Bootstrap のプログレス バー コンポーネントの詳細については、こちらをご覧ください。: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-Bootstrap のプログレス バー コンポーネントの詳細については、こちらをご覧ください。:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-size: 40px 40px;
}ストライプの進行状況に対応する各状態にも、異なる色があります。
.progress-striped .progress-bar-success {
background-Bootstrap のプログレス バー コンポーネントの詳細については、こちらをご覧ください。: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-Bootstrap のプログレス バー コンポーネントの詳細については、こちらをご覧ください。:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-info {
background-Bootstrap のプログレス バー コンポーネントの詳細については、こちらをご覧ください。: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-Bootstrap のプログレス バー コンポーネントの詳細については、こちらをご覧ください。:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-warning {
background-Bootstrap のプログレス バー コンポーネントの詳細については、こちらをご覧ください。: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-Bootstrap のプログレス バー コンポーネントの詳細については、こちらをご覧ください。:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
}
.progress-striped .progress-bar-danger {
background-Bootstrap のプログレス バー コンポーネントの詳細については、こちらをご覧ください。: -webkit-linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
background-Bootstrap のプログレス バー コンポーネントの詳細については、こちらをご覧ください。:linear-gradient(45deg, rgba(255, 255, 255, .15) 25%, transparent 25%, transparent 50%, rgba(255, 255, 255, .15) 50%, rgba(255, 255, 255, .15) 75%, transparent 75%, transparent);
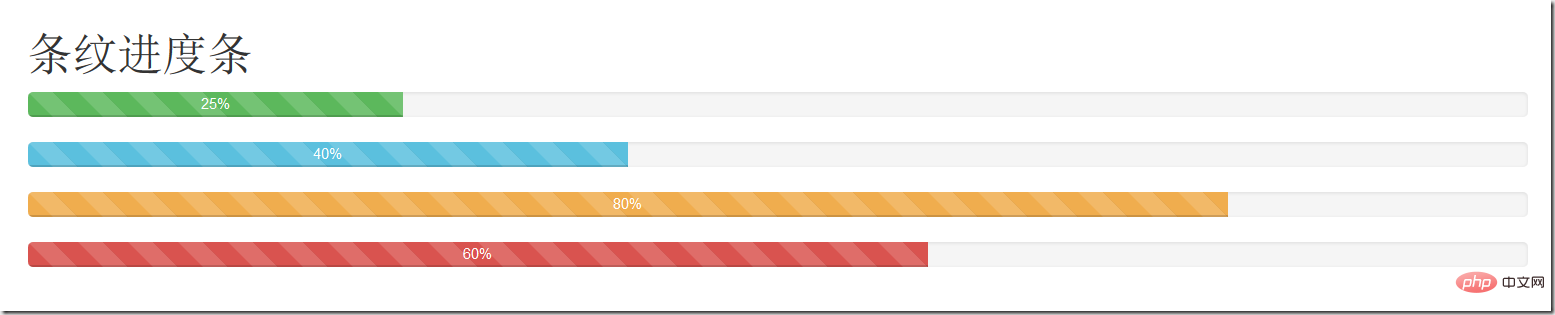
}縞模様のプログレス バーのアプリケーションを見てください:
<h1>条纹进度条</h1>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-success" style="width:25%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-info" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-warning" style="width:80%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div>
</div>
<div class="progress progress-striped">
<div class="progress-bar progress-bar-danger" style="width:60%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div>
</div>

動的縞模様のプログレス バー
プログレスバーの .progress クラスと .progress-striped クラスをベースに、クラス名 .active を追加することで動的なストライプのプログレスバーを実現できます。
実装原理は主に CSS3 アニメーションを通じて実現されます。まず、@keyframes を使用してプログレス バー ストライプ アニメーションが作成されます。このアニメーションは主に、背景画像の位置 (background-position の値) を変更することを行います。縞模様のプログレス バーは CSS3 の線形グラデーションによって作成されており、線形グラデーションは対応する背景に背景画像を実装しているためです。
次は CSS ソース コードです:
@-webkit-keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}
@keyframes progress-bar-stripes {
from {
background-position: 40px 0;
}
to {
background-position: 0 0;
}
}@keyframesアニメーション効果が作成されるだけです。プログレスバーを実際に動かしたい場合は、@keyframes によって作成されたアニメーション「progress-bar-stripes」を特定の方法で呼び出し、イベントを通じてアニメーションをトリガーして有効にする必要があります。 。 Bootstrap フレームワークで、クラス名「active」をプログレス バー コンテナ「progress」に追加し、ドキュメントが読み込まれた後に「progress-bar-stripes」アニメーションが有効になるようにします。呼び出しアニメーションは次のとおりです:
.progress.active .progress-bar {
-webkit-animation: progress-bar-stripes 2s linear infinite;
animation: progress-bar-stripes 2s linear infinite;
}Example:
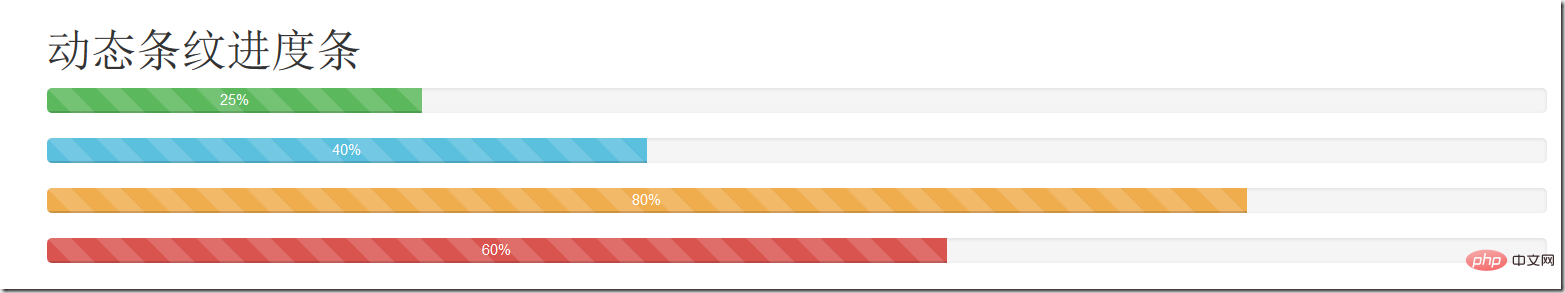
<h1>动态条纹进度条</h1>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-success" style="width:25%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-info" style="width:40%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">40%</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-warning" style="width:80%;" role="progressbar" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">80%</div>
</div>
<div class="progress progress-striped active">
<div class="progress-bar progress-bar-danger" style="width:60%;" role="progressbar" aria-valuenow="40" aria-valuemax="100" aria-valuemin="0">60%</div>
</div>效果如下(由于是直接从网页上结果来的图,这里并看不到它的动态效果):

层叠进度条:
层叠进度可以将不容状态的进度条放在一起,按水平方式排列
例子:
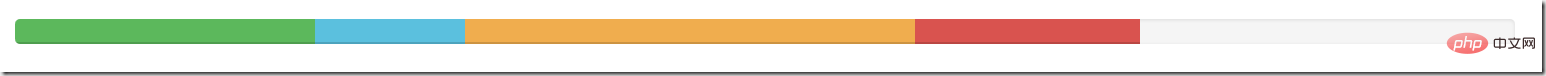
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info" style="width:10%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger" style="width:15%"></div>
</div>
除了层叠彩色进度条之外,还可以层叠条纹进度条,或者说条纹进度条和彩色进度条混合层叠,仅需要在“progress”容器中添加对应的进度条,同样要注意,层叠的进度条之和不能大于100%。
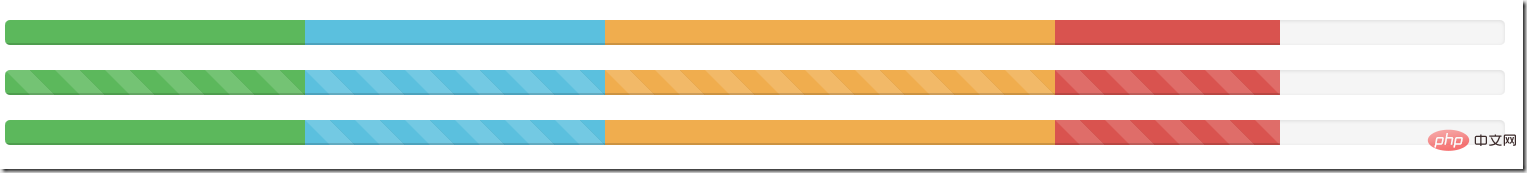
下面来看一个例子:
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info" style="width:20%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger" style="width:15%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success progress-bar-striped" style="width:20%"></div>
<div class="progress-bar progress-bar-info progress-bar-striped" style="width:20%"></div>
<div class="progress-bar progress-bar-striped progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger progress-bar-striped" style="width:15%"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-success" style="width:20%"></div>
<div class="progress-bar progress-bar-info progress-bar-striped" style="width:20%"></div>
<div class="progress-bar progress-bar-warning" style="width:30%"></div>
<div class="progress-bar progress-bar-danger progress-bar-striped" style="width:15%"></div>
</div>
更多编程相关知识,请访问:编程视频!!
以上がBootstrap のプログレス バー コンポーネントの詳細については、こちらをご覧ください。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

