ホームページ >ウェブフロントエンド >CSSチュートリアル >CSSで単語を縦書きにする方法
CSSで単語を縦書きにする方法
- coldplay.xixiオリジナル
- 2021-03-12 15:44:215211ブラウズ
CSS で縦書きする方法: [writing-mode] を使用してオブジェクトの書き込み方向を設定します。構文は [writing-mode: lr-tb, tb-rl] です。ここで [lr-tb] ] は左から右、上から下、[tb-rl] は上から下、右から左です。

このチュートリアルの動作環境: Windows7 システム、css3 バージョン、DELL G3 コンピューター。
CSSで縦書きする方法:
<strong>writing-mode</strong>(オブジェクトの書き込み方向を設定する)
構文:
writing-mode : lr-tb、tb-rl
パラメータ:
lr-tb: 左から右、上から下
- #tb-rl: 上から下、右から左へ
div { writing-mode: tb-rl; }例:<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>竖列排版实例</title>
<style>
div { writing-mode: tb-rl; }
</style>
</head>
<body>
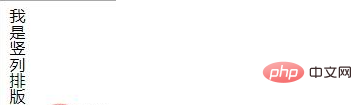
<div>我是竖列排版</div>
</body>
</html>効果画像:

関連チュートリアルの推奨事項:
以上がCSSで単語を縦書きにする方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:CSSのフォントスタイルを設定する方法次の記事:CSSのフォントスタイルを設定する方法

