VS Code プラグインを使用して完璧な MarkDown エディタを作成する
- autoload転載
- 2021-03-11 13:51:326811ブラウズ
1. 概要
私は最近 MarkDown に夢中になっているので、始めました。最初はエディターの選択です。次の記事を参照してください:
使いやすい MARKDOWN エディターのリスト
個人的に VS が好きなので、どれも試してみませんでしたCode、そして個人的には、設定された VS Code はどの MarkDown エディターよりも劣っていないと思います。もちろん、自分で設定するのが面倒だと感じる場合は、次のこともできます。上記のエディタを直接使用することもできます。友人が使用しているエディタまたは Typora を編集エリアでリアルタイムにプレビューでき、効果は非常に優れています。
2. プラグインのインストールと構成
プラグインのインストールと構成の手順:
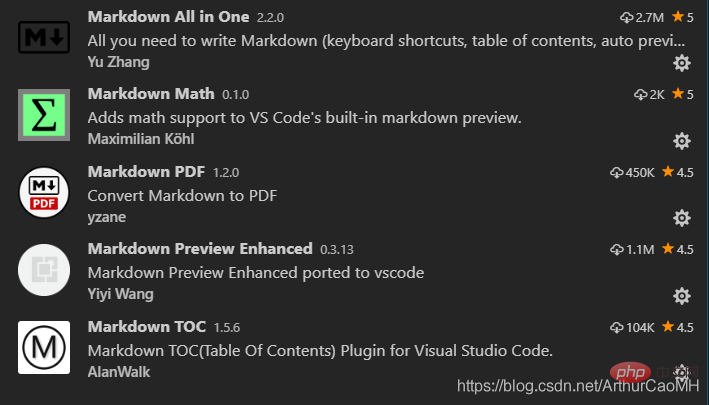
-インストール: Ctrl Shift POpen コマンド ラインを制御し、次のように入力してプラグイン マーケットを開きます。マークダウンを入力して、関連するすべてのプラグインを表示します:

構成: Ctrl Shift P制御コマンドラインを開き、次を入力してプラグイン構成を変更します 最初のオプションは、json形式の構成ファイルです。 、2 番目のオプションは、UI インターフェイスを使用して構成ファイルを開くことであり、3 番目のオプションは、デフォルトの構成ファイルを開くことです。すべての構成はその中にあり、コピーできますが、編集することはできません。最初のオプションにコピーします。ここで最初のオプションを開きます
Open Settings(JSON)


- はじめに : Markdown を書くために必要なものすべて (キーボード ショートカット、目次、自動プレビューなど)
- Configuration : これには多くの設定は必要ありません。基本的にデフォルトはfine
- はじめに: このプラグインは、目次を生成するために使用されます。
- Configuration:
markdown-toc.depthFrom: 生成目录的标题最低级别,默认h1 markdown-toc.depthTo: 生成目录的标题最高级别,默认h6 markdown-toc.insertAnchor: 自动插入链接地址,默认false markdown-toc.withLinks: 自动插入链接,默认true markdown-toc.updateOnSave: 自动更新2.3 マークダウン計算
- はじめに: この拡張機能は $ 区切り文字を使用します インライン数式をサポートするか、KaTeX を使用してください 解析エラー: 位置で数学モードでは関数 '$' を使用できません126: ... 数式は使用できません。すべての数式は ' $̲ $ ' または ... 内 $$ 内になければなりません。
- 構成: 構成は必要ありません
- 概要: マークダウンはサポートされていませんPDF出力の場合、他の方法で出力する必要がありますが、このプラグインを使用するだけです。 このプラグインは、次の形式へのエクスポートもサポートしています。md ファイルを右クリックするだけで、オプションが表示されます
 #Configuration
#Configuration- : このプラグインには合計 34 の構成があり、そのほとんどはデフォルトで問題ありません。一般的に使用される構成は次のとおりです:
markdown-pdf.type: 设置默认导出格式,也就是上图中的第一个选项,默认是pdf markdown-pdf.outputDirectory: 导出路径 markdown-pdf.outputDirectoryRelativePathFile: 导出相对路径 markdown-pdf.styles: 导出的pdf文件的格式,可以使用本地的绝对路径自定义,也可以使用网上的 markdown-pdf.displayHeaderFooter: 是否显示页眉页脚,默认是true,我改为false,因为默认页眉页脚很丑, 当然也可以使用markdown-pdf.headerTemplate和markdown-pdf.footerTemplate自定义
2.5 Markdown Preview強化された
プレビュー ウィンドウを右クリックすると、次の図に示すように表示されます。

- 紹介
- : リアル-time プレビュー プラグインは非常に便利で、上の図にある他のプログラムと組み合わせてエクスポートすることもできます。他の形式の場合は、word# にエクスポートできる pandoc
を使用することをお勧めします。 ## ファイル、pdf、htmlなどの形式でエクスポートできますが、実際のエクスポート効果は理想的ではありません。姿勢が間違っている可能性があります。詳しくは説明しませんでした。構成: -
"markdown-preview-enhanced.enableTypographer": 是否可以显示流程图,默认false,我调成true, 但是建议画流程图还是使用其他软件,插入图片,另外,即便可以在预览窗口看到流程图, 使用markdown pdf导出为PDF的时候也不能显示。。。。。只能看看。。。。 "markdown-preview-enhanced.previewTheme":设置预览主题,只能设置它给定的几个主题, 默认是 "github-light.css", 但是人的智慧是无穷的使用自己下载的或者自定义的CSS的办法, 请参考我的另一篇教程,链接将会在下面给出。
Markdown Preview Enhanced が VS Code でカスタム CSS を使用できない問題を解決します。
php チュートリアル
,以上がVS Code プラグインを使用して完璧な MarkDown エディタを作成するの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。