ホームページ >ウェブフロントエンド >CSSチュートリアル >ページのレンダリング速度を向上させるために使用できる 4 つの CSS ヒント
ページのレンダリング速度を向上させるために使用できる 4 つの CSS ヒント
- 青灯夜游転載
- 2021-02-04 07:31:252269ブラウズ

[推奨チュートリアル: CSS ビデオ チュートリアル ]
この記事では、ページのレンダリング速度を向上させるために使用できる 4 つの CSS テクニックに焦点を当てます。
1. コンテンツの可視性
一般的に、ほとんどの Web アプリケーションには、ユーザーが閲覧している内容を超えて、ブラウザーに表示される複雑な UI 要素が含まれています。ビュー。この場合、コンテンツの可視性 ( content-visibility ) を使用して、オフスクリーン コンテンツのレンダリングをスキップできます。オフスクリーン コンテンツが多数ある場合、これによりページのレンダリング時間が大幅に短縮されます。
この機能は最新の追加機能の 1 つであり、レンダリング パフォーマンスの向上に最も大きな影響を与える機能の 1 つです。 content-visibility は複数の値を受け入れますが、要素に content-visibility: auto; を使用すると、すぐにパフォーマンスを向上させることができます。
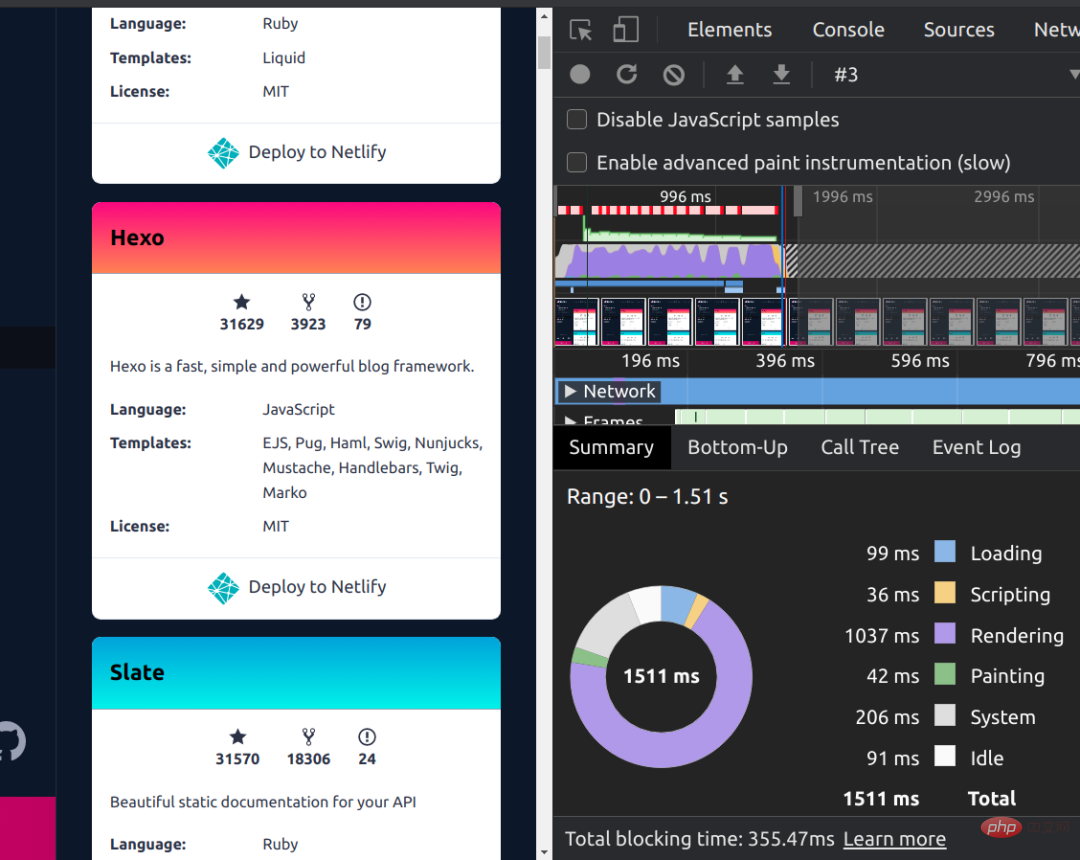
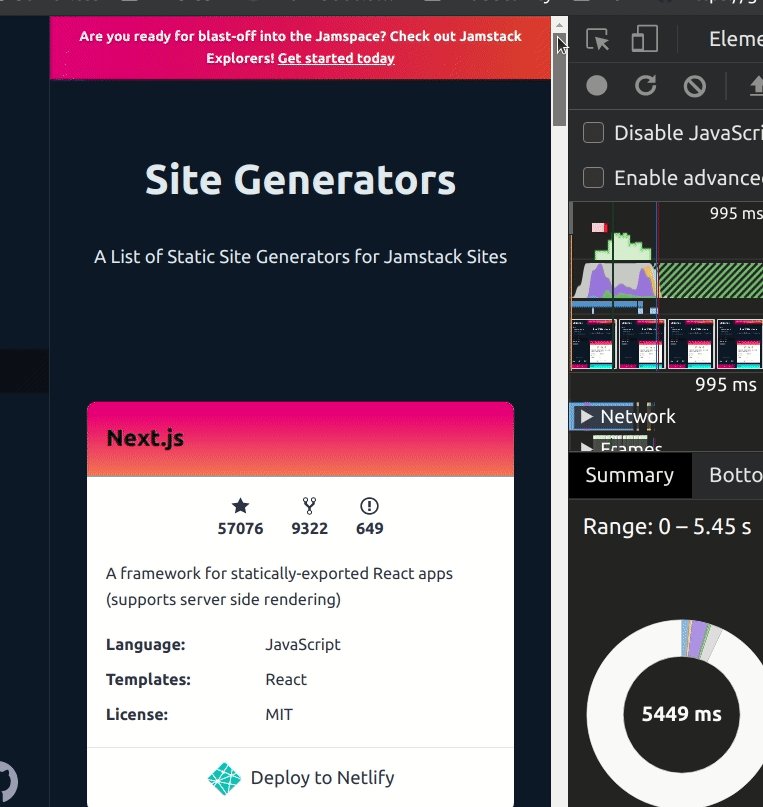
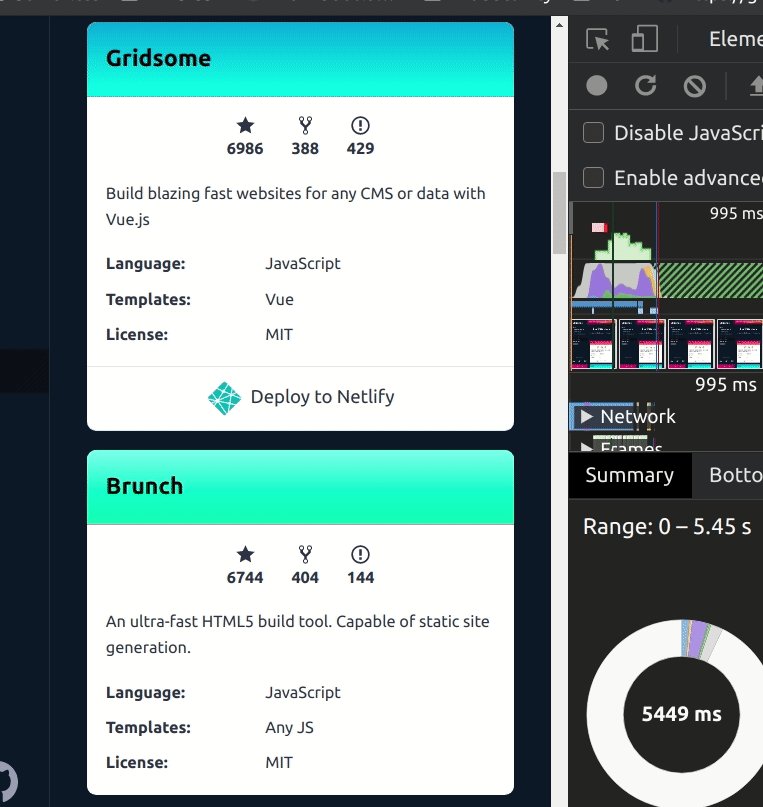
次のページについて考えてみましょう。このページには、さまざまな情報が記載された多くのカードが含まれています。画面に収まるカードは約 12 枚ですが、リストには約 375 枚のカードがあります。ご覧のとおり、ブラウザはこのページをレンダリングするのに 1037 ミリ秒かかりました。

次に、すべてのカードに content-visibility を追加できます。
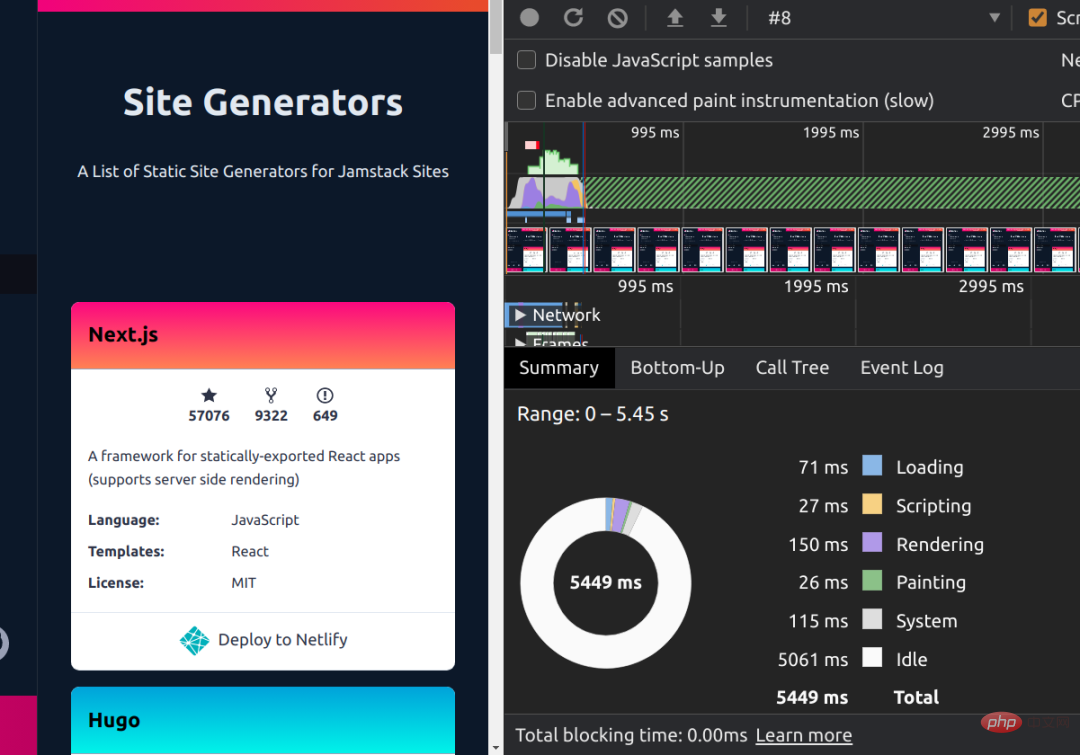
この例では、
content-visibilityをページに追加した後、レンダリング時間が 150 ミリ秒に低下し、パフォーマンスが 6 倍以上向上しました。

#ご覧のとおり、コンテンツの可視性は非常に強力で、ページのレンダリング時間を短縮するのに非常に役立ちます。これまで説明してきたことを踏まえると、これがページ レンダリングの特効薬であると考えているはずです。
コンテンツの可視性の制限
ただし、コンテンツの可視性が低い領域がいくつかあります。参考までに2点を強調したいと思います。
この機能はまだ実験段階にあります。 現時点では、Firefox (PC および Android バージョン)、IE (この機能を IE に追加する予定はないと思います)、および Safari (Mac および iOS) はコンテンツの表示をサポートしていません。
スクロール バーの動作に関する問題。 要素は最初は高さ 0px でレンダリングされるため、下にスクロールするたびにこれらの要素が画面に表示されます。実際のコンテンツがレンダリングされ、それに応じて要素の高さが更新されます。これにより、スクロールバーが予期しない動作をする可能性があります。

スクロールバーの問題を解決するには、contain-intrinsic-size という別の CSS プロパティを使用できます。要素の自然なサイズを指定するため、要素は 0px ではなく指定された高さでレンダリングされます。
.element{
content-visibility: auto;
contain-intrinsic-size: 200px;
} ただし、実験中に、conta-intrinsic-size を使用しても、多数の要素がある場合、content-visibility が次のように設定されることに気付きました。 auto の場合でも、スクロールバーに小さな問題が残ります。
したがって、私のアドバイスは、レイアウトを計画し、セクションに分割し、それらのセクションでコンテンツの可視性を使用してスクロールバーの動作を改善することです。
2. 属性を変更する
ブラウザ上のアニメーションは新しいものではありません。通常、これらのアニメーションは他の要素とともに定期的にレンダリングされます。ただし、ブラウザーは GPU を使用して、これらのアニメーション操作の一部を最適化できるようになりました。
will-change CSS 属性を通じて、要素が特定の属性を変更することを示し、ブラウザーが必要な最適化を事前に実行できるようにします。
次に起こることは、ブラウザがその要素に対して別のレイヤーを作成することです。その後、他の最適化とともにその要素のレンダリングを GPU に委任します。これにより、GPU アクセラレーションがアニメーションのレンダリングを引き継ぐため、アニメーションがよりスムーズになります。
次の CSS クラスについて考えてみましょう:
// In stylesheet
.animating-element {
will-change: opacity;
}
// In HTML
<div class="animating-elememt">
Animating Child elements
</div>上記のフラグメントがブラウザでレンダリングされると、will-change プロパティが認識され、将来の不透明度関連の変更に合わせて最適化されます。 。
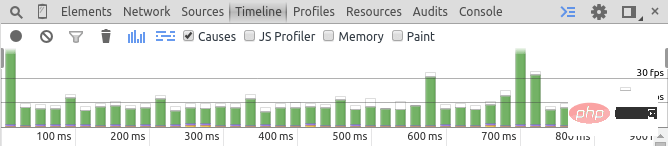
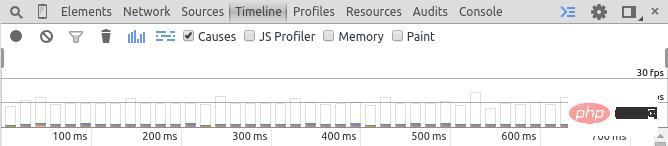
Maximillian Laumeister が行ったパフォーマンス ベンチマークによると、初期のレンダリング速度は約 50FPS でしたが、この 1 行の変更によって 120FPS 以上のレンダリング速度を達成したことがわかります。


will-change を使用しない場合
will-change の目的は改善することですが、ただし、これを悪用すると、Web アプリケーションのパフォーマンスも低下する可能性があります。
-
使用
will-change表示该元素在未来会发生变化。 因此,如果你试图将will-change和动画同时使用,它将不会给你带来优化。因此,建议在父元素上使用will-change,在子元素上使用动画。.my-class{ will-change: opacity; } .child-class{ transition: opacity 1s ease-in-out; } 不要使用非动画元素。 当你在一个元素上使用
will-change时,浏览器会尝试通过将元素移动到一个新的图层并将转换工作交给GPU来优化它。如果您没有任何要转换的内容,则会导致资源浪费。
最后需要注意的是,建议在完成所有动画后,将元素的 will-change 删除。
3.减少渲染阻止时间
今天,许多Web应用必须满足多种形式的需求,包括PC、平板电脑和手机等。为了完成这种响应式的特性,我们必须根据媒体尺寸编写新的样式。当涉及页面渲染时,它无法启动渲染阶段,直到 CSS对象模型(CSSOM)已准备就绪。根据你的Web应用,你可能会有一个大的样式表来满足所有设备的形式因素。
但是,假设我们根据表单因素将其拆分为多个样式表。在这种情况下,我们可以只让主CSS文件阻塞关键路径,并以高优先级下载它,而让其他样式表以低优先级方式下载。
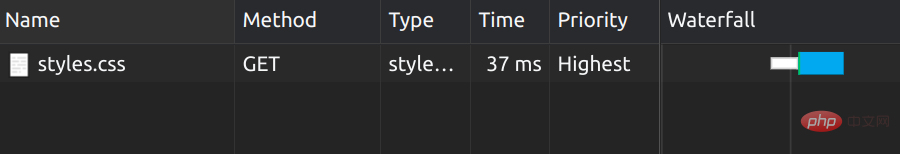
<link rel="stylesheet" href="styles.css">

将其分解为多个样式表后:
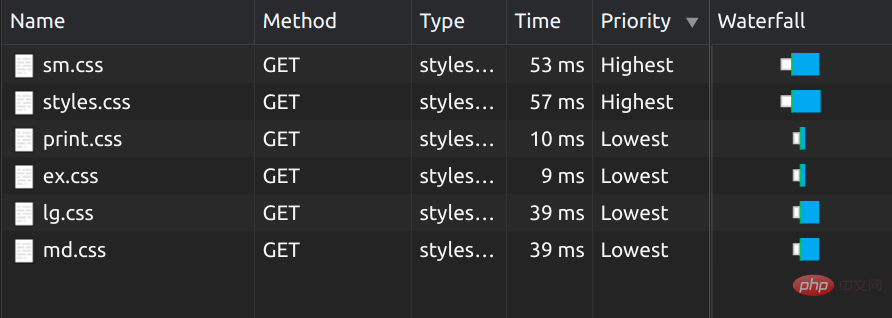
<!-- style.css contains only the minimal styles needed for the page rendering --> <link rel="stylesheet" href="styles.css" media="all" /> <!-- Following stylesheets have only the styles necessary for the form factor --> <link rel="stylesheet" href="sm.css" media="(min-width: 20em)" /> <link rel="stylesheet" href="md.css" media="(min-width: 64em)" /> <link rel="stylesheet" href="lg.css" media="(min-width: 90em)" /> <link rel="stylesheet" href="ex.css" media="(min-width: 120em)" /> <link rel="stylesheet" href="print.css" media="print" />

如您所见,根据样式因素分解样式表可以减少渲染阻止时间。
4.避免@import包含多个样式表
通过 @import,我们可以在另一个样式表中包含一个样式表。当我们在处理一个大型项目时,使用 @import 可以使代码更加简洁。
关于
@import的关键事实是,它是一个阻塞调用,因为它必须通过网络请求来获取文件,解析文件,并将其包含在样式表中。如果我们在样式表中嵌套了@import,就会妨碍渲染性能。
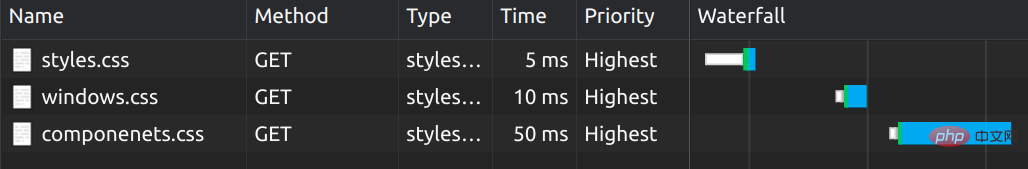
# style.css
@import url("windows.css");
# windows.css
@import url("componenets.css");
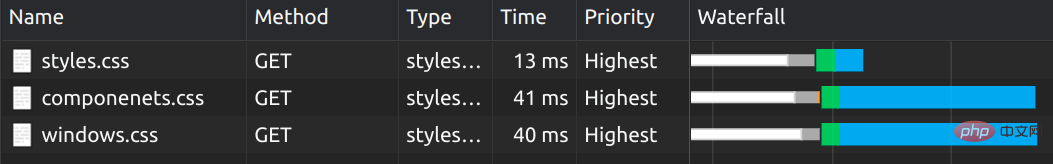
与使用 @import 相比,我们可以通过多个 link 来实现同样的功能,但性能要好得多,因为它允许我们并行加载样式表。

总结
除了我们在本文中讨论的4个方面,我们还有一些其他的方法可以使用CSS来提高网页的性能。CSS最近的一个特性:content-visibility,在未来的几年里看起来是如此的有前途,因为它给页面渲染带来了数倍的性能提升。
最重要的是,我们不需要写一条JavaScript语句就能获得所有的性能。
我相信你可以结合以上的一些功能,为终端用户构建性能更好的Web应用。希望这篇文章对你有用,如果你知道什么CSS技巧可以提高Web应用的性能,请在下面的评论中提及。谢谢大家。
来源:https://blog.bitsrc.io/improve-page-rendering-speed-using-only-css-a61667a16b2
作者:Rumesh Eranga Hapuarachchi
更多计算机编程相关知识,请访问:编程视频!!
以上がページのレンダリング速度を向上させるために使用できる 4 つの CSS ヒントの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

