ホームページ >ウェブフロントエンド >ブートストラップのチュートリアル >ブートストラップのドロップダウン メニューを 3 分で理解できます
ブートストラップのドロップダウン メニューを 3 分で理解できます
- 醉折花枝作酒筹オリジナル
- 2021-03-31 14:14:162830ブラウズ
この記事では、ブートストラップ ボタンのドロップダウン メニューについて紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

.btn-group をボタンに追加して、メニューをボタンとしてトリガーします。
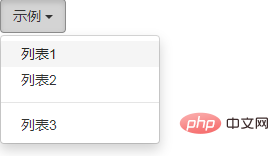
単一ボタンのドロップダウン メニュー
ボタンにいくつかの変更を加えて、ドロップダウン メニューとして使用します。
<div class="btn-group">
<button type="button" class="btn btn-default dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
示例<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>
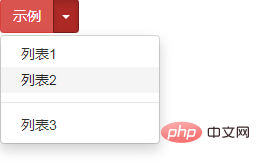
分割リスト ドロップダウン メニュー
ボタン 1 つでドロップ-down menu 非常に似ていますが、分割バージョンにはボタンが 1 つ増えています。
<div class="btn-group">
<button type="button" class="btn btn-danger">示例</button>
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
<span class="caret"></span>
<span class="sr-only">示例</span>//为了残障人士设计,不影响正常的阅读,屏幕阅读器能识别并阅读出来
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>
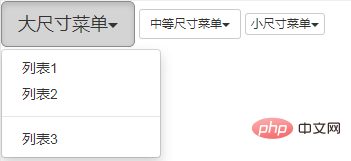
サイズ
ドロップダウン メニューはすべてサイズ操作をサポートしており、さまざまなサイズをサポートしています。
<div class="btn-group">
<button class="btn btn-default btn-lg dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
大尺寸菜单<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>
<div class="btn-group">
<button class="btn btn-default btn-sm dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
中等尺寸菜单<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>
<div class="btn-group">
<button class="btn btn-default btn-xs dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
小尺寸菜单<span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">列表1</a></li>
<li><a href="#">列表2</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">列表3</a></li>
</ul>
</div>
推奨学習: Bootstrap ビデオ チュートリアル
以上がブートストラップのドロップダウン メニューを 3 分で理解できますの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

