10 個の効率的な VSCode プラグインを共有すると、必ずあなたを驚かせるプラグインが見つかるでしょう。 !
- 青灯夜游転載
- 2021-03-09 10:15:4539593ブラウズ

VS Code は確かに強力なユーザー ベースを持つ非常に人気のある開発ツールです。開発エクスペリエンスを向上させるインターフェイス、軽量のエディターだけでなく、豊富で強力なプラグインも備えています。 -ins. これらの優れたプラグインは、VS Code エコシステムをより魅力的にし、開発効率を大幅に向上させます。この記事では、もともと薄い VS Code をさらに強力にし、開発効率を即座に向上させる、効率的で かつ使いやすい プラグインを 10 個紹介します。新たなステージへ。 推奨学習:「
vscode チュートリアル 1.Codelfインストール数: 20,000

コンピュータ サイエンスで難しいことは 2 つだけです。キャッシュの無効化と名前付けです。 この文については私も同じように感じますが、プロジェクトを開発するとき、
名前は私にとって常に苦痛なことでした。このように感じているのは私だけではないと思います。 ただし、名前付けは開発プロセスにおいて非常に重要です。たとえば、関数に適切な名前を付ければ、実装されている関数を即座に理解できるため、コードについて考える時間を大幅に節約できます。正確にはどういう意味ですか。
そのため、開発プロセス中に名前を付ける必要がある変数、関数、クラスに遭遇するたびに、開発を停止して長い間真剣に考えなければなりません。
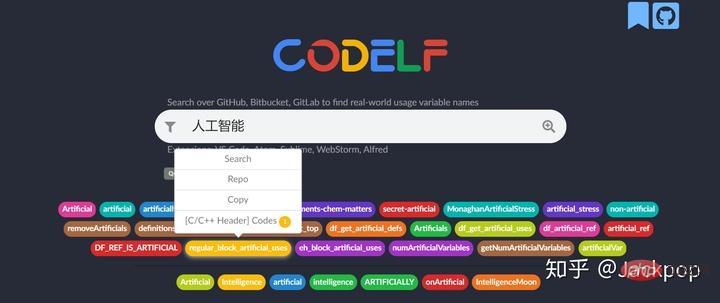
 しかし、CodeIf の登場により、この問題は簡単に解決されます。CodeIf は、GitHub、Bitbucket、GitLab を検索して実際の変数名を見つけ、頻繁に使用される語彙を提供します。同時に、使用されている言語とコードリンクを示します。
しかし、CodeIf の登場により、この問題は簡単に解決されます。CodeIf は、GitHub、Bitbucket、GitLab を検索して実際の変数名を見つけ、頻繁に使用される語彙を提供します。同時に、使用されている言語とコードリンクを示します。
Webページ上で命令したい語彙を直接検索できます もちろんWeb版だけでなく、VS Code、Atom、Sublime、WebStormなどの開発ツールにも対応しています。
VS Code で、
Extensions->「CodeIf」を検索してインストールを完了します。
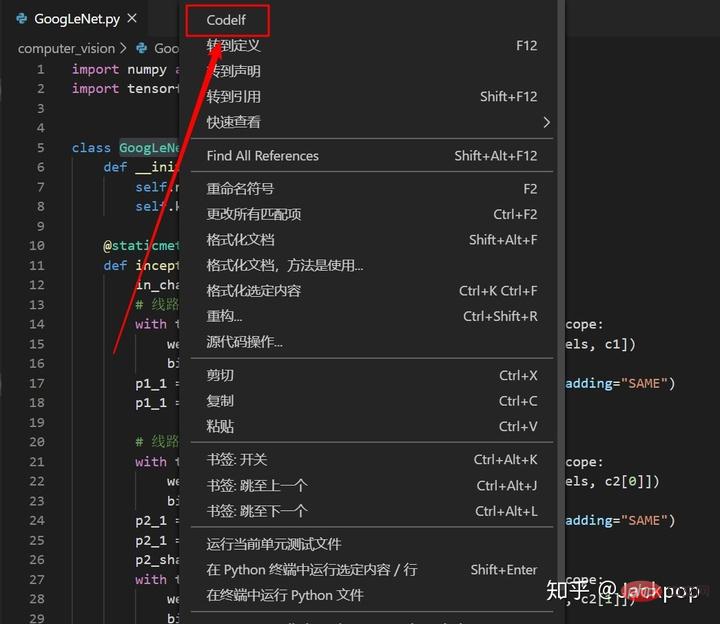
 これを使用する場合は、変数名を選択し、
これを使用する場合は、変数名を選択し、
CodeIfを選択するだけで Web ページにジャンプし、候補のネーミング。
2. ローカル履歴インストール数: 140,000
履歴を取得したい場合はどうすればよいですかコードを変更した後のコード?
Pycharm と IDEA を使用すると、ローカルの履歴コードを直接表示して、以前のバージョンを簡単に復元できます。ただし、VS Code はデフォルトでは
ローカル ヒストリーをサポートしていないため、Ctrl z を使用して操作を元に戻すだけでは機能しません。さらに、元に戻す操作では、前の手順のすべての操作が元に戻されますが、その多くは不要です。
 しかし、VS Code の
しかし、VS Code の
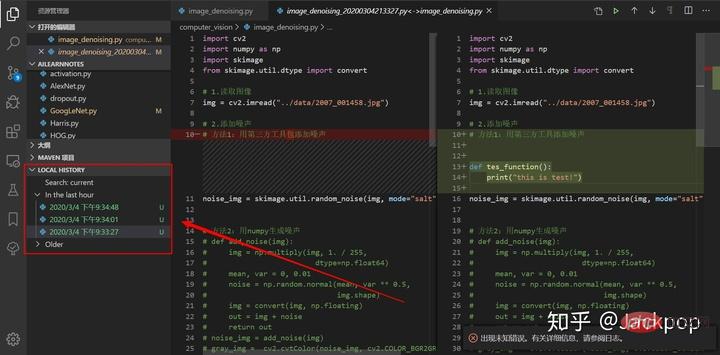
を使用すると、すべての問題が解決されます。 このプラグインをインストールすると、サイドバーに
LOCAL HISTORYという文字が表示されます。変更を保存するたびに、以前のバージョンを復元する必要があるときに履歴ファイルがバックアップされます。 、対応するファイルをクリックするだけです。また、エディットボックス内に比較詳細も表示され、変更箇所が一目で分かります。
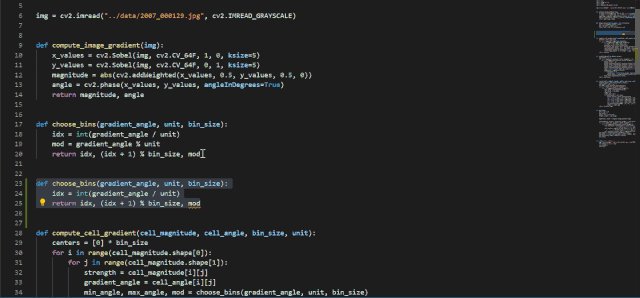
3. 部分的な差分インストール数: 190,000
ファイル比較
はそれですコードのどこが変更されたのかを確認したい、出力されたログ情報の違いを確認したいなど、よく使われる実用的な機能です。それは明らかに耐え難いことです。 ファイル比較に関して最初に思いつくのは
Beyond Compareです。これは便利なツールですが、料金だけを考えると多くの人が敬遠します。
 幸いなことに、VS Code プラグイン ライブラリには
幸いなことに、VS Code プラグイン ライブラリには
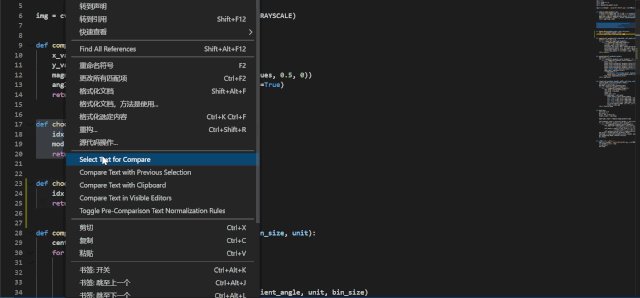
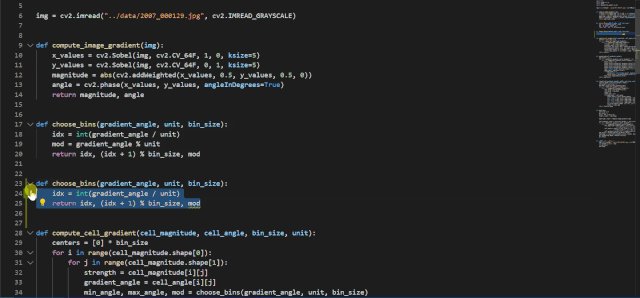
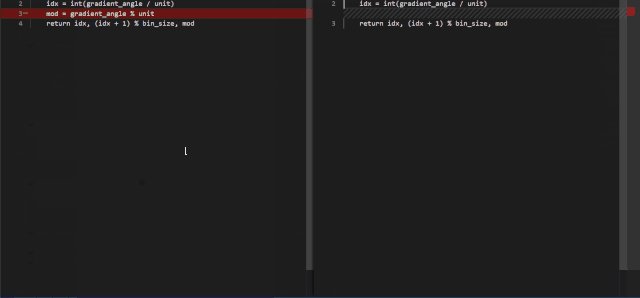
があります。コードを選択して右クリックし、Select Text for Compare (比較するテキストを選択) 、コードの別の部分を選択し、右クリックして、「テキストを前の選択項目と比較」を選択します。 4. TODO ツリー
インストール数: 400,000
これまでの記事でも何度か触れてきましたが、 TODO
タグとFIXME タグを使用するのは非常に良い習慣です。 コードの特定の部分を変更する必要があることがわかったとき、またはコードの特定の部分を将来さらに改善する必要があることがわかったときに、それにマークを付けることができれば、非常に簡単かつ効率的になります。対応する場所を見つけます。
TODO
タグに関しては、多くの作成者がTODO Highlight プラグインを推奨していますが、私は TODO Tree を使用することをお勧めします。
多くのタグ ツールで TODO タグの強調表示を実現できますが、問題は「対応するタグをすばやく見つけるにはどうすればよいでしょうか?」ということです。ファイルを 1 つずつ開いて見つけるのは明らかに非常に面倒です。効率は達成されていません。なんと大きな改善でしょう。
TODO ツリー は異なります。タグの強調表示 を実現できるだけでなく、アクティビティ バーにタブを追加して、マークした項目をさまざまなビューで表示できます。 [場所] では、対応するラベルをクリックして、指定した場所をすばやく見つけます。
5. vscode-icons
インストール数: 466 万件
優れた編集インターフェイスで開発プロセスを効率化もっと楽しく快適に、開発効率もアップします。
明らかに、VS Code のデフォルトのアイコンはこのレベルに到達できません。

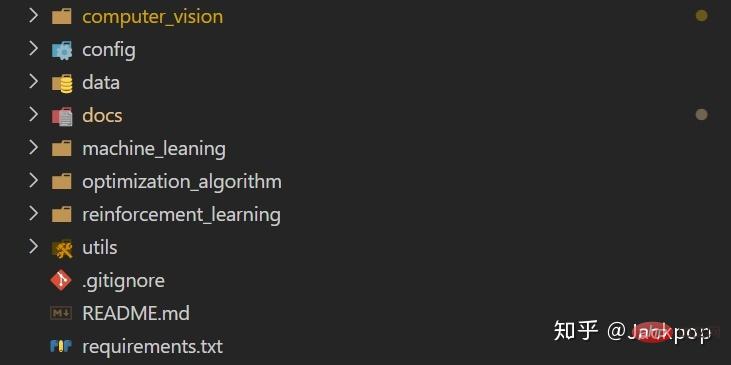
ただし、vscode-icons ではこのプラグインは異なり、次の機能があります。アイコン
- プロジェクトの自動検出
- カスタム構成
- フォルダーやファイルに快適なアイコンを追加するだけでなく、プロジェクトに応じて自動的にプロジェクトを検出することもできます。 git、Markdown、構成アイテム、ツール クラスなど、さまざまな機能がさまざまなアイコンとペアになっています。
6. より良いコメント
インストール数: 660,000
はい、実行します注釈情報は同じだと思いますか? 
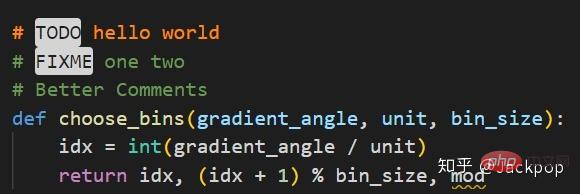
より良いコメント
このプラグインは、VS Code のコメント情報をより使いやすくします。アラート、クエリ、TODO、ハイライト、その他のタグに基づいてコメントを異なる方法で表示できます。さらに、コメントアウトされたコードはスタイルを設定できます。
その他の注釈スタイルは設定で指定できます7. ブラケット ペア カラーライザー
インストール数: 250 Wan
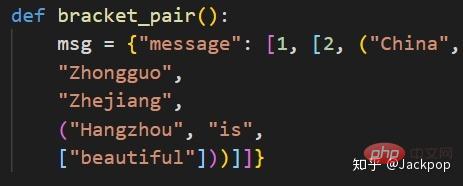
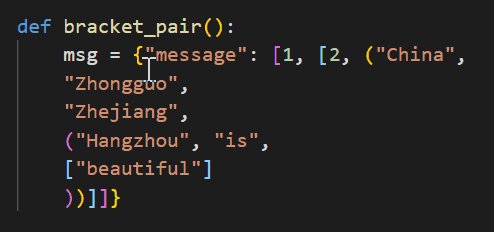
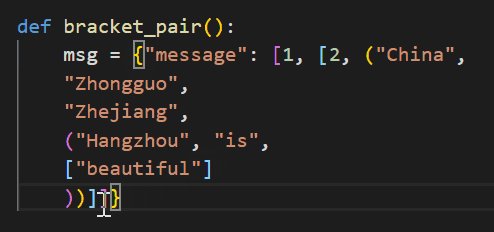
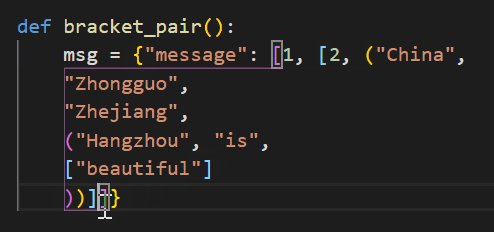
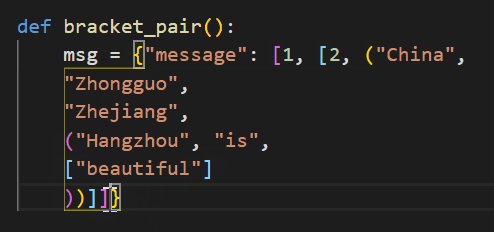
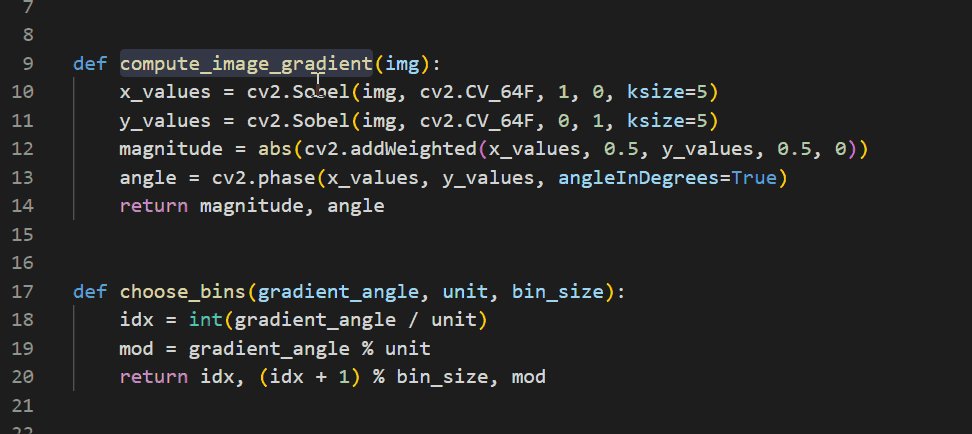
#上の例で複数のレベルにネストされた括弧を見ると、乱雑だと思いませんか?このように複雑に入れ子になった括弧を見るたびに、特にコードの行数が増えると、どの括弧が同じレベルにあるのかを判断するのが難しくなります。階層構造を理解していないと、当然ながらコードを読むのはさらに大変になります。 
ブラケット ペア カラーライザー
このプラグインは、()、[]、{}# などの一般的に使用されるブラケットを表示できます。 ## 対応する括弧をクリックすると、異なる色が線分で直接リンクされ、階層構造が一目瞭然になります。さらに、ユーザー定義のシンボルもサポートします。

インストール数: 100,000
きれいなコードは優れたプログラマーの必須条件です。大企業のオープンソースコードを読んでみると、その設計パターンやプログラミングの仕様が素晴らしいことがわかります。
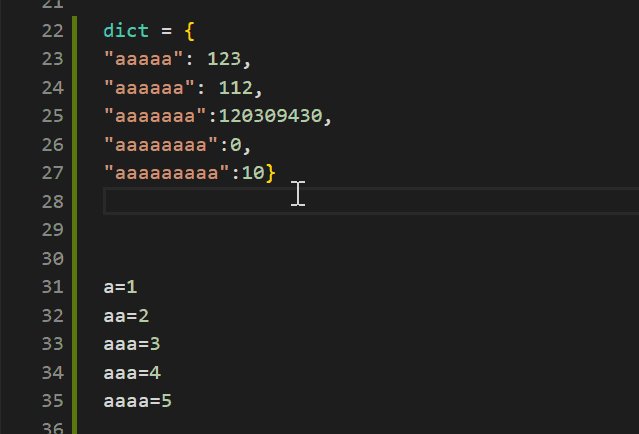
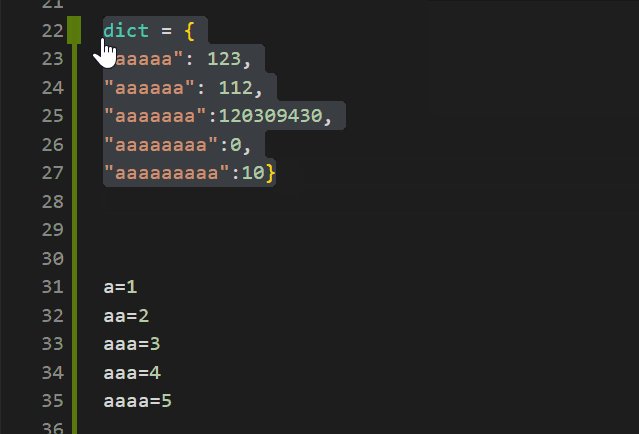
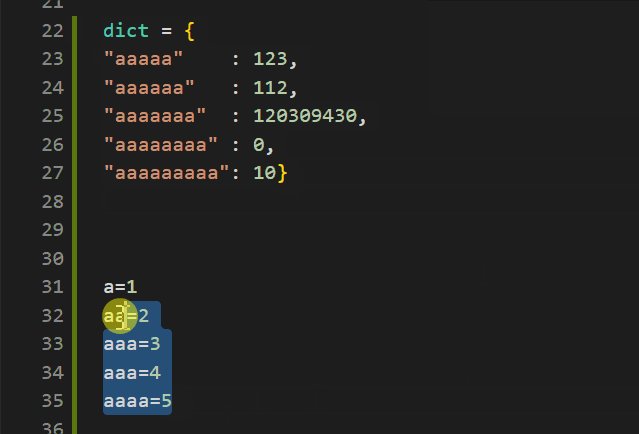
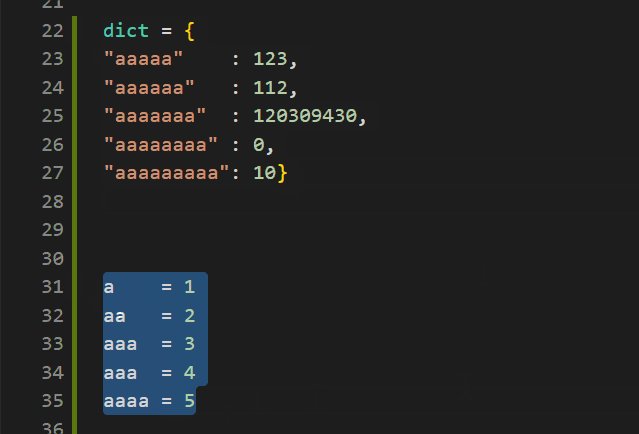
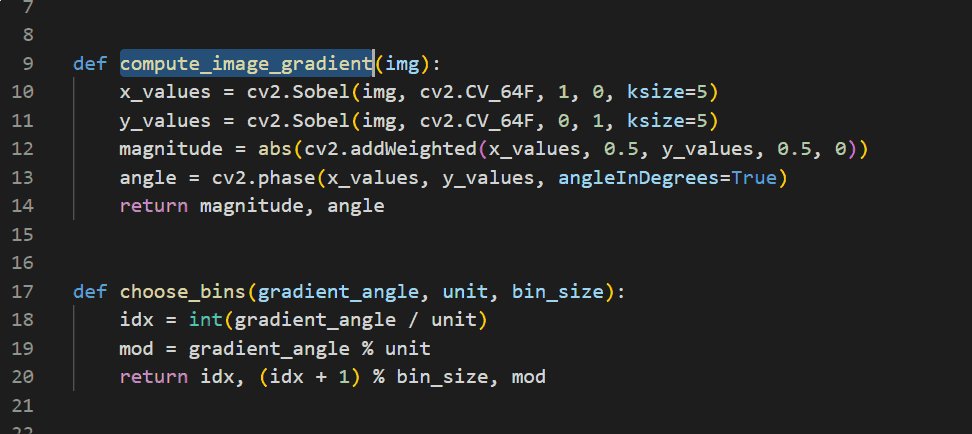
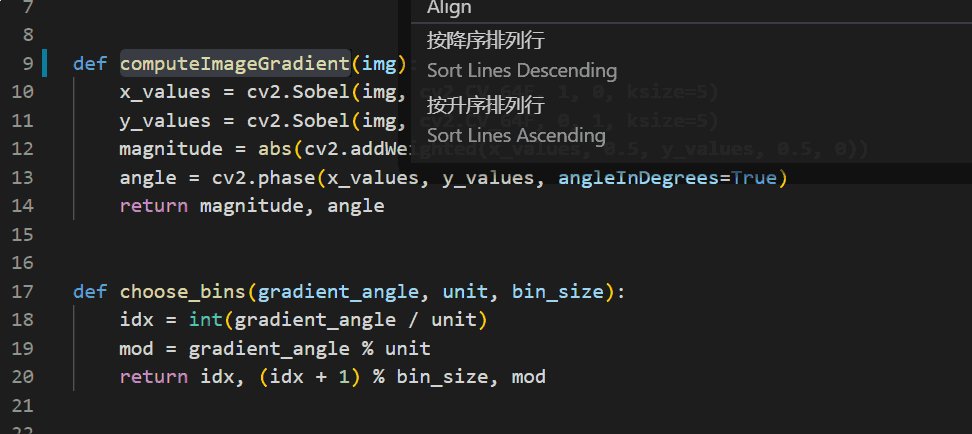
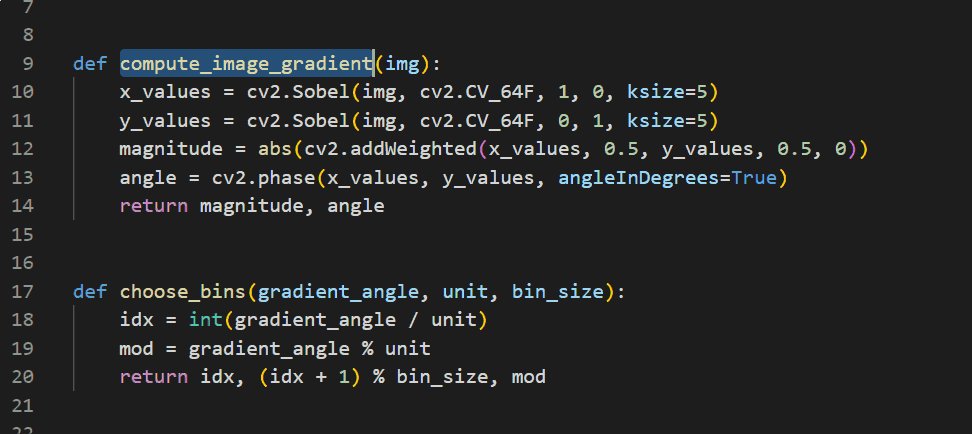
Better Alignは、コード仕様を実装できるツールで、主にコードの
上下の位置合わせに使用されます。 コードをコロン (:)、代入 (=、=、-=、*=、/=)、矢印 (=>) で整列させることができます。
使用法: Ctrl Shift p 「Align」と入力して確定します。 
9.change-case
インストール数: 240,000
識別子と命名規則は学習用です言語は最も基本的なものであり、理解する必要があります。 言語が異なれば、変数名、関数名、クラス名の命名要件も異なります。キャメルケースもあれば、アンダースコアもある...ただし、要件が何であっても、次のことが 1 つあります。共通点 -
名前付けは非常に重要です。
一部のプログラミング言語は、名前付けが非常に厳密であり、仕様に従わない場合、実行中に直接エラーが報告されます。 そして
change-caseは、現在選択されているコンテンツまたは現在の単語の名前を素早く変更するプラグインです。
使用法: Ctrl Shift p 「変更」 と入力し、変更する形式を選択します。
と入力し、変更する形式を選択します。
#10. Markdown All in One
インストール数: 119 万
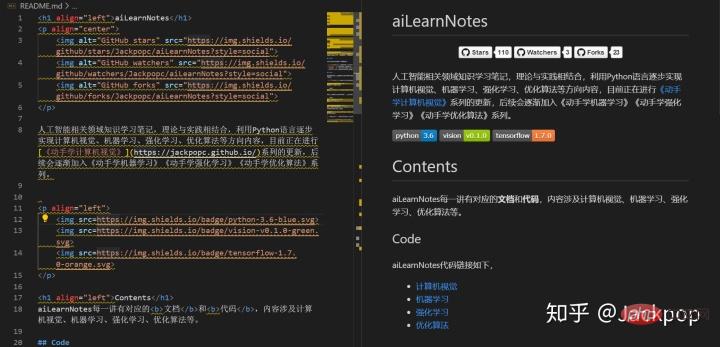
# # Markdown は開発者にとってドキュメントを書く一般的な方法であるべきです。私は独立した Markdown ドキュメントを書くときに Typora を使うことに慣れていますが、開発プロセスに関わる API インターフェイス ドキュメントや README には VS を使うことにまだ慣れています。

このプラグインは、Typora に匹敵する Markdown 編集エクスペリエンスを実現できます。次の機能を備えています。
- 豊富なショートカットキー
- TOCタグ
- 数式
- オートコンプリート
- リスト編集
- HTML出力 PDF変換
- Github スタイルのドキュメントを同時に作成
- ......
このプラグインはまさに All in One を実現します。
プログラミング関連の知識について詳しくは、プログラミング ビデオをご覧ください。 !
以上が10 個の効率的な VSCode プラグインを共有すると、必ずあなたを驚かせるプラグインが見つかるでしょう。 !の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

