ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLを使ってBGMを設定する方法
HTMLを使ってBGMを設定する方法
- coldplay.xixiオリジナル
- 2021-03-03 15:22:2619988ブラウズ
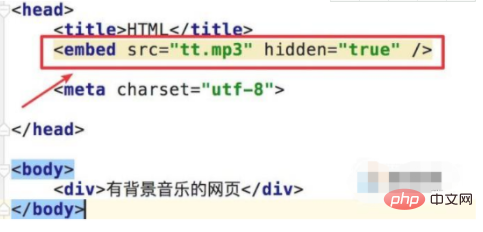
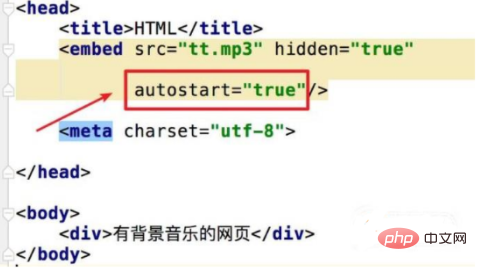
HTML で BGM を設定する方法: まず、新しい Web ページを作成し、embed タグを使用して、それに src 属性を追加します。次に、コード [autostart="true"] で autostart 属性を追加します。

HTML を使用して BGM を設定する方法:
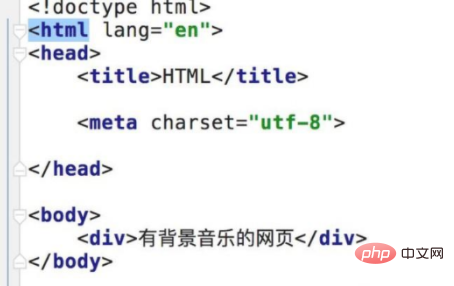
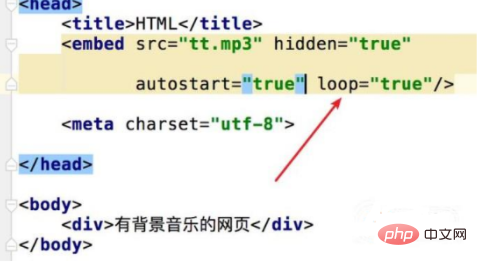
1. まず、簡単な Web ページを作成します。Web ページには DIV が 1 つだけあり、 DIV 内のテキスト コンテンツの一部。コードを図に示します。
embed src="tt.mp3" hidden="true"

autostart="true"


関連する学習に関する推奨事項:
以上がHTMLを使ってBGMを設定する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLで画像を回転する方法次の記事:HTMLで画像を回転する方法

