ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >Bootstrap学習でよく使われるフォームコンポーネントの詳細説明
Bootstrap学習でよく使われるフォームコンポーネントの詳細説明
- 青灯夜游転載
- 2021-03-01 17:37:482673ブラウズ
この記事では、Bootstrap の一般的なフォーム コンポーネントを紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「ブートストラップ チュートリアル 」
フォームの一般的な要素には主に次のものがあります: テキスト入力ボックス、ドロップダウン選択ボックス、単一の選択ボックス、チェック ボックス、テキスト フィールド、ボタンなど。以下は、さまざまなブートストラップ バージョンです:
LESS:forms.less
SASS: _forms.scss
bootstrap は、フォーム # のフィールドセット、凡例、およびラベル タグのみをカスタマイズします。 ##
fieldset {
min-width: 0;
padding: 0;
margin: 0;
border: 0;
}
legend {
display: block;
width: 100%;
padding: 0;
margin-bottom: 20px;
font-size: 21px;
line-height: inherit;
color: #333;
border: 0;
border-bottom: 1px solid #e5e5e5;
}
label {
display: inline-block;
margin-bottom: 5px;
font-weight: bold;
}これらの要素に加えて、input、select、textarea などの要素もあります。ブートストラップ フレームワークでは、クラス名 .form-control1 をカスタマイズすることで効果が得られます。幅は 100% になります。#2. ライトグレー (#ccc) の境界線を設定します。
#3. 4 ピクセルの角を丸くします。#4. 影効果を設定します。要素にフォーカスが当たると、影と境界線の効果が変わります。
#5. プレースホルダーの色を #999 インライン フォーム に設定します。入力の前にラベルを追加したい場合は、入力が別の行で折り返されます。そのようなラベルを追加する必要があり、入力を折り返さない場合は、次のようにする必要がありますコンテナ内のラベルも同様です。form-group の例: <div class="form-group ">
<label class="sr-only">邮箱地址</label>
</div>
<div class="form-group">
<input type="email" class="form-control" placeholder="请输入邮箱号">
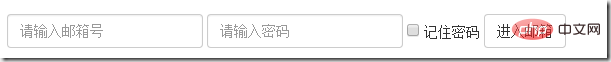
</div>結合フォーム効果を実現するには、クラス名 .form-inline を form 要素に追加するだけです。実装原則:
<form class="form-inline">
<div class="form-group">
<label class="sr-only">邮箱</label>
<input class="form-control" type="email" placeholder="请输入邮箱号">
</div>
<div class="form-group">
<label class="sr-only">密码</label>
<input type="password" class="form-control" placeholder="请输入密码">
</div>
<div class="checkbox">
<label>
<input type="checkbox" > 记住密码
</label>
</div>
<div class="form-group">
<button class="btn btn-default">进入邮箱</button>
</div>
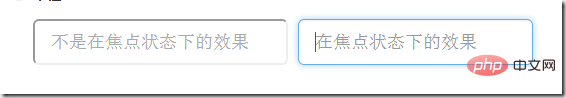
</form>効果は次のとおりです:
上の図の効果を見て、次のような効果があることに気づきましたか?コード内にラベル label があり、それがコンテナ .form-group に配置されていない場合、入力は折り返されません。さらに奇妙なのは、ラベル label の内容が表示されないことです。実際、ラベル label をよく見ると、ラベルを隠しているクラス名 .sr-only が追加されています。そのソース コードを見てみましょう:
.sr-only {
position: absolute;
width: 1px;
height: 1px;
padding: 0;
margin: -1px;
overflow: hidden;
clip: rect(0, 0, 0, 0);
border: 0;
}ラベル label が追加されているので、 .sr-が追加されていますが、クラス名のみラベルを非表示にする必要はありませんか? ? ?しかし、これはまさにブートストラップ フレームワークの利点の 1 つであり、入力コントロールにラベルが設定されていない場合、スクリーン リーダーはそれを正しく認識できません。 
ブートストラップで水平フォーム効果を実現するには、次の 2 つの条件を満たす必要があります: 1 . フォーム要素 #2 にクラス名 .form-horizontal## を使用 ブートストラップフレームワークと連携するグリッドシステム (詳細: ブートストラップグリッドシステムの詳細説明)
クラスの使用form 要素の name .form-horizontal には主に次の機能があります:
1. フォーム コントロールのパディングとマージンの値を設定します
2. .from-group の式を次のように変更します。グリッド システムの行
css ソース コード:
.form-horizontal .control-label,
.form-horizontal .radio,
.form-horizontal .checkbox,
.form-horizontal .radio-inline,
.form-horizontal .checkbox-inline {
padding-top: 7px;
margin-top: 0;
margin-bottom: 0;
}
.form-horizontal .radio,
.form-horizontal .checkbox {
min-height: 27px;
}
.form-horizontal .form-group {
margin-right: -15px;
margin-left: -15px;
}
.form-horizontal .form-control-static {
padding-top: 7px;
}
@media (min-width: 768px) {
.form-horizontal .control-label {
text-align: right;
}
}
.form-horizontal .has-feedback .form-control-feedback {
top: 0;
right: 15px;
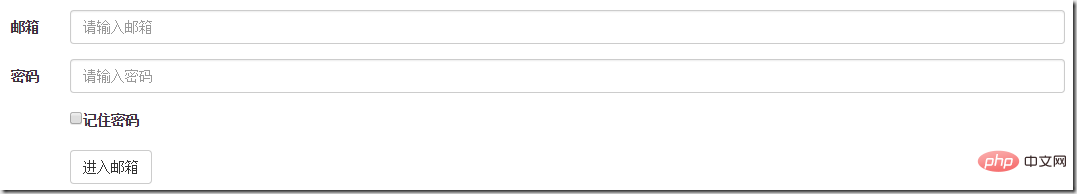
}例:
<form class="form-horizontal">
<div class="form-group">
<label class="col-sm-2 control-label">邮箱</label>
<div class="col-sm-10">
<input type="email" class="form-control" placeholder="请输入邮箱">
</div>
</div>
<div class="form-group">
<label class="col-sm-2 control-label">密码</label>
<div class="col-sm-10">
<input type="password" class="form-control" placeholder="请输入密码">
</div>
</div>
<div class="form-group">
<div class="col-sm-10 col-sm-offset-2">
<label>
<input type="checkbox">记住密码
</label>
</div>
</div>
<div class="form-group">
<div class="col-sm-10 col-sm-offset-2">
<button class="btn btn-default">进入邮箱</button>
</div>
</div>
</form>効果は次のとおりです:
単一行入力ボックス

ブートストラップで入力を使用するタイプ タイプも追加する必要があります。タイプ タイプが指定されていない場合は、正しいスタイルが適用されます。ブートストラップ フレームワークは次のような input[type="?"] の形式でスタイルを定義するため、取得できません。入力 [type=”text”] に対応するテキスト タイプ。コントロールをさまざまなフォーム スタイルで適切に表示するには、クラス名を追加する必要があります。form-control
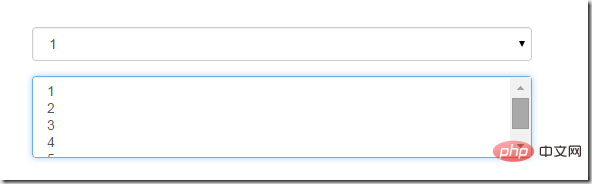
ドロップダウン選択ボックスで
# を選択します。 ##複数の行を選択すると、multiple 属性の値が multiple に設定されます<form role="form">
<div class="form-group">
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<select multiple class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
</form>#テキスト領域 textarea
#テキストエリアはオリジナルと同じように使用されます。rowsを設定すると高さを定義でき、colsを設定すると幅を定義できます。textarea要素にクラス名.form-controlを追加すると、テキストエリアを追加する必要はありませんブートストラップ フレームワークの .form-control スタイルのターゲット スペース幅が 100% または auto
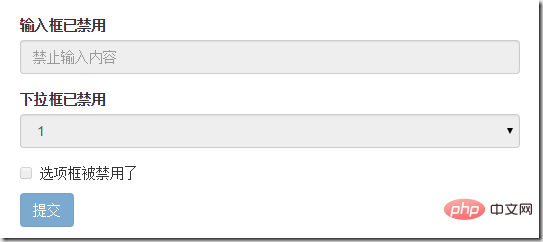
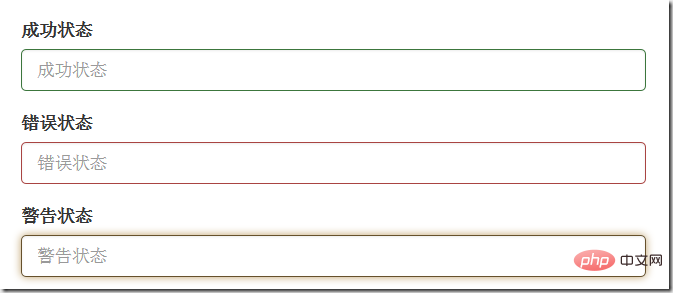
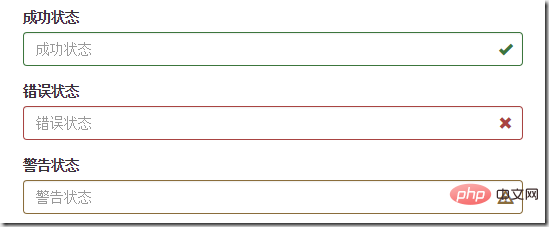
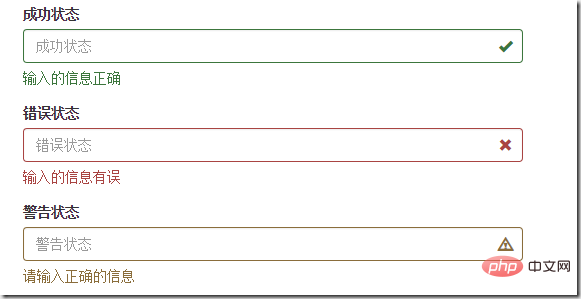
であるため、cols 属性を設定します。 复选框checkbox和单选框radio checkbox和radio与label标签配合使用会出现一些小问题(如对齐问题) 1、不管是checkbox还是radio都使用label包起来了 2、checkbox连同label标签放在一个名为.checkbox的容器内 3、radio连同label标签放在一个名为.radio的容器内,bootstrap主要借助.checkbox和.radio样式来处理复选框、单选按钮与标签的对齐方式 复选框和单选按钮水平排列 1、如果checkbox需要水平排列,只需要在label标签上添加类名.checkbox-inline 2、如果radio需要水平排列,只需在label标签上添加类名.radion-inline 下面是css源码: 表单控件状态 1、焦点状态: 焦点状态是通过伪类:focus来实现的,bootstrap表单控件中的焦点状态删除了outline的默认样式,重新添加阴影效果,下面是css源码: 从源码中可以看出,要让控件在焦点状态下有上面的样式效果需要给控件添加类名.form-control file、radio、checkbox控件在焦点状态下的效果也与普通的input控件不太一样,下面是源码 2、禁用状态: 在相应得表单控件上添加属性disabled即可,下面是css源码: 例子: 如果fieldset设置了disabled属性,整个域都会处于被禁用状态 例子: 效果如下:(鼠标移上去的时候出现禁用的图标,这里是直接截的图看不到这个效果) 3、验证状态 bootstrap提供下面这几种效果: 1)、.has-warning:警告状态 黄色 2)、 .has-error :错误状态 红色 3)、 .has-success:成功状态 绿色 使用的时候只需在form-group容器上对应添加状态类名,三种状态下效果都是一样的,只是颜色不一样而已 例子: 效果如下: 有时候,在表单验证的时不同的状态会提供不同的icon,如果要在对应的状态下显示icon出来,只需要在对应的状态下添加类名.has-feedback ,注意它要和.has-error,.has-success,.has-warning一起使用。 bootstrap的小图标都是使用@font-face来制作的。如: 例子: 效果如下: 表单提示信息 一般在制作表单验证时,需要提供不同的提示信息,在bootstrap框架中使用.help-block,将提示信息以块状显示,并且显示在控件底部 下面是css源码: 例子: 效果如下: 如果不想为bootstrap.css增加自己的代码,而且设计又有这种需要,可以借助bootstrap的网格系统,例如: 更多编程相关知识,请访问:编程视频!!
.radio,
.checkbox {
display: block;
min-height: 20px;
padding-left: 20px;
margin-top: 10px;
margin-bottom: 10px;
}
.radio label,
.checkbox label {
display: inline;
font-weight: normal;
cursor: pointer;
}
.radio input[type="radio"],
.radio-inline input[type="radio"],
.checkbox input[type="checkbox"],
.checkbox-inline input[type="checkbox"] {
float: left;
margin-left: -20px;
}
.radio + .radio,
.checkbox + .checkbox {
margin-top: -5px;
}.radio-inline,
.checkbox-inline {
display: inline-block;
padding-left: 20px;
margin-bottom: 0;
font-weight: normal;
vertical-align: middle;
cursor: pointer;
}
.radio-inline + .radio-inline,
.checkbox-inline + .checkbox-inline {
margin-top: 0;
margin-left: 10px;
}
<div>
<label>
<input> 男性
</label>
<label>
<input> 女性
</label>
<label>
<input>中性
</label>
</div>

.form-control:focus {
border-color: #66afe9;
outline: 0;
-webkit-box-shadow: inset 0 1px 1pxrgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
box-shadow: inset 0 1px 1pxrgba(0,0,0,.075), 0 0 8px rgba(102, 175, 233, .6);
}
<form class="form-horizontal">
<div class="form-group ">
<div class="col-xs-6">
<input type="text" class=" input-lg" placeholder="不是在焦点状态下的效果">
</div>
<div class="col-xs-6">
<input type="text" class="form-control input-lg" placeholder="在焦点状态下的效果">
</div>
</div>
</form>
input[type="file"]:focus,
input[type="radio"]:focus,
input[type="checkbox"]:focus {
outline: thin dotted;
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}.form-control[disabled],
.form-control[readonly],
fieldset[disabled] .form-control {
cursor: not-allowed;
background-color: #eee;
opacity: 1;
}input[type="radio"][disabled],
input[type="checkbox"][disabled],
.radio[disabled],
.radio-inline[disabled],
.checkbox[disabled],
.checkbox-inline[disabled],
fieldset[disabled] input[type="radio"],
fieldset[disabled] input[type="checkbox"],
fieldset[disabled] .radio,
fieldset[disabled] .radio-inline,
fieldset[disabled] .checkbox,
fieldset[disabled] .checkbox-inline {
cursor: not-allowed;
}<input>

<form role="form">
<fieldset disabled>
<div class="form-group">
<label> 输入框已禁用</label>
<input type="text" class="form-control" placeholder="禁止输入内容">
</div>
<div class="form-group">
<label>下拉框已禁用</label>
<select class="form-control">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</div>
<div class="checkbox">
<label >
<input type="checkbox">选项框被禁用了
</label>
</div>
<button type="submit" class="btn btn-primary">提交</button>
</fieldset>
</form>
<form>
<div class="form-group has-success">
<label>成功状态</label>
<input type="text" class="form-control" placeholder="成功状态">
</div>
<div class="form-group has-error">
<label>错误状态</label>
<input type="text" class="form-control" placeholder="错误状态">
</div>
<div class="form-group has-warning">
<label>警告状态</label>
<input type="text" class="form-control" placeholder="警告状态">
</div>
</form>
<span class="”glyphicon" glyphicon-warning form-control-feedback></span><form>
<div class="form-group has-success has-feedback">
<label> 成功状态</label>
<input type="text" class="form-control" placeholder="成功状态">
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
<div class="form-group has-error has-feedback">
<label>错误状态</label>
<input type="text" class="form-control" placeholder="错误状态">
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
<div class="form-group has-warning has-feedback">
<label>警告状态</label>
<input type="text" class="form-control" placeholder="警告状态">
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
</div>
</form>
.help-block {
display: block;
margin-top: 5px;
margin-bottom: 10px;
color: #737373;
}<form>
<div class="form-group has-success has-feedback">
<label>成功状态</label>
<input type="text" class="form-control" placeholder="成功状态">
<span class="help-block">输入的信息正确</span>
<span class="glyphicon glyphicon-ok form-control-feedback"></span>
</div>
<div class="form-group has-error has-feedback">
<label>错误状态</label>
<input type="text" class="form-control" placeholder="错误状态">
<span class="help-block">输入的信息有误</span>
<span class="glyphicon glyphicon-remove form-control-feedback"></span>
</div>
<div class="form-group has-warning has-feedback">
<label>警告状态</label>
<input type="text" class="form-control" placeholder="警告状态">
<span class="help-block">请输入正确的信息</span>
<span class="glyphicon glyphicon-warning-sign form-control-feedback"></span>
</div>
</form>
<form role="form">
<div class="form-group">
<label class="control-label" for="inputSuccess1">成功状态</label>
<div class="row">
<div class="col-xs-6">
<input type="text" class="form-control" id="inputSuccess1" placeholder="成功状态" >
</div>
<span class="col-xs-6 help-block">你输入的信息是正确的</span>
</div>
</div>
</form>
以上がBootstrap学習でよく使われるフォームコンポーネントの詳細説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

