ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLのULポイントを削除する方法
HTMLのULポイントを削除する方法
- 藏色散人オリジナル
- 2021-03-26 11:17:1013875ブラウズ
HTML で ul ポイントを解除する方法: まず HTML サンプル ファイルを作成し、body タグに「ul, li」タグを記述し、最後に ul タグに「style="list-style」を追加します。 :none;"" スタイルのコードで十分です。

この記事の動作環境: Windows 7 システム、HTML5&&CSS3&&Sublime エディター バージョン 3.2.1、Dell G3 コンピューター。
下図に示すように、新しい txt ドキュメントを作成し、そのドキュメントを「index.html」の html ファイルに変更します。

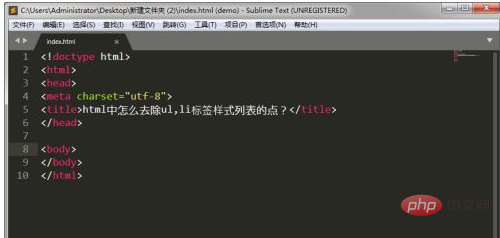
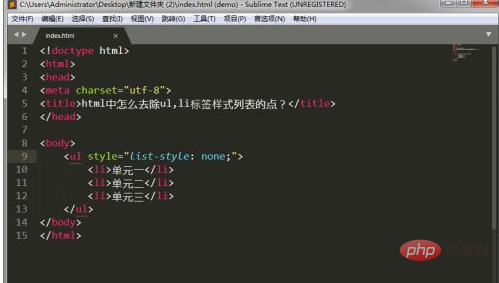
Sublime エディターで HTML ファイルを開き、HTML5 標準化コードを改善し、次の図に示すように Web ページのタイトルを変更します。

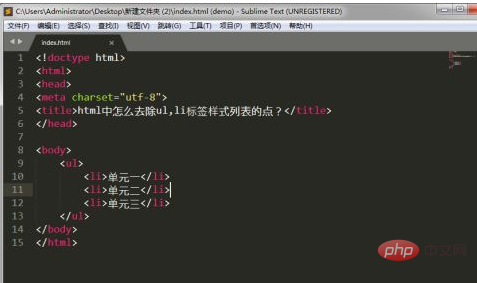
bodyタグ内に「ul,li」タグを記述します タグコードは下図の通りです。

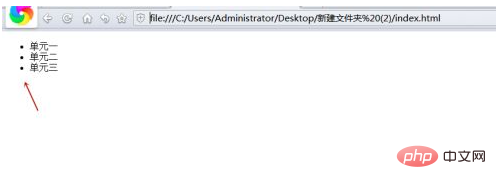
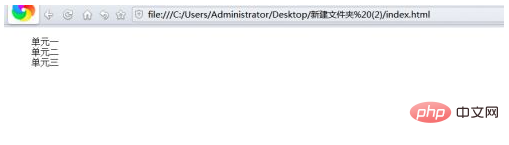
index.html ファイルをブラウザで開くと、図に示すように、デフォルトの「ul li」タグ グループの前に小さな実線のドットがあることがわかります。下の図のとおりです。

スタイル コード (style="list-style: none;") を ul タグに追加し、保存してページを再度更新するだけです。

ページを更新した後、ul タグ グループと li タグ グループの前にある小さな点が欠落していることがわかりました。
このようにして、ul タグと li タグのスタイル リスト ポイントが HTML から削除されます。これは非常に簡単です。

【推奨学習: html ビデオ チュートリアル 、CSS ビデオ チュートリアル 】
以上がHTMLのULポイントを削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

