ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLでページ全体の余白を設定する方法
HTMLでページ全体の余白を設定する方法
- 青灯夜游オリジナル
- 2021-03-23 14:54:5011980ブラウズ
HTML では、body タグ要素の margin 属性を使用して余白を追加することで、ページ全体の余白を設定できます。具体的な構文形式は「body{margin: margin value;}」です。 body タグにはドキュメントのすべてのコンテンツが含まれており、HTML ページ全体を表します。

このチュートリアルの動作環境: Windows 7 システム、CSS3&HTML5 バージョン、Dell G3 コンピューター。
HTML 全体のページマージンを設定します
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<style>
body{margin: 30px;}
</style>
</head>
<body>
HTML页面主体内容
</body>
</html>レンダリング:

手順 :
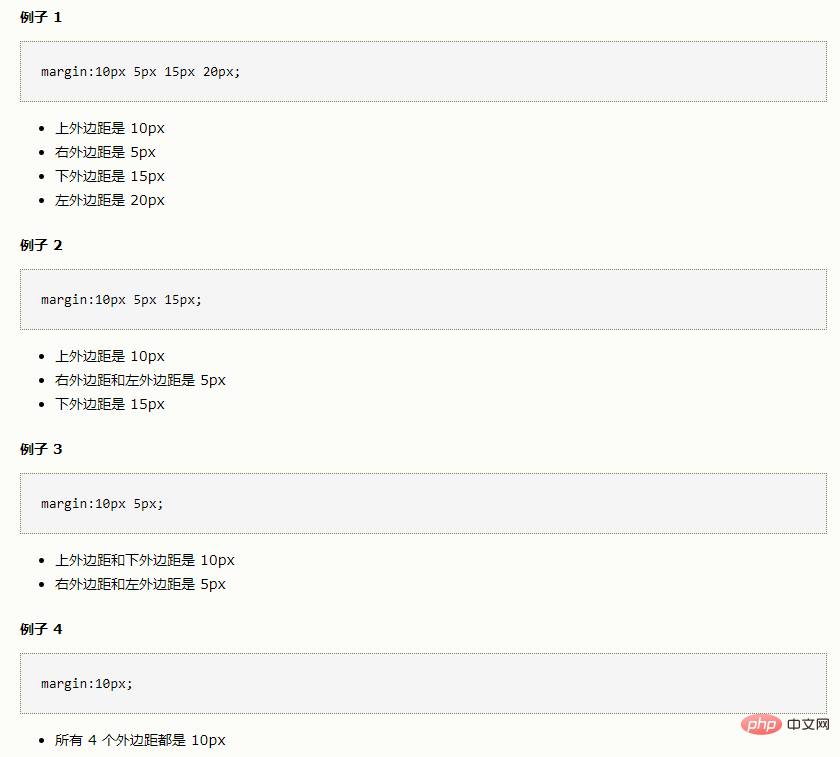
タグはドキュメントの本文を定義します。 要素には、ドキュメントのすべてのコンテンツ (テキスト、ハイパーリンク、画像、表、リストなど) が含まれます。 [推奨チュートリアル: "html ビデオ チュートリアル "]margin は、1 つのステートメントですべてのマージン属性を設定できる短縮属性です。この属性には 1 ~ 4 の値を指定できます。 [推奨チュートリアル: CSS ビデオ チュートリアル ]

プログラミング関連の知識の詳細については、プログラミング ビデオ をご覧ください。 !
以上がHTMLでページ全体の余白を設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

