ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >Bootstrap での Glyphicon アイコンの使用法に関する簡単な説明
Bootstrap での Glyphicon アイコンの使用法に関する簡単な説明
- 青灯夜游転載
- 2021-03-22 10:38:052683ブラウズ
この記事では、Bootstrap でのグリフィコン アイコンの使用法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

利用可能なアイコン
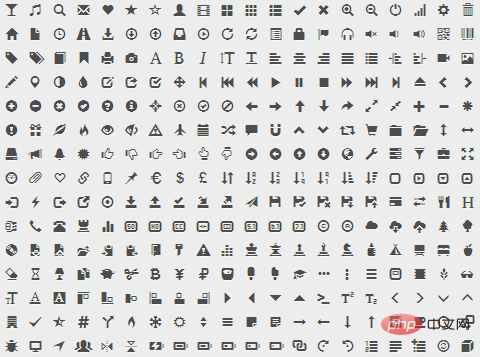
Bootstrap3 は、ボタン、リンク、ナビゲーション、フォームなどの要素に使用できる、Glyphicon Halflings の約 300 個のフォント アイコンを提供します。最も一般的なアイコンを図 3-1 に示します。

図 3-1 Glyphicons によって提供されるアイコン
Glyphicons ハーフリングは通常有料ですが、その作成者によるブートストラップが許可されています無料で使用できます。感謝の気持ちを込めて、Glyphicons をご利用の際はフレンドリーリンクを貼っていただけるよう努めていただければ幸いです。
関連する推奨事項: "ブートストラップ チュートリアル"
使用方法
フォント アイコンの使用法は非常に簡単です。アイコン クラスを任意のインラインに適用します。 -level 要素。ただし、アイコン クラスは他のコンポーネントで直接使用できないため、通常はアイコンを配置する別のインライン レベルの要素を作成する必要があります。
パフォーマンス上の理由から、すべてのアイコンには基本クラス .glyphicon と各アイコンに対応する .glyphicon-* クラスが必要です。画面読み取りデバイスによってキャプチャされる出力コンテンツが混乱する可能性を避けるために、アイコンに aria-hidden="true" 属性を設定することをお勧めします。たとえば、検索アイコンを追加するコードは次のとおりです。
<span class="glyphicon glyphicon-search" aria-hidden="true"></span>
Bootstrap では、すべてのアイコン フォント ファイルが ../fonts/ ディレクトリ (ディレクトリからの相対位置) にあると想定しています。プリコンパイルされた CSS ファイル) 。アイコン フォント ファイルの場所を変更する場合は、状況に応じて次のいずれかの方法を選択して CSS ファイルを更新する必要があります:
- Modify
@icon in Less ソース ファイル -font-pathおよび/または@icon-font-name変数。 - Less コンパイラが提供する相対 URL アドレス オプションを使用します。
- プリコンパイルされた CSS ファイルの
url()アドレスを変更します。
使用例
これらのアイコンを使用して、ボタン グループ、ボタン、ナビゲーション、フォーム入力ボックス、警告ボックス、その他のコンポーネントなど、必要な場所をデザインできます。たとえば、ボタン グループとボタンの場合:
<button type="button" class="btn btn-default" aria-label="Left Align"> <span class="glyphicon glyphicon-align-left" aria-hidden="true"></span> </button> <button type="button" class="btn btn-default btn-lg"> <span class="glyphicon glyphicon-star" aria-hidden="true"></span> Star </button>
その効果を図 3-2 に示します。
 ##図 3-2 ボタン グループでのフォント アイコンの使用
##図 3-2 ボタン グループでのフォント アイコンの使用
.sr-only テキストを追加することで、補助装置にこのプロンプトの意味を知らせることができます。例:
<div class="alert alert-danger" role="alert"> <span class="glyphicon glyphicon-exclamation-sign" aria-hidden="true"></span> <span class="sr-only">Error:</span> Enter a valid email address </div>その効果を図 3-3 に示します。
 図 3-3 警告ボックスでのアイコンの使用
図 3-3 警告ボックスでのアイコンの使用
フォント アイコンの非常に便利な点は、CSS を使用してアイコンの外観をカスタマイズできることです。 CSS が対応していれば、色やサイズ、影などどんな効果であっても、フォントアイコンに簡単に表示できると言っても過言ではありません。フォント アイコンがボタンで使用されているとします。
<button type="button" class="btn btn-primary"> <span class="glyphicon glyphicon-user"></span> User </button>その効果を図 3-4 に示します。
##図 3-4 フォント アイコン
アイコンを少し大きくしたい場合は、.btn-lg クラスをボタンに適用するか、CSS 経由でフォント サイズを設定して任意のサイズのアイコンを取得できます。例:
<button type="button" class="btn btn-primary" style="max-width:90%"> <span class="glyphicon glyphicon-user"></span> User </button>
効果を図 3-5 に示します。
図 3-5 フォント アイコンのサイズ
同じ方法で、ボタンのテキストの色を設定して、希望のアイコンの色を取得します。例:
<button type="button" class="btn btn-primary" style="max-width:90%"> <span class="glyphicon glyphicon-user"></span> User </button>
効果を図 3-6 に示します。
図 3-6 フォント アイコンの色
さらに、次のこともできます。アイコンを設定します。 テキストの影を追加します。例:
<button type="button" class="btn btn-primary" style="max-width:90%"> <span class="glyphicon glyphicon-user"></span> User </button>
その効果を図 3-7 に示します。
図 3-7 フォント アイコンの影
プログラミング関連の詳細については、知識が必要な場合は、
以上がBootstrap での Glyphicon アイコンの使用法に関する簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

