ホームページ >ウェブフロントエンド >jsチュートリアル >Angular の構造ディレクティブ、モジュール、スタイルの詳細な説明
Angular の構造ディレクティブ、モジュール、スタイルの詳細な説明
- 青灯夜游転載
- 2021-02-20 18:08:172341ブラウズ

angular チュートリアル 」
1、構造ディレクティブ
* は糖衣構文で、12e797da004c62b198c09d965b9874a2exit5db79b134e9f6b82c0b36e0489ee08ed は、ng-template の作成を回避する<ng-template [ngIf]="user.login"> <a>退出</a> </ng-template>と同等です。
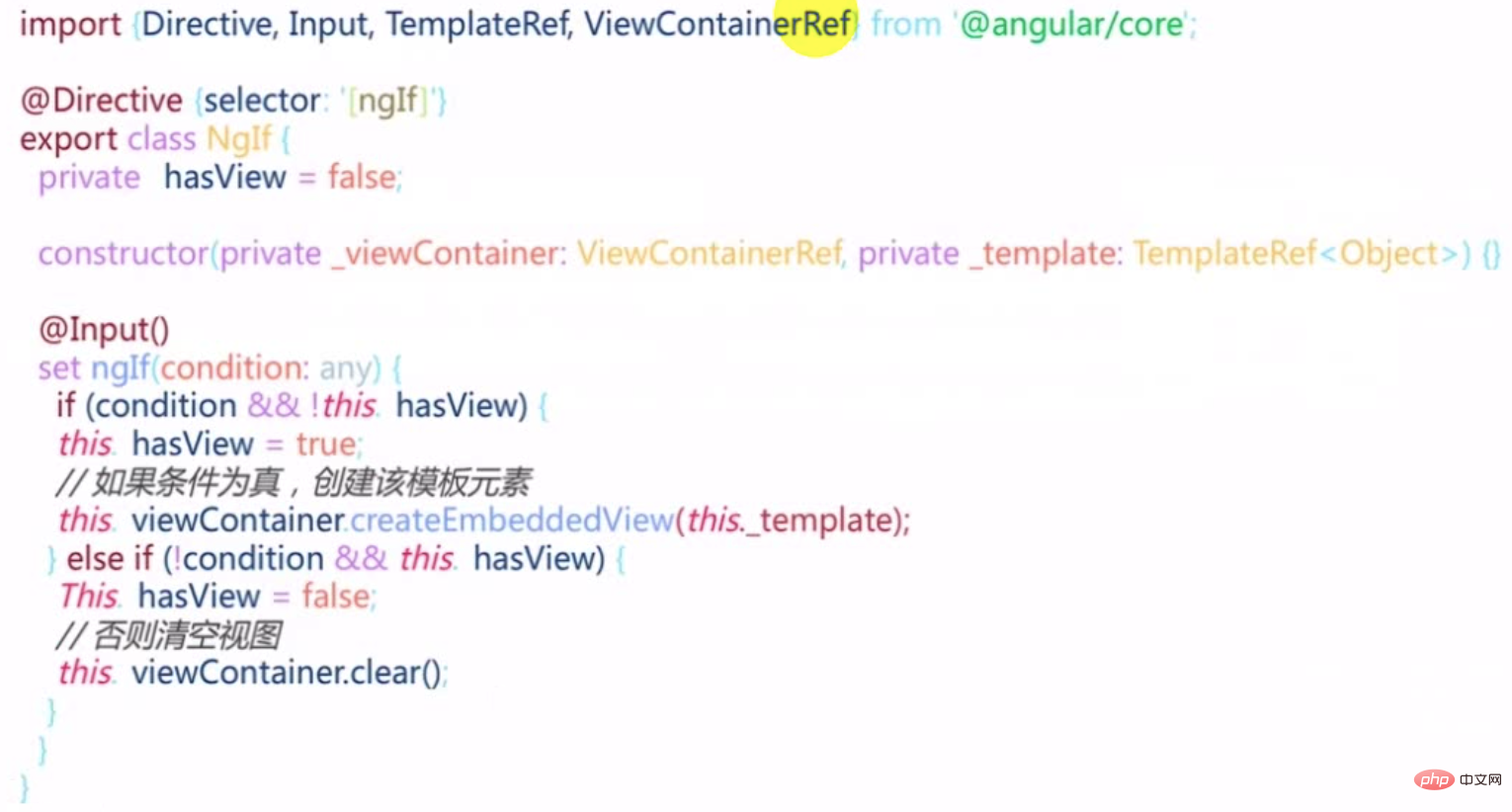
473f067f1d72ddde2d8a395651927d7b 811fc6446fb9b12517b02a4936ea68da alarm f707986a6e1dbde0e40f51b544d93ae3 e43f8886161e94258ae0edd4bbcbe9d8 adf0341f04f25ee4b7753d5094a966b9 alarm f707986a6e1dbde0e40f51b544d93ae3 -->なぜ構造命令によって構造が変化するのでしょうか? ngIf ソース コード

2、モジュール Module
とはモジュール?ファイルを整理するための独立した機能を持つファイルの集合。 モジュール メタデータentryComponents: 呼び出されたときではなく、モジュール (ダイアログ ボックスなど) に入るときにすぐにロードされます。 エクスポート: モジュール内のすべてを全員で共有したい場合は、エクスポートする必要があります。 forRoot() とは何ですか?imports: [RouterModule.forRoot(routes)],imports: [RouterModule.forChild(route)];実際、forRoot と forChild は 2 つの静的ファクトリ メソッドです。constructor(guard: any, router: Router); /** * Creates a module with all the router providers and directives. It also optionally sets up an * application listener to perform an initial navigation. * * Options (see `ExtraOptions`): * * `enableTracing` makes the router log all its internal events to the console. * * `useHash` enables the location strategy that uses the URL fragment instead of the history * API. * * `initialNavigation` disables the initial navigation. * * `errorHandler` provides a custom error handler. * * `preloadingStrategy` configures a preloading strategy (see `PreloadAllModules`). * * `onSameUrlNavigation` configures how the router handles navigation to the current URL. See * `ExtraOptions` for more details. * * `paramsInheritanceStrategy` defines how the router merges params, data and resolved data * from parent to child routes. */ static forRoot(routes: Routes, config?: ExtraOptions): ModuleWithProvidersee580c3a6c812ab9ca048c0a61ac2cbb; /** * Creates a module with all the router directives and a provider registering routes. */ static forChild(routes: Routes): ModuleWithProvidersee580c3a6c812ab9ca048c0a61ac2cbb; }メタデータは状況に応じて変化します。メタデータを動的に指定することはできません。メタデータを記述せずに、直接静的エンジニアリングメソッドを構築してモジュールを返します。 forRoot() を記述しますserviceModule を作成します:$ ng g m services
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
@NgModule({
declarations: [],
imports: [
CommonModule
]
})
export class ServicesModule { }ServiceModule 内のメタデータは必要ありません。 Root の静的メソッドで返します。 import { NgModule, ModuleWithProviders } from '@angular/core';
import { CommonModule } from '@angular/common';
@NgModule()
export class ServicesModule {
static forRoot(): ModuleWithProviders{
return {
ngModule: ServicesModule,
providers:[]
}
}
}コアモジュールでインポートするときに使用しますimports: [ServicesModule.forRoot();]
3、スタイル定義
ngClass、ngStyle および [class.yourclass]ngClass: スタイル クラスを条件付きで動的に指定するために使用され、スタイルに多数の変更が加えられる状況に適しています。事前にクラスを定義しておきます。<mat-list-item class="container" [@item]="widerPriority" [ngClass]="{
'priority-normal':item.priority===3,
'priority-important':item.priority===2,
'priority-emergency':item.priority===1
}"<div class="content" mat-line [ngClass]="{'completed':item.completed}">
<span [matTooltip]="item.desc">{{item.desc}}</span>
</div>ngStyle: 条件付きで動的にスタイルを指定するために使用され、小さな変更に適しています。たとえば、次の例では [ngStyle]="{'order':list.order}" です。キーは文字列です。 [class.yourclass]: [class.yourclass] = "condition" は条件に直接対応します。この条件は満たされており、このクラスの適用に適しています。 ngClassと同等の記述方法は、ngClassの変形、略称に相当します。 <div class="content" mat-line [class.completed]="item.completed">
<span [matTooltip]="item.desc">{{item.desc}}</span>
</div>
1、ドラッグするときに ngStyle を使用して順序を調整します。
原則は、フレックス コンテナ スタイルの順序をリスト モデル オブジェクト内の順序として動的に指定することです。 1. taskHome の app-task-list に order を追加します。list-container はフレックス コンテナであり、その順序は order に従ってソートされます。<app-task-list *ngFor="let list of lists"
class="list-container"
app-droppable="true"
[dropTags]="['task-item','task-list']"
[dragEnterClass]=" 'drag-enter' "
[app-draggable]="true"
[dragTag]=" 'task-list' "
[draggedClass]=" 'drag-start' "
[dragData]="list"
(dropped)="handleMove($event,list)"
[ngStyle]="{'order': list.order}"
>2. リストのデータ構造には順序が必要なので、order 属性を追加しますlists = [
{
id: 1,
name: "待办",
order: 1,
tasks: [
{
id: 1,
desc: "任务一: 去星巴克买咖啡",
completed: true,
priority: 3,
owner: {
id: 1,
name: "张三",
avatar: "avatars:svg-11"
},
dueDate: new Date(),
reminder: new Date()
},
{
id: 2,
desc: "任务一: 完成老板布置的PPT作业",
completed: false,
priority: 2,
owner: {
id: 2,
name: "李四",
avatar: "avatars:svg-12"
},
dueDate: new Date()
}
]
},
{
id: 2,
name: "进行中",
order:2,
tasks: [
{
id: 1,
desc: "任务三: 项目代码评审",
completed: false,
priority: 1,
owner: {
id: 1,
name: "王五",
avatar: "avatars:svg-13"
},
dueDate: new Date()
},
{
id: 2,
desc: "任务一: 制定项目计划",
completed: false,
priority: 2,
owner: {
id: 2,
name: "李四",
avatar: "avatars:svg-12"
},
dueDate: new Date()
}
]
}
];
3. リストをドラッグして順序を変更する場合は、順序を変更しますsrcList と target list の順序を入れ替えます
handleMove(srcData,targetList){
switch (srcData.tag) {
case 'task-item':
console.log('handling item');
break;
case 'task-list':
console.log('handling list');
const srcList = srcData.data;
const tempOrder = srcList.order;
srcList.order = targetList.order;
targetList.order = tempOrder;
default:
break;
}
}プログラミング関連の知識の詳細については、プログラミング ビデオをご覧ください。 !
以上がAngular の構造ディレクティブ、モジュール、スタイルの詳細な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

