ホームページ >ウェブフロントエンド >htmlチュートリアル >HTMLのコードにコメントを付ける方法
HTMLのコードにコメントを付ける方法
- coldplay.xixiオリジナル
- 2021-03-03 15:49:1810483ブラウズ
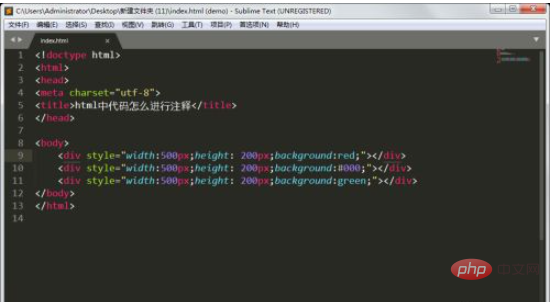
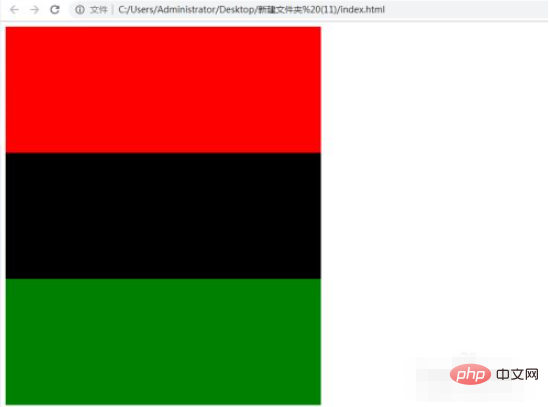
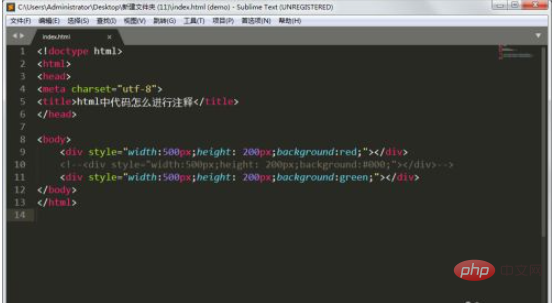
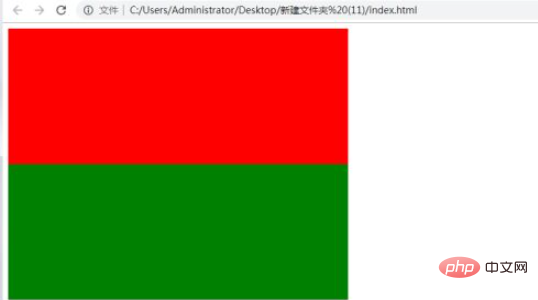
html のコードにコメントを付ける方法: 最初にファイル名を変更してコードを改善し、次に 3 つの div レイヤーを作成し、「」を使用してコメントし、最後に Web ページを更新します。

HTML でコードをコメント化する方法:
1. 新しい txt ドキュメントを作成し、そのファイル名を html ファイル「index.html」に変更します。以下に示されています。





関連する学習に関する推奨事項: html ビデオ チュートリアル
以上がHTMLのコードにコメントを付ける方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:HTMLを使ってBGMを設定する方法次の記事:HTMLを使ってBGMを設定する方法

