ホームページ >ウェブフロントエンド >フロントエンドQ&A >HTMLで表の2行目を削除する方法
HTMLで表の2行目を削除する方法
- 青灯夜游オリジナル
- 2021-03-08 10:31:293573ブラウズ
jquery の eq() メソッドと Remove() メソッドを使用して、テーブルの 2 番目の行を削除できます。具体的な方法は次のとおりです: まず、「$('table tr')」を使用して、次の tr 行オブジェクトを取得します。次に、「eq(1)」を使用して 2 番目の行オブジェクトを指定し、最後に、remove() メソッドを使用して 2 番目の行オブジェクトを削除します。

このチュートリアルの動作環境: Windows7 システム、HTML5&&jquery1.10.0 バージョン、Dell G3 コンピューター。
html jquery はテーブルの 2 行目を削除します
1. 新しい HTML ファイルを作成し、test.html という名前を付けます。これは、jquery による指定された行の削除の説明に使用されます。テーブル内の行。
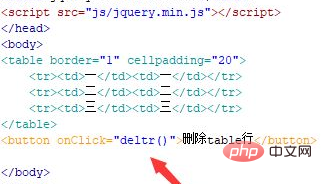
2. test.html ファイルで、table、td、tr タグを使用して、3 行 2 列のテーブルを作成します。これにより、テーブルの境界線を 1px に設定します。

3. test.html ファイルで、button タグを使用して、「テーブル行の削除」というボタン名を持つボタンを作成します。
4. test.html ファイルで、onclick イベントをボタンにバインドし、ボタンがクリックされたときに deltr() 関数を実行します。

5. js タグ内に deltr() 関数を作成し、その関数内にテーブル内の指定した行を削除するコードを記述します。
6. deltr() 関数では、$ を使用して要素名を通じて tr 行オブジェクトを取得し、次に eq() メソッドを通じて指定された行を選択します。 Remove() メソッドを使用します。たとえば、ここで 2 行目 (eq(1)) を削除するには、コードは次のとおりです。
推奨チュートリアル: jQuery チュートリアル
#7. ブラウザで test.html ファイルを開き、ボタンをクリックして効果を確認します。プログラミング ビデオをご覧ください。 !
以上がHTMLで表の2行目を削除する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。







