ホームページ >ウェブフロントエンド >CSSチュートリアル >jQuery+CSS を実装してフロントエンド Web ページの読み込み進行状況バーを実装する 3 つの方法についての簡単な説明
jQuery+CSS を実装してフロントエンド Web ページの読み込み進行状況バーを実装する 3 つの方法についての簡単な説明
- 青灯夜游転載
- 2021-02-25 10:27:543338ブラウズ

[推奨チュートリアル: CSS ビデオ チュートリアル ]
フロントエンド Web ページの読み込み進行状況バーを実装するには 3 つの方法があります
1. 上部の進行状況バー
HTML の途中に jq コードを挿入します。アニメーションを実行するコード。ページのどの部分が読み込まれると、それに応じて進行状況バーが前に進みます
すべての読み込みが完了すると、読み込み進行状況バー モジュールが非表示になります
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="jquery.min.js"></script>
<title>顶部进度条</title>
<style>
.loading {position: fixed;top: 0;left: 0; width: 100%; height: 100%; background-color: #fff;}
.pic {width: 0;height: 10px;background-color: #c33;border-radius: 5px;}
</style>
</head>
<body>
<div>
<div></div>
</div>
<header>
<img src="/static/imghwm/default1.png" data-src="http://file02.16sucai.com/d/file/2015/0128/8b0f093a8edea9f7e7458406f19098af.jpg" class="lazy" alt="">
<img src="/static/imghwm/default1.png" data-src="http://img12.3lian.com/gaoqing02/02/93/37.jpg" class="lazy" alt="">
</header>
<script>
$(".loading .pic").animate({width: "20%"},100);
</script>
<section>
<img src="/static/imghwm/default1.png" data-src="http://g.hiphotos.baidu.com/zhidao/pic/item/c83d70cf3bc79f3d6e7bf85db8a1cd11738b29c0.jpg" class="lazy" alt="">
<img src="/static/imghwm/default1.png" data-src="http://big5.wallcoo.com/photograph/summer_feeling/images/%5Bwallcoo.com%5D_summer_feeling_234217.jpg" class="lazy" alt="">
</section>
<script>
$(".loading .pic").animate({width: "40%"},100);
</script>
<section>
<img src="/static/imghwm/default1.png" data-src="http://cdn.duitang.com/uploads/item/201409/08/20140908130732_kVXzh.jpeg" class="lazy" alt="">
<img src="/static/imghwm/default1.png" data-src="http://file02.16sucai.com/d/file/2014/1006/e94e4f70870be76a018dff428306c5a3.jpg" class="lazy" alt="">
</section>
<script>
$(".loading .pic").animate({width: "60%"},100);
</script>
<section>
<img src="/static/imghwm/default1.png" data-src="http://b-ssl.duitang.com/uploads/item/201703/01/20170301163305_sCd8j.gif" class="lazy" alt="">
</section>
<script>
$(".loading .pic").animate({width: "80%"},100);
</script>
<footer>
<img src="/static/imghwm/default1.png" data-src="http://img.51ztzj.com/upload/image/20130417/201304172007_670x419.jpg" class="lazy" alt="">
<img src="/static/imghwm/default1.png" data-src="http://img0.imgtn.bdimg.com/it/u=1618007397,4183425847&fm=26&gp=0.jpg" class="lazy" alt="">
</footer>
<script>
$(".loading .pic").animate({width: "100%"},100, function() {
$(".loading").fadeOut();
});
</script>
</body>
</html>2. 読み込みに関する動的な画像をページに直接挿入し、ページが読み込まれた後に非表示にします。
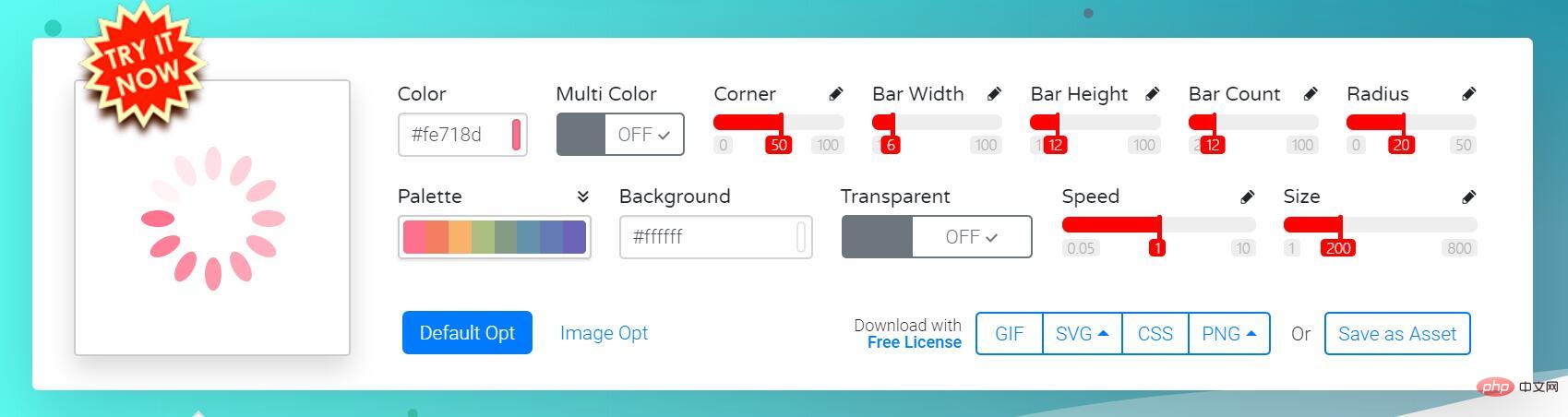
##画像は見つかります。この Web サイト: https://loading.io/ 自分のニーズに応じてスタイルを調整できます


 ##コードは次のとおりです
##コードは次のとおりです
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>css3动画进度条</title>
<style>
.loading {position: fixed;top:0;left:0;width: 100%; height: 100%;background-color: #fff;}
.pic {position: absolute;top: 0;bottom: 0;left: 0;right: 0;margin: auto;width: 100px;height:40px;}
.pic i {float:left;margin: 0 2px;width: 6px;height: 30px;background-color: indigo;transform: scaleY(0.4);animation: load 1.2s infinite;}
.pic i:nth-child(2){-webkit-animation-delay: 0.1s;animation-delay: 0.1s;}
.pic i:nth-child(3){-webkit-animation-delay: 0.2s;animation-delay: 0.2s;}
.pic i:nth-child(4){-webkit-animation-delay: 0.3s;animation-delay: 0.3s;}
.pic i:nth-child(5){-webkit-animation-delay: 0.4s;animation-delay: 0.4s;}
.pic i:nth-child(6){-webkit-animation-delay: 0.5s;animation-delay: 0.5s;}
@-webkit-keyframes load {
0%,40%,100%{-webkit-transform: scaleY(0.4); transform: scaleY(0.4)}
20%{-webkit-transform: scaleY(1); transform: scaleY(1)}
}
@keyframes load {
0%,40%,100%{-webkit-transform: scaleY(0.4); transform: scaleY(0.4)}
20%{-webkit-transform: scaleY(1); transform: scaleY(1)}
}
</style>
<script src="jquery.min.js"></script>
<script>
document.onreadystatechange = function() { // 页面状态发生改变时触发
if(document.readyState == "complete") { // 页面加载完成时隐藏
$(".loading").fadeOut();
}
}
</script>
</head>
<body>
<div>
<div>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
<i></i>
</div>
</div>
<img src="/static/imghwm/default1.png" data-src="http://file02.16sucai.com/d/file/2015/0128/8b0f093a8edea9f7e7458406f19098af.jpg" class="lazy" alt="">
<img src="/static/imghwm/default1.png" data-src="http://img12.3lian.com/gaoqing02/02/93/37.jpg" class="lazy" alt="">
<img src="/static/imghwm/default1.png" data-src="http://g.hiphotos.baidu.com/zhidao/pic/item/c83d70cf3bc79f3d6e7bf85db8a1cd11738b29c0.jpg" class="lazy" alt="">
<img src="/static/imghwm/default1.png" data-src="http://big5.wallcoo.com/photograph/summer_feeling/images/%5Bwallcoo.com%5D_summer_feeling_234217.jpg" class="lazy" alt="">
<img src="/static/imghwm/default1.png" data-src="http://cdn.duitang.com/uploads/item/201409/08/20140908130732_kVXzh.jpeg" class="lazy" alt="">
<img src="/static/imghwm/default1.png" data-src="http://file02.16sucai.com/d/file/2014/1006/e94e4f70870be76a018dff428306c5a3.jpg" class="lazy" alt="">
<img src="/static/imghwm/default1.png" data-src="http://b-ssl.duitang.com/uploads/item/201703/01/20170301163305_sCd8j.gif" class="lazy" alt="">
<img src="/static/imghwm/default1.png" data-src="http://img.51ztzj.com/upload/image/20130417/201304172007_670x419.jpg" class="lazy" alt="">
<img src="/static/imghwm/default1.png" data-src="http://img0.imgtn.bdimg.com/it/u=1618007397,4183425847&fm=26&gp=0.jpg" class="lazy" alt="">
</body>
</html>3. リアルタイムデータ取得の進行状況バー (パーセンテージ)
 コードは次のとおりです
コードは次のとおりです
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>百分比进度条</title>
<style>
.loading {position: fixed;top:0;left:0;width: 100%; height: 100%;background-color: #fff;}
.pic {position: absolute;top: 0;bottom: 0;left: 0;right: 0;margin: auto;width: 100px;height:100px;line-height: 55px;text-align: center;font-size: 22px;}
.pic span {display: inline-block;position: absolute;top: 10px;left: 10px;width: 80px;height: 80px;border-radius: 50%;box-shadow: 0 3px 0 #999;
-webkit-animation: move 1s infinite linear;animation: move 1s infinite linear;}
@-webkit-keyframes move {
0%{-webkit-transform: rotate(0deg);transform: rotate(0deg);}
100%{-webkit-transform: rotate(360deg);transform: rotate(360deg);}
}
@keyframes move {
0%{-webkit-transform: rotate(0deg);transform: rotate(0deg);}
100%{-webkit-transform: rotate(360deg);transform: rotate(360deg);}
}
</style>
<script ></script>
<script>
$(function() {
var img = $("img"); // 获取所有的img元素
var num = 0; // 用来存储已加载的图片个数
img.each(function(i) { // 遍历所有图片
var oImg = new Image();
oImg.onload = function() { // onload 图片加载完成后执行
num++;
$(".pic p").html(parseInt(num / img.length * 100) + '%');
if(num >= img.length) {
$(".loading").fadeOut(); // 页面加载完成后隐藏
}
}
oImg.src = img[i].src;
})
})
</script>
</head>
<body>
<div>
<div>
<span></span>
<p>0%</p>
</div>
</div>
<img src="/static/imghwm/default1.png" data-src="http://file02.16sucai.com/d/file/2015/0128/8b0f093a8edea9f7e7458406f19098af.jpg" class="lazy" alt="">
<img src="/static/imghwm/default1.png" data-src="http://img12.3lian.com/gaoqing02/02/93/37.jpg" class="lazy" alt="">
<img src="/static/imghwm/default1.png" data-src="http://g.hiphotos.baidu.com/zhidao/pic/item/c83d70cf3bc79f3d6e7bf85db8a1cd11738b29c0.jpg" class="lazy" alt="">
<img src="/static/imghwm/default1.png" data-src="http://big5.wallcoo.com/photograph/summer_feeling/images/%5Bwallcoo.com%5D_summer_feeling_234217.jpg" class="lazy" alt="">
<img src="/static/imghwm/default1.png" data-src="http://cdn.duitang.com/uploads/item/201409/08/20140908130732_kVXzh.jpeg" class="lazy" alt="">
<img src="/static/imghwm/default1.png" data-src="http://file02.16sucai.com/d/file/2014/1006/e94e4f70870be76a018dff428306c5a3.jpg" class="lazy" alt="">
<img src="/static/imghwm/default1.png" data-src="http://b-ssl.duitang.com/uploads/item/201703/01/20170301163305_sCd8j.gif" class="lazy" alt="">
<img src="/static/imghwm/default1.png" data-src="http://img.51ztzj.com/upload/image/20130417/201304172007_670x419.jpg" class="lazy" alt="">
<img src="/static/imghwm/default1.png" data-src="http://img0.imgtn.bdimg.com/it/u=1618007397,4183425847&fm=26&gp=0.jpg" class="lazy" alt="">
</body>
</html>プログラミング関連の知識の詳細については、プログラミング ビデオをご覧ください。 ! 以上がjQuery+CSS を実装してフロントエンド Web ページの読み込み進行状況バーを実装する 3 つの方法についての簡単な説明の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcnblogs.comで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。

