実用的なプラグインを共有します: VSCode Drawio。VSCode でフローチャートを描画できるようになります。 !
- 青灯夜游転載
- 2021-02-25 17:47:2413559ブラウズ
この記事では、実用的な VSCode プラグイン: VSCode Drawio を紹介します。これを使用すると、VSCode を使用して完璧なフローチャート、マインド マップ、UML 図を数分で描画できます。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「vscode チュートリアル 」
オープンソースの主流コード エディターとして、VSCode はリリース以来大きな注目を集めています。多くの開発者に愛されています。
以前、私たちは多くの記事を共有し、VSCode 用の多くの実用的な (または愚かな) プラグインを推奨してきました。
したがって、多くの水友達は、VSCode でできないことはこの世にない、とよく冗談を言います。
皆さんが VSCode に夢中になっているのを見て、今日は実用的な VSCode プラグイン、VSCode Drawio をお勧めしたいと思います。
この名前を聞くと、おそらくdrawioに関係があると推測できるでしょう。
はい、少し前に、ドイツ人のフロントエンド エンジニアのヘニング ディーテリッヒスが成功を収めました。 http://draw.io これらの機能は VSCode に統合され、開発者がダウンロードして使用できるプラグインとしてパッケージ化されているため、VSCode を使用して完璧なフローチャート、マインド マップ、UML 図を数分で描画できるようになります。
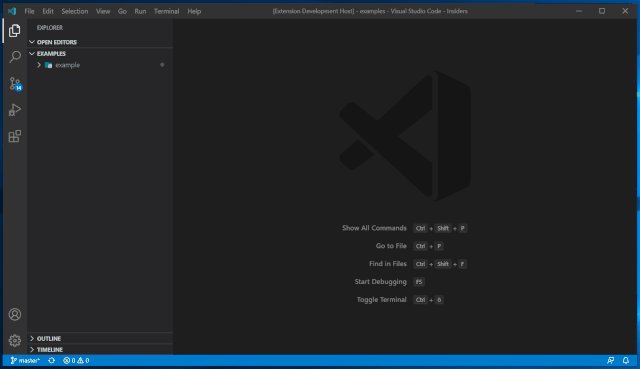
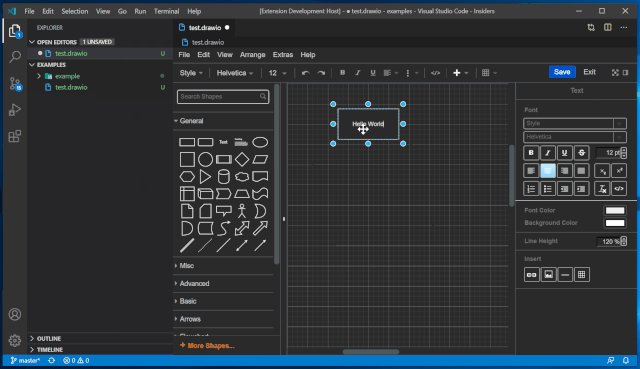
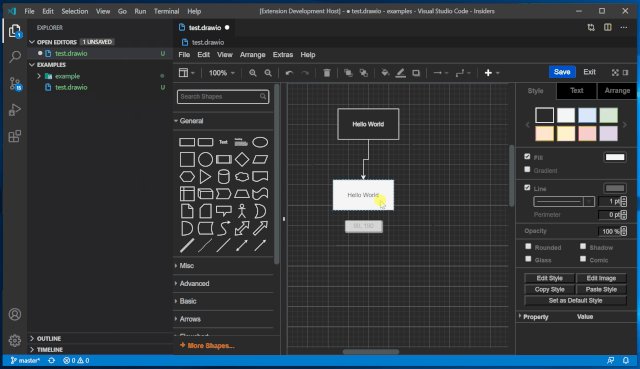
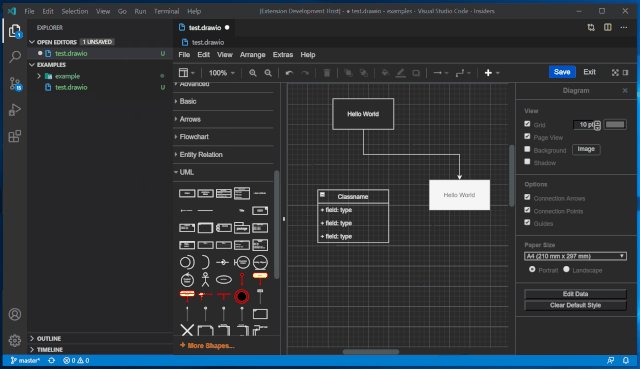
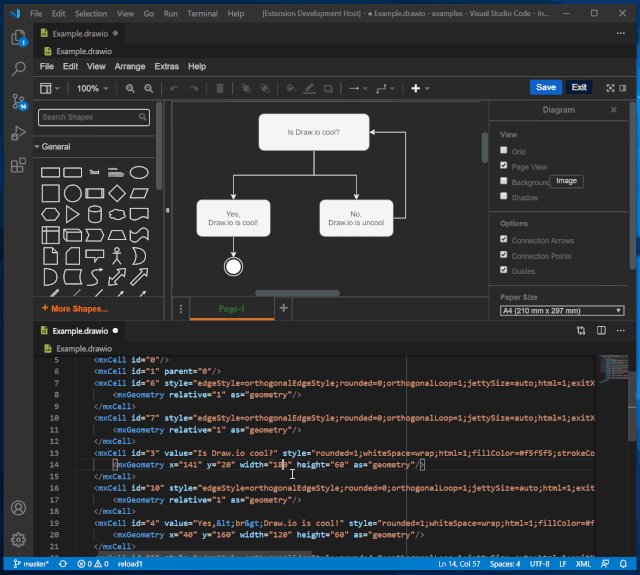
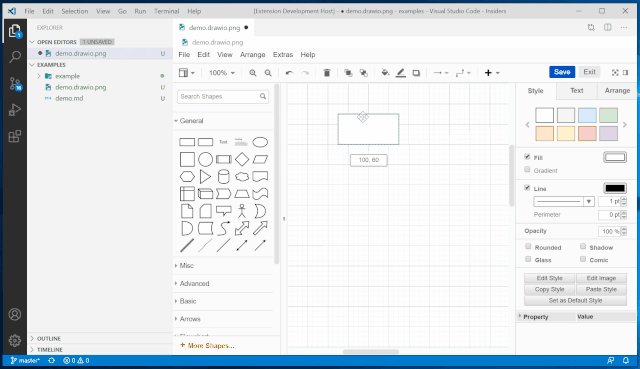
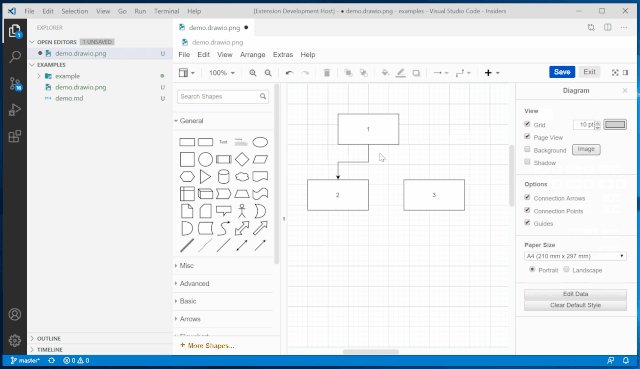
その具体的な効果は次のとおりです:

水の友人の中には次のことを懸念している人もいるかもしれません。 http://draw.io この製品についてはあまり詳しくないので、簡単に紹介します:
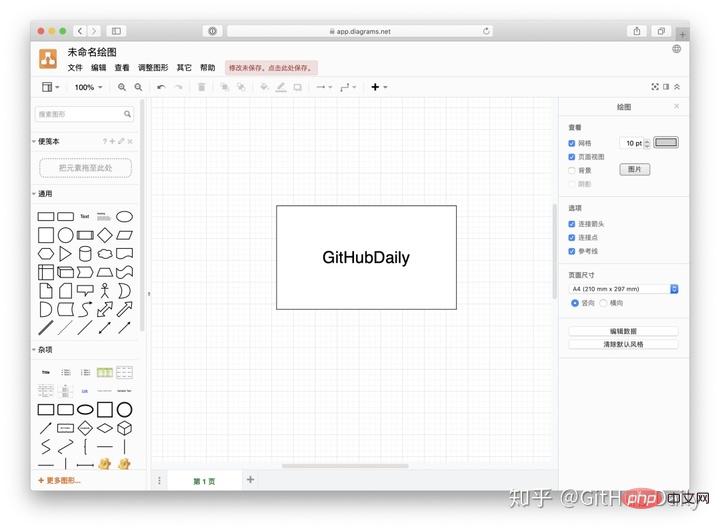
http://draw.io オンライン描画をサポートするWebツールで、シンプルで直感的なインターフェースと豊富で強力な機能により多くのユーザーに愛用されています。
Web サイトにアクセスすると、次のインターフェイスが表示されます。

http://draw.io
上の図よりhttp://draw.io ということがはっきりわかります。 その機能は非常に包括的であり、日常のグラフィック描画ニーズを簡単に満たすことができます。
それだけではなく、http://draw.io また、Google DriveやOne Driveなどのクラウドドライブへのグラフィックの保存もサポートしており、ユーザーはいつでもグラフィックを同期して読み取ることができます。
このツールは多くの人が使用しているため、開発者は国際版のコピーも慎重に翻訳しました。したがって、英語が苦手な生徒でもあまり心配する必要はありません。
また、上記でご紹介した機能は全て永久無料で公開されておりますので、お好きなようにご利用いただけます!
このような強力で実用的なツールに VSCode がないのはなぜでしょうか?
作者の Henning Dieterrichs の熱心な努力により、VSCode は完全に統合されました。 http://drwa.io、ユーザーはマウスをクリックしてプラグインをインストールするだけで、VSCode ですぐに体験できます。 http://draw.io すべてのコア機能。
このようなアーティファクトは、GitHub で公開されてから 1 週間も経たないうちに 3,300 個のスターを獲得することに成功しており、その人気の高さがわかります。

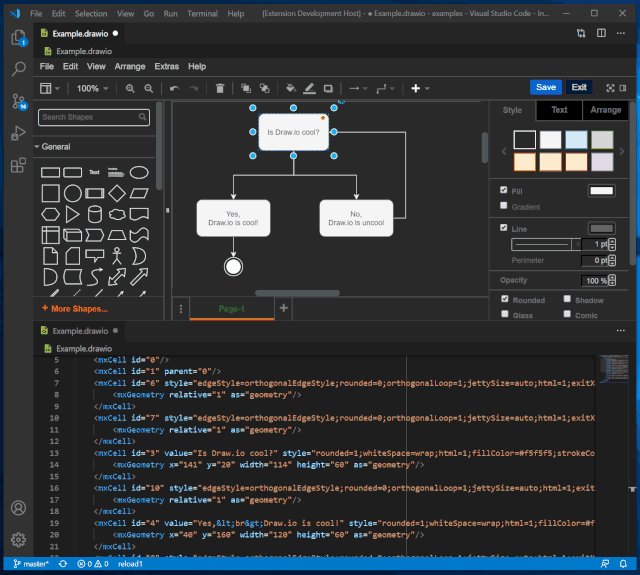
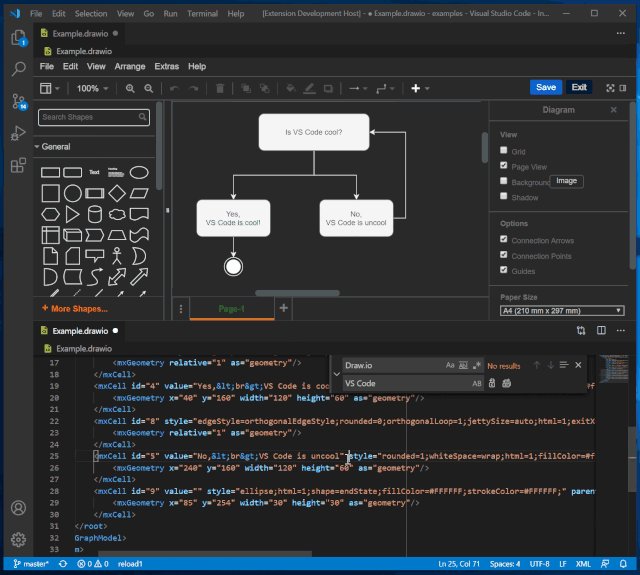
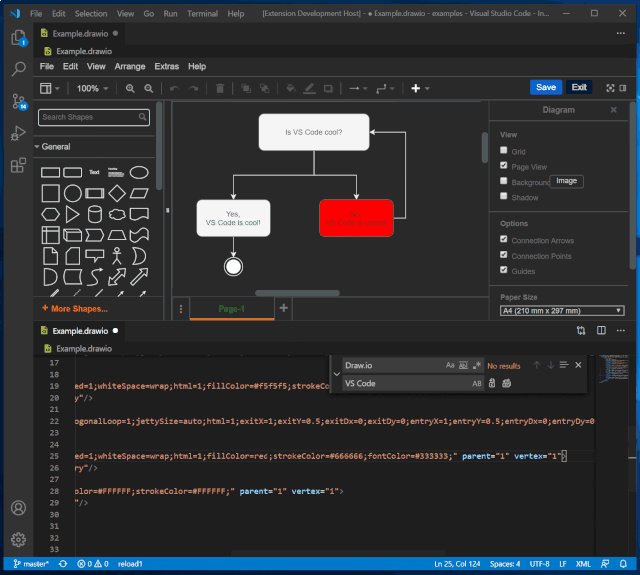
Web サイトと比較すると、この VSCode プラグインには明らかな違いがあります。つまり、フローチャートを描画および設計するときに、特定のテキストや語彙が必要な場合に、バッチ変更する場合は、フローチャートの XML ソース ファイルを直接プログラムして、一括検索および置換を実行できます。 XML ファイル内のフローチャート内のノードの背景色を直接変更することもできます。
具体的な効果は次のとおりです。

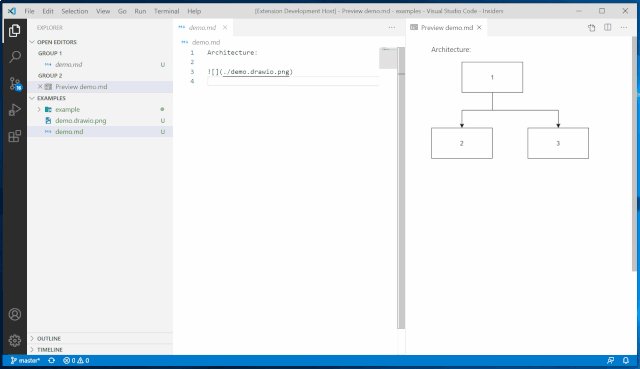
さらに、このプラグインには、 の変更をサポートする、より強力な機能もあります。 drawio.png ファイル。
フローチャートの png 形式ファイルが間違っていることがわかった場合は、いつでも png イメージを再変更および調整して、再生成することができます。
この機能は、GitHub プロジェクト、技術記事、または音声 PPT でフローチャートを使用する必要がある場合に非常に役立ちます。

残念ながら、作成者は、この関数によって現在呼び出される VSCode API はまだ安定していないため、この新機能はまだリリースされておらず、待つ必要があると述べています。次の VSCode アップデートと同時にリリースされる予定ですので、楽しみにお待ちください。
最後に、プラグインの GitHub アドレスをお知らせします。興味のある学生は、インストールして試してみてください: https://github.com/hediet/vscod e-drawio
プログラミング関連の知識については、 プログラミング ビデオ をご覧ください。 !
以上が実用的なプラグインを共有します: VSCode Drawio。VSCode でフローチャートを描画できるようになります。 !の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

