ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLのどこにCSSを入れるか
HTMLのどこにCSSを入れるか
- 青灯夜游オリジナル
- 2021-03-05 17:41:0414644ブラウズ
HTML 内の CSS を配置する場所: 1. HTML タグの style 属性に CSS を配置します。構文は「
」です。CSS コードは 1 つまたは 2 つです。セミコロンで区切られた CSS プロパティと値による詳細; 2. HTML ヘッド部分の「

このチュートリアルの動作環境: Windows 7 システム、CSS3&&HTML5 バージョン、Dell G3 コンピューター。
HTML ドキュメント内の css の場所:
1. HTML タグの style 属性内 (インライン スタイル)
style 属性は、要素のインライン スタイルを指定します。
style 属性は、
構文:
<element style="style_definition">
style_Heading: セミコロンで区切られた 1 つ以上の CSS プロパティと値。
例:
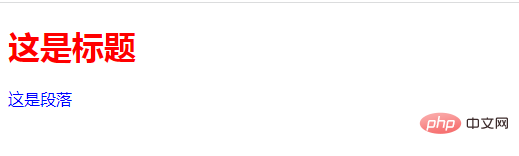
<h1 style="color:blue; text-align:center">这是标题</h1> <p style="color:red">这是段落</p>

#2. HTML ヘッド部分の「
スタイルでは、HTML ドキュメントがブラウザーでどのようにレンダリングされるかを指定できます。
type 属性は必須であり、style 要素の内容を定義します。可能な値は「text/css」のみです。
style 要素は head セクションにあります。
例:
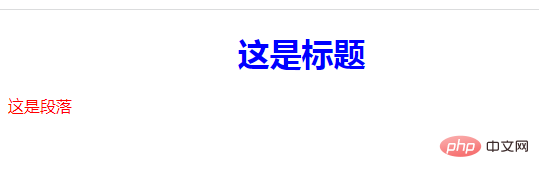
<head>
<style type="text/css">
h1 {color:red}
p {color:blue}
</style>
</head>
拡張知識:
インライン スタイルはインライン スタイルよりも優先されます。スタイルは高度であるため、両方が同時に存在する場合は、インライン スタイル


[推奨チュートリアル: "htmlビデオチュートリアル》]
以上がHTMLのどこにCSSを入れるかの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLを使用して音楽再生を実装する方法次の記事:HTMLを使用して音楽再生を実装する方法

