ホームページ >ウェブフロントエンド >jsチュートリアル >Angular で親コンポーネントと子コンポーネントの間でパラメーターを渡す方法についての簡単な説明
Angular で親コンポーネントと子コンポーネントの間でパラメーターを渡す方法についての簡単な説明
- 青灯夜游転載
- 2021-03-09 09:54:252461ブラウズ
この記事では、Angular で親コンポーネントと子コンポーネントの間でパラメータを渡す方法を紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

angular チュートリアル #」
1: 親コンポーネントは子コンポーネントのデータとメソッドを取得します
つまり、子コンポーネントはデータとメソッドを親コンポーネントに送信しますThrough ViewChild
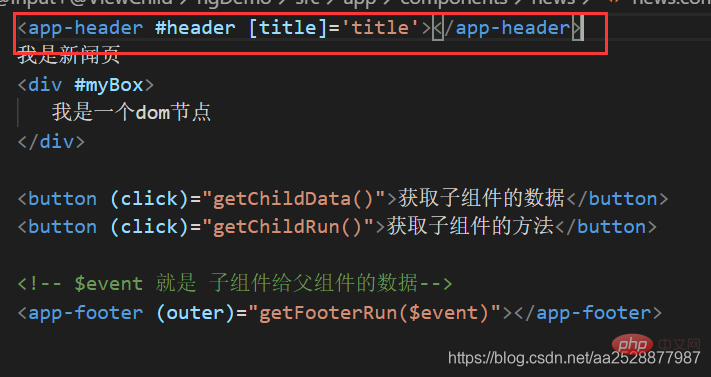
デモ例: 親コンポーネント:ニュースサブコンポーネント:ヘッダーサブコンポーネントヘッダーに実行メソッドがある場合run(){
console.log(‘我是header里面的run方法’);
}親のサブコンポーネントヘッダーの実行メソッドを呼び出しますコンポーネント1. 親コンポーネント内で子コンポーネントを呼び出し、子コンポーネントの名前を定義します
<app-header></app-header>
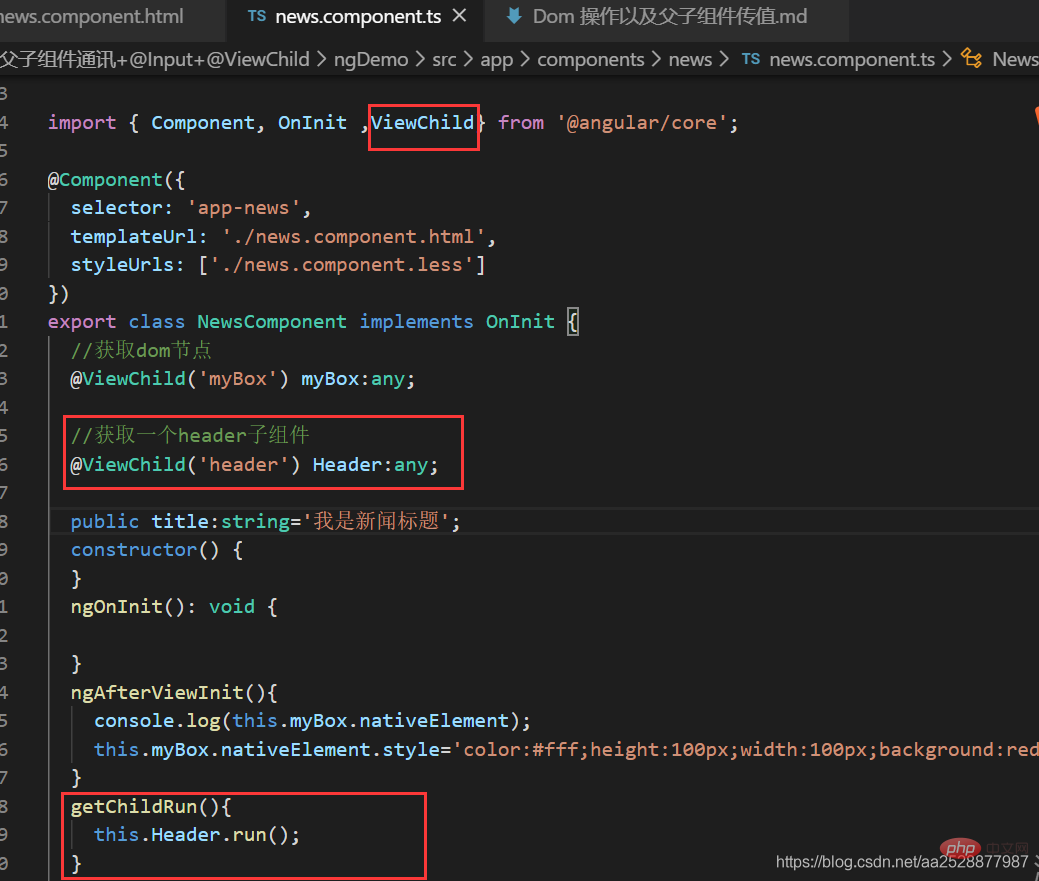
 #2. 親コンポーネントに ViewChild を導入します
#2. 親コンポーネントに ViewChild を導入します
import { Component,OnInit ,ViewChild} from ‘@angular/core’;3. 属性デコレータ ViewChild を使用して、今すぐサブコンポーネントに関連付けます
@ViewChild(‘header’) Header:any;##4. サブコンポーネントのメソッドを呼び出します
getChildRun(){
this.Header.run();
}2: 親コンポーネントが子コンポーネントに値を渡す -@input
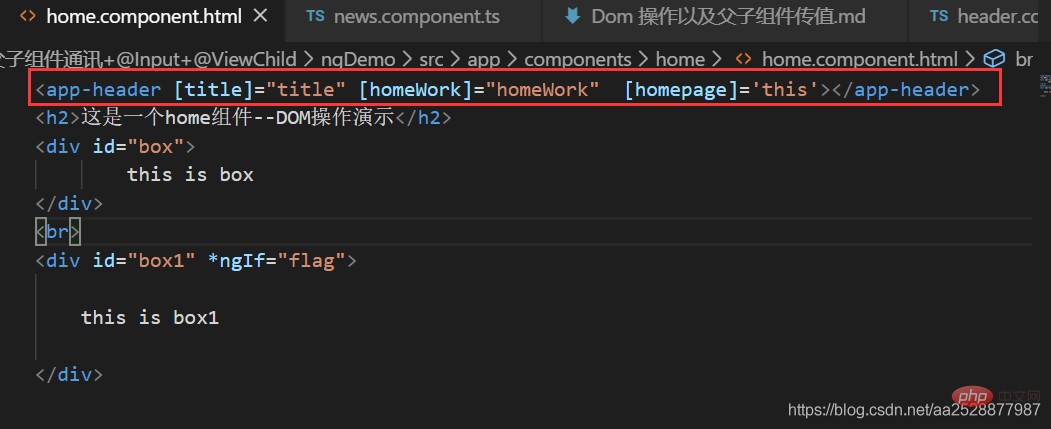
親コンポーネント: home
子コンポーネント: header
親コンポーネントは子コンポーネントに値を渡すだけでなく、単純なデータを渡すだけでなく、独自のメソッドや親コンポーネント全体を子コンポーネントに渡すこともできます
<app-header></app-header>
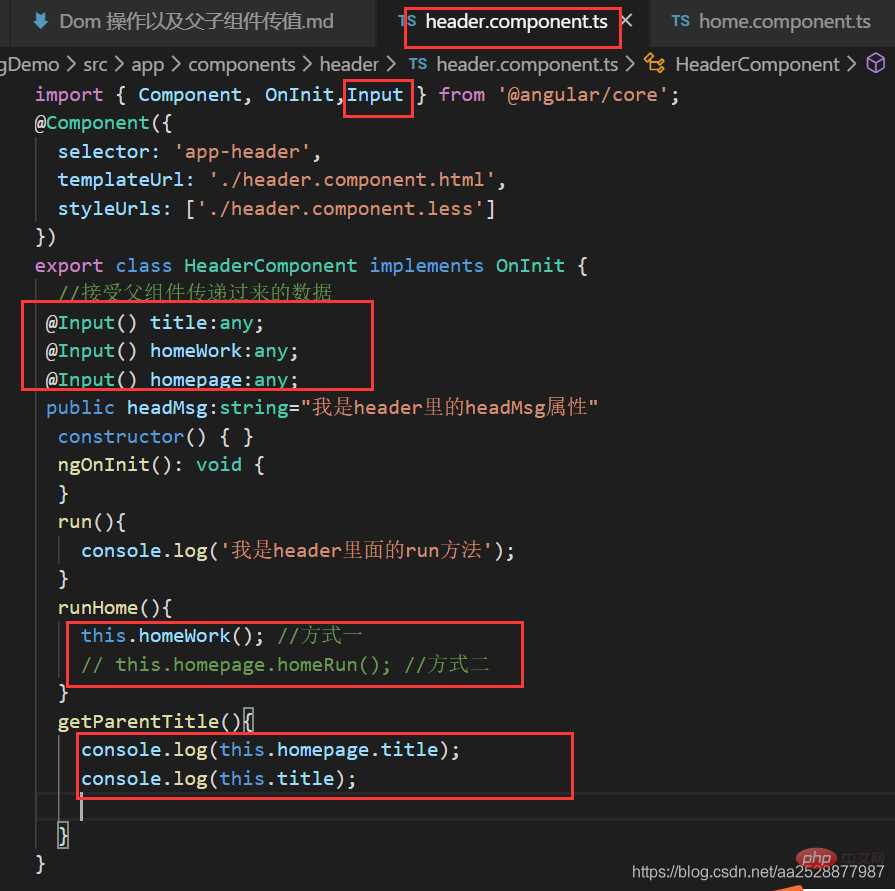
2. サブコンポーネントが入力モジュールを導入します
import { Component, OnInit ,Input } from ‘@angular/core’; 3. サブコンポーネントの @Input は、親コンポーネントによって渡されたデータを受け取ります
export class HeaderComponent implements OnInit {
@Input() title:string
constructor() { }
ngOnInit() {}
}4. 親コンポーネントのデータを子コンポーネントで使用します##これはヘッド コンポーネントです。 -{ 概要:
概要:
親から子へのパス: @input
息子から親へのパス: ViewChild
3. 子コンポーネントが @Output
を通じて親コンポーネントをトリガーする方法デモ例:
親コンポーネント: news子コンポーネント: footer
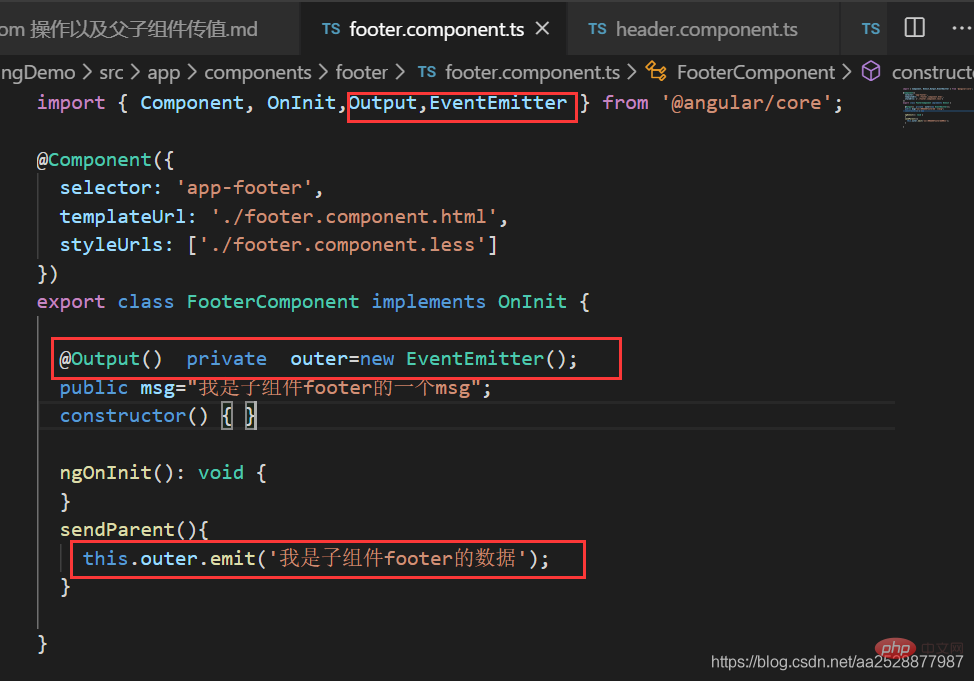
1. サブコンポーネントは Output と EventEmitter
import { Component, OnInit ,Input,Output,EventEmitter} from ‘@angular/core’;2 を導入します。EventEmitter
@Output() private outer=new EventEmitter(); /用 EventEmitter 和 output 装饰器配合使用 指定类型变量/
3 をインスタンス化します。サブコンポーネント。サブコンポーネントは、EventEmitter オブジェクトの外側のインスタンスを通じてデータをブロードキャストします。
sendParent(){
this.outer.emit(‘msg from child’)
}
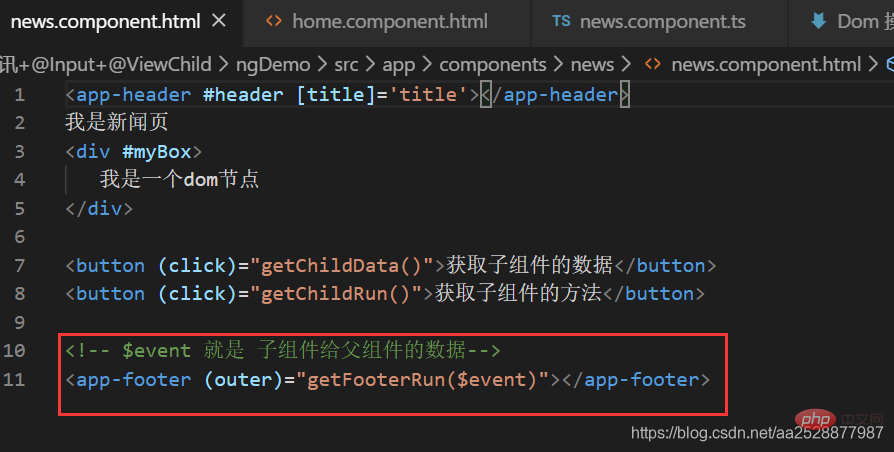
4. 親コンポーネントがサブコンポーネントを呼び出すとき、受信イベントを定義します。外側は、EventEmitter オブジェクトです。サブコンポーネントのアウター ファイル:components\news\news.component.html
ファイル:components\news\news.component.html
ファイル:components\news\news.component.ts
//接收子组件传递过来的数据
getFooterRun(data){
console.log(data);
}5. 非親子コンポーネント通信
2. ローカルストレージ (推奨)
3. Cookie
概要:
vue での $emit の使用法
1. 親コンポーネントは
データをサブコンポーネントに渡し、サブコンポーネントは props を通じてデータを受け取ります。
2. サブコンポーネントは $emit を使用して、親コンポーネントのカスタム イベントをトリガーできます。vm.$emit( event, arg ) //触发当前实例上的事件
vm.$on( event, fn );//监听event事件后运行 fn;
angular での Emit の使用法について1. 親コンポーネントは property
を使用して子コンポーネントにデータを渡すことができ、子コンポーネントは @ を通じてそれを受け取ります。入力。
<app-footer (event)=“getFooterRun(data)”>子コンポーネント
@Output()
private event=new EventEmitter<string>();
/*用 EventEmitter 和 output 装饰器配合使用 <string>指定类型变量*/
sendParent(){
// outer 相当于是事件名称
this.event.emit(data)
}</string></string><button (event)=“sendParent()”>通过@Output给父组件广播数据
プログラミング関連の知識の詳細については、プログラミング ビデオ
をご覧ください。 !
以上がAngular で親コンポーネントと子コンポーネントの間でパラメーターを渡す方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

