ホームページ >ウェブフロントエンド >jsチュートリアル >Nodejs の Cookie とセッションを見てみましょう
Nodejs の Cookie とセッションを見てみましょう
- 青灯夜游転載
- 2021-03-09 10:05:121916ブラウズ
この記事では、nodejs の Cookie とセッションについて紹介します。一定の参考値があるので、困っている友達が参考になれば幸いです。

関連する推奨事項: 「nodejs チュートリアル 」
私はフレームワークでプラグインを使用することに慣れており、最近ではノードの基本モジュールを確認していると、「Cookie とは何ですか?」と思わずにはいられません。セッションとは何ですか?両者の違いとつながりは何ですか? Node.js はストレージ セッションを管理するための対応するモジュールを提供していますか?対応するモジュールが提供されていない場合、セッション管理に似たモジュールをどのように実装すればよいですか?
Cookie と Session
Session と Cookie は両方とも Web サーバーに基づいており、 Cookie はクライアント側に保存され、セッションはサーバー側に保存されます。
ユーザーが Web サイトを閲覧すると、Web サーバーは現在のユーザーに関する情報をブラウザーに保存します。ローカル Web クライアントに保存されるのは Cookie データです。これにより、次回ユーザーが同じ Web サイトを閲覧すると、Web サーバーはまずローカルの Cookie 情報を確認して読み取り、Cookie が存在する場合は Cookie の内容に基づいて有効期限を決定し、特別な Cookie を返します。データをユーザーに提供します。
Cookie の使用は非常に一般的です。パーソナライズされたサービスをサポートする多くの Web サイトでは、主に Cookie を使用してユーザーを識別し、Web インターフェイス上の無料メールなど、ユーザーに合わせたコンテンツを送信できます。別の例: 「7 日間ログインなし」は、ほとんどの Web サイトでサポートされています。
具体的には、Cookie メカニズムはクライアント側で状態を維持するソリューションを使用し、セッション メカニズムはサーバー側で状態を維持するソリューションを使用します。同時に、サーバー側で状態を維持するソリューションではクライアント側でも ID を保存する必要があるため、ID を保存する目的を達成するためにセッション メカニズムで Cookie メカニズムを使用する必要があることもわかります。しかし、実際には他のオプションもあります。オーソドックスな Cookie の配布は HTTP プロトコルを拡張することで実現され、サーバーは http 応答ヘッダーに特別な識別行を追加して、指示に従って対応する Cookie を生成するようブラウザに促します。ただし、JavaScript や VBScript などの純粋なクライアント側スクリプトでも Cookie (document.cookie='xxx=xxx;expires=xxx') が生成される可能性があります。
Cookie はセッションに基づいています
Cookie の使用は、特定の原則に従ってブラウザーによってバックグラウンドでサーバーに自動的に送信されます。ブラウザは、保存されているすべての Cookie をチェックします。宣言された Cookie のスコープが、要求されるリソースの場所以上である場合、その Cookie を HTTP 要求ヘッダーに添付してリソースを要求し、サーバーに送信できます。
Cookie の内容には主に、名前、値、有効期限、パス、ドメインが含まれます。パスとドメインを合わせて Cookie のスコープを形成します。有効期限が設定されていない場合、この Cookie の有効期間はブラウザ セッション中であることを意味し、ブラウザ ウィンドウを閉じると Cookie は消えます。有効期間がブラウザ セッションであるこのタイプの Cookie は、セッション Cookie と呼ばれます。セッション Cookie は通常、ハードディスクではなくメモリに保存されますが、もちろん、この動作は標準化されていません。有効期限が設定されている場合、ブラウザは Cookie をハード ディスクに保存します。ブラウザを閉じて再度開いても、設定された有効期限を超えるまでこれらの Cookie は有効です。
ブラウザーが異なれば、メモリに保存された Cookie の処理方法も異なります。セッション メカニズムはサーバー側のメカニズムであり、サーバーは情報を保存するためにハッシュ テーブルに似た構造を使用します (または実際にハッシュ テーブルを使用する場合もあります)。プログラムがクライアントのリクエストに対してセッションを作成する必要がある場合、サーバーはまずクライアントのリクエストにセッション識別子 (セッション ID と呼ばれる) が既に含まれているかどうかを確認します。含まれている場合は、このクライアントに対してセッションが以前に作成されたことを意味します。サーバーは、セッション ID に従ってセッションを取得し、それを使用します (取得できない場合は、新しいセッションが作成されます)。クライアント要求にセッション ID が含まれていない場合、クライアント用にセッションが作成され、セッションが関連付けられます。このセッションが生成されると、セッション ID の値は、繰り返されず、生成の規則性が容易に見つけられない文字列である必要があります。このセッション ID は、この応答で保存するためにクライアントに返されます。 Cookie を使用してこのセッション ID を保存すると、対話中にブラウザがルールに従ってこの ID をサーバーに自動的に送信できるようになります。通常、この Cookie の名前は SESSID に似ています。
セッション モジュールの実装
セッションは非常に「重要」なので、セッション モジュールを見てみましょう。呼び出すことができる PHP のセッション メソッド内 (例:
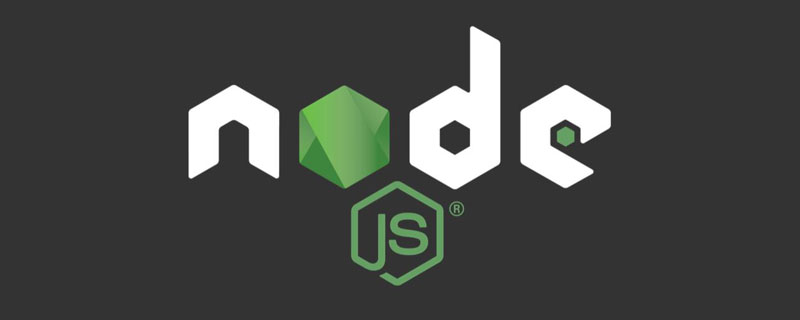
session_start や $_SESSION など)。ただし、ネイティブ Node.js はセッション管理モジュールを提供していないため、自分で実装できます。<p>セッションと Cookie についての上記の説明に基づいて、ロジックを理解するのは難しくありません <br><img src="https://img.php.cn/upload/article/000/000/024/4acba307d3653b54f592bd974c6cb20a-2.png" alt="Nodejs の Cookie とセッションを見てみましょう"><br> (実際には、サーバーはブラウザのセッションに対応するセッション ID があるかどうかを確認します) cookie )</p>
<p>上の図に示すように、クライアントは最初にセッションをリクエストし、サーバーがクライアントの cookie に対応するセッション ID がないことを確認すると、新しいセッション ID を生成します。セッション ID が Cookie 内に存在し、有効期限が切れていない場合は、セッション データが直接返されます。 <br> 次に、上記のプロセス図と概要に従って、実装する必要があるモジュールの 3 つのメソッド、つまり start、newSession、cleanSessions を最初に作成できます。 start メソッドは主にセッション管理を開始し、newSession は主にクライアントの新しいセッション ID を作成し、cleanSessions はセッション データをクリアします。 <br> このモジュールは、セッション配列を使用してシステム内のすべてのセッションを保存します。セッション ID が存在する場合、新しいセッション ID を作成する必要はありませんが、セッション データを直接読み取って返します。セッション ID が存在しない場合は、セッション データを直接読み取ります。 、セッション ID を作成する必要があり、セッション ID が返されます。セッション ID はクライアントの Cookie に保存されます。著者は、単純なセッション検証を開始しました。コードは次のとおりです: </p>
<pre class="brush:php;toolbar:false">var start = function(req,res){
var conn = { res: res, req: req };
var cookies = {};
if(typeof conn.req.headers.cookie !== "undefined"){
//session存在时,对session进行解析,获取其中的session id
conn.req.headers.cookie.split(';').forEach(function(cookie){
var parts=cookie.split('=');
cookies[ parts[0].trim() ] = (parts[1] || '').trim();
});
}else{
cookies.SESSID = 0;
}
var SESSID = cookies.SESSID;
if(typeof sessions[SESSID] !== "undefined"){ //判断服务器中是否存在该session值
session=sessions[SESSID];
if(session.expires <p> 上記は単純なセッション検証プロセスです。主なアイデアは、req オブジェクトのヘッダーを通じて Cookie を取得し、 cookie を使用して session.id を取得し、その id 値が存在するかどうかを判断して、新しいセッションを返すか生成します。メイン メソッド newSession の実装を見てみましょう: </p><pre class="brush:php;toolbar:false">function newSession(res){
var chars = "0123456789ABCDEFGHIJKLMNOPQRSTUVWXYZabcdefghijklmnopqrstuvwxyz";
var SESSID = '';
for(var i = 0; i <p>もちろん、最後のステップはモジュール全体を公開することです: </p><pre class="brush:php;toolbar:false">exports.start=start;</pre><hr><p><strong>セッションのアプリケーションmodule</strong></p><p>エントリ ファイル (app.js など) でモジュールを要求し、HTTP createServer 関数で session.start を呼び出し、session.start によって返されたオブジェクトをグローバル オブジェクトとして保存できます。 </p><pre class="brush:php;toolbar:false">var app=http.createServer(function(req,res){
global.sessionLib = session.start(res,req);
});
//调用时
if(!sessionLib['username']){
sessionLib['username'] = 'mxc';
}</pre><h2><strong>ノード フレームワーク Express</strong></h2><p> でのセッション プラグインのアプリケーション基本モジュールを導入した後、作成者のプロジェクトの 1 つを実行しましょう。フレームワーク内の関連プラグインの基本的な使用法を説明します——実際、実装原理はこの記事で述べられているものとまったく同じです。 </p><pre class="brush:php;toolbar:false">const cookieSession=require('cookie-session');</pre><pre class="brush:php;toolbar:false">(function (){
var keys=[];
for(var i=0;i<p>使用時の判断: </p><pre class="brush:php;toolbar:false"> //检查登录状态
router.use((req, res, next)=>{
if(!req.session['admin_id'] && req.url!='/login'){ //没有登录且当前不是登录页(避免redirect黑洞)
res.redirect('/admin/login');
}else{
next();
}
});</pre><p>ログイン後: </p><pre class="brush:php;toolbar:false">req.session['admin_id']=data[0].ID;</pre><p>プログラミング関連の知識の詳細については、<a href="https://www.php.cn/course.html" target="_blank" textvalue="编程视频">プログラミング ビデオ</a>をご覧ください。 ! </p></pre></pre></pre>
以上がNodejs の Cookie とセッションを見てみましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

