ホームページ >ウェブフロントエンド >CSSチュートリアル >便利な Chrome DevTools プラグインの推奨: CSS 概要パネル
便利な Chrome DevTools プラグインの推奨: CSS 概要パネル
- 青灯夜游転載
- 2021-02-03 16:29:082743ブラウズ
この記事では、実用的な Chrome DevTools プラグインである CSS 概要パネル (CSS 概要パネル) を推奨します。これを使用してスタイル シートを再構築および改善します。一定の参考値があるので、困っている友達が参考になれば幸いです。

CSS 概要パネルには、CSS に関する興味深い情報が表示されます。高レベルの CSS メトリクスを表示できます。これは、リファクタリング時に特に役立ちます。 この機能の使用方法
この機能を有効にする:
- [DevTools Experiments (
- Experiments] ペイン
) ペインからCSS 概要を有効にする (Cmd Shift P>Show Experiments)
「開発ツール」から「 - CSS 概要を表示」を選択します。
コマンド メニュー " (Cmd Shift P)
CSS 概要パネルでは、さまざまなセクションに移動できます:
- 概要の概要 ( 概要概要)
- - 要素数、スタイルシート、クラス対 ID セレクター、複雑なセレクターなど、CSS に関する興味深いメトリクス。 色
- - 視覚的なプレビューの背景色、テキストの色、塗りつぶしの色、境界線の色。色自体をクリックできるため、どの要素がその色を使用しているかを正確に確認できます。 フォント情報 (Font info)
- - フォントの使用状況と、フォントがスタイル シートに表示される頻度を測定します。フォントの太さと行の高さのメトリクスが含まれます。影響を受ける要素を表示するためにフォント インジケーターを選択できます。 未使用の宣言
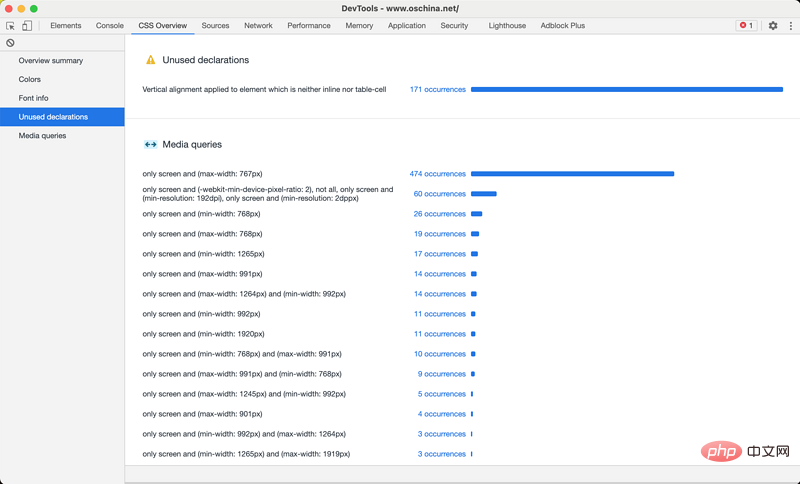
- - 未使用の CSS 宣言は通常どおりクリックできます。
- メディア クエリ
- CSS メディア クエリの詳細 (幅の最小値/最大値など) とスタイル シートに表示される頻度。これらをクリックすると、ソース パネルに直接ジャンプできます。ソースマッピングを有効にすると、Sassなどのオリジナルスタイルが表示されます。
 この機能をいつ使用するか
この機能をいつ使用するか
いつ
コードをリファクタリングするか、各ページのレイアウトを標準化するかブランドのスタイルを設定するときにこの機能を使用してください。たとえば、CSS 全体に散在する「色」のわずかな変化に気付いた場合、[概要] パネルの [色] ペインは、そのようなものを識別するのに適した場所です。 [CSS 概要] パネルの [メディア クエリ] パネルを使用して、予想されるメディア クエリ ブレークポイントのセットをターゲットにしていることを確認し、ページがさまざまな画面サイズで適切に表示されることを確認することもできます。
未使用の宣言パネルは、どの CSS を削除できるかを示すことで、ネットワークとレンダリングの
パフォーマンスを向上させるのに役立ちます。 最後に、[CSS 概要] パネルを使用して、フロントエンド チームの他のメンバー、特に新入社員に、注力する必要がある可能性のある領域を含む CSS コードのステータスを伝えることができます。 CSS 概要パネルでは CSS に関する貴重なメトリクスが提供され、ライトハウス パネルでは JavaScript を含むサイト全体のメトリクスが提供されます。
コンピューター プログラミングの詳細については、
プログラミング入門をご覧ください。 !
以上が便利な Chrome DevTools プラグインの推奨: CSS 概要パネルの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

