ホームページ >ウェブフロントエンド >CSSチュートリアル >14 枚の興味深く鮮やかな写真 (収集する価値があります) を通してフレックスボックスの使用方法を学びましょう
14 枚の興味深く鮮やかな写真 (収集する価値があります) を通してフレックスボックスの使用方法を学びましょう
- 青灯夜游転載
- 2021-02-05 07:26:042121ブラウズ

2021 年には、フレックスボックスの使用法を見直す予定であり、誰もが理解しやすいように、あまり使用されていない属性がいくつかあります。ここでは、興味深い画像を使用して説明します。
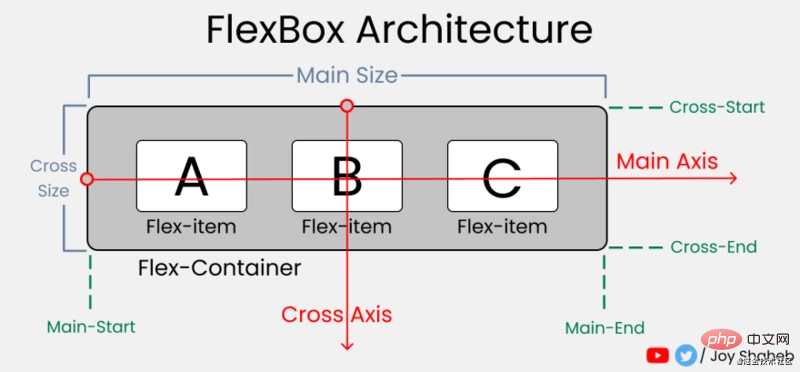
#FlexBox アーキテクチャ ##FlexBox ダイアグラム
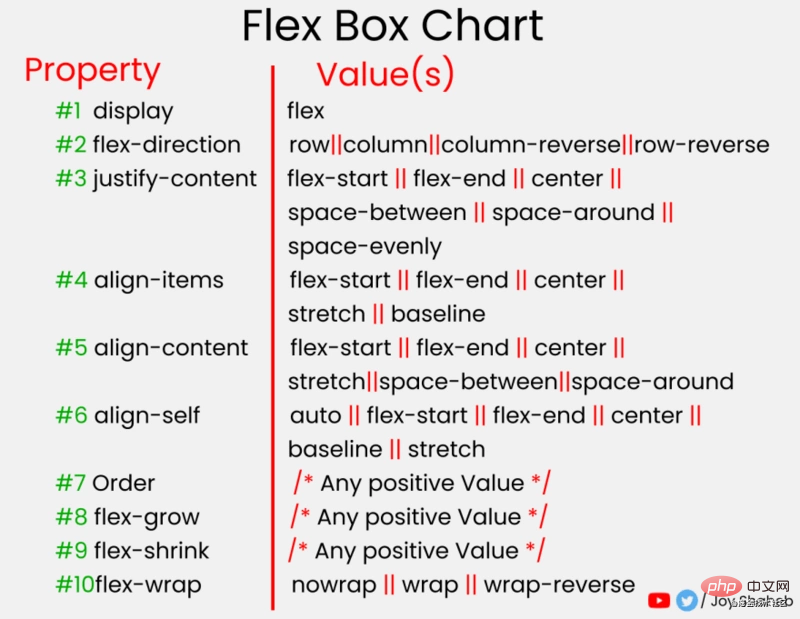
##FlexBox ダイアグラム
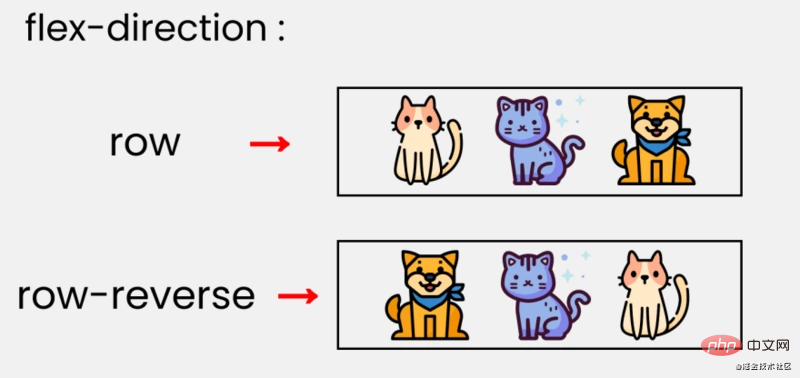
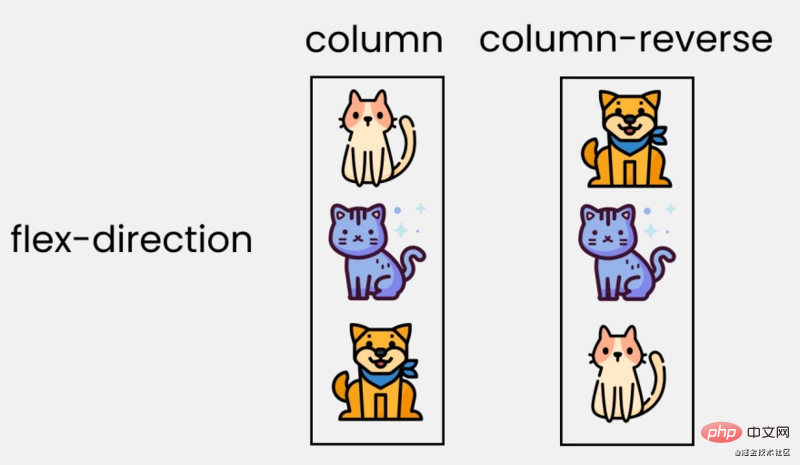
##flex-direction
内に分散される行/列の方向。
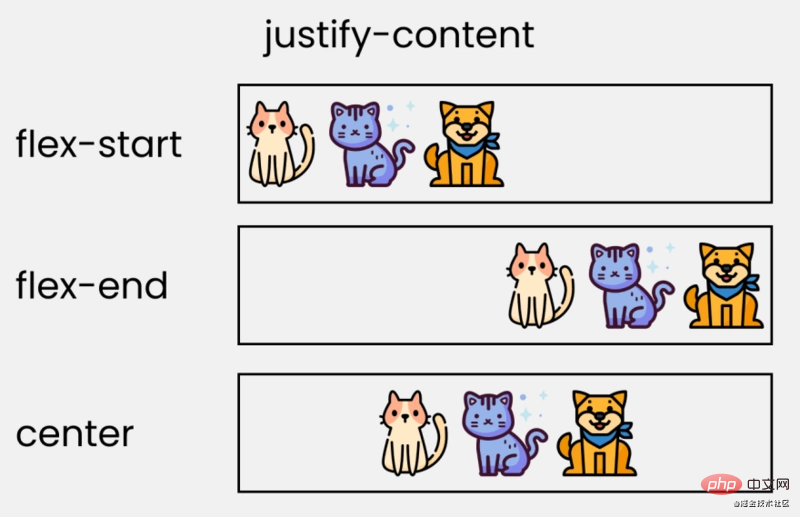
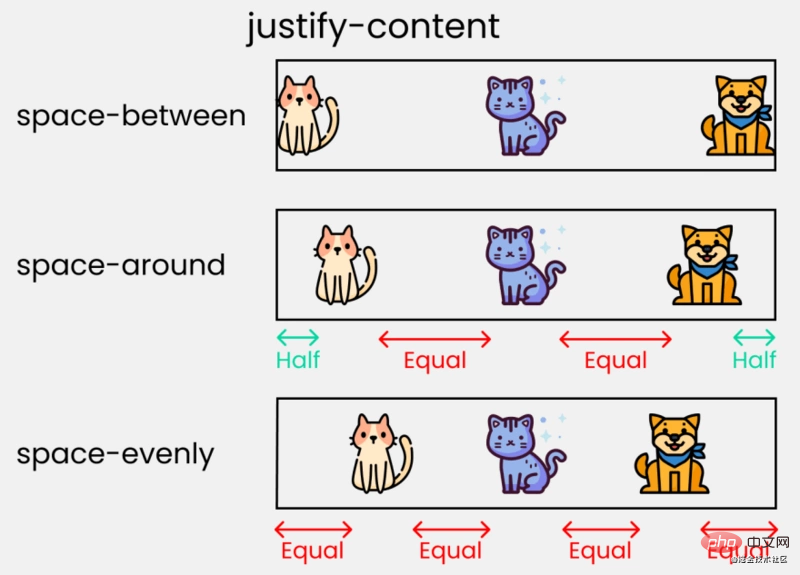
##justify-content
justify-content は、フレックス ボックスを設定または取得するために使用されます。要素 主軸(横軸)方向の配置
は、フレックス ボックスを設定または取得するために使用されます。要素 主軸(横軸)方向の配置
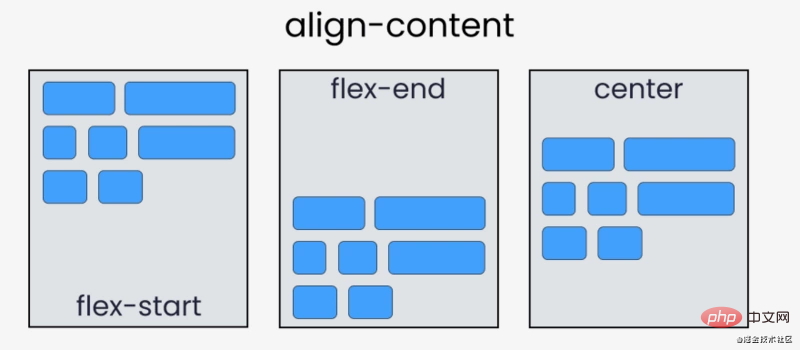
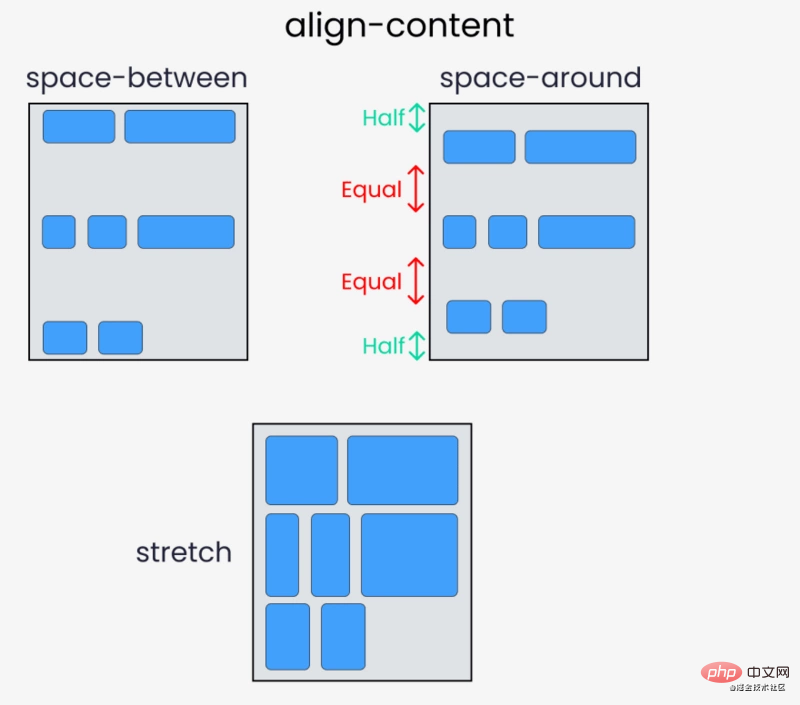
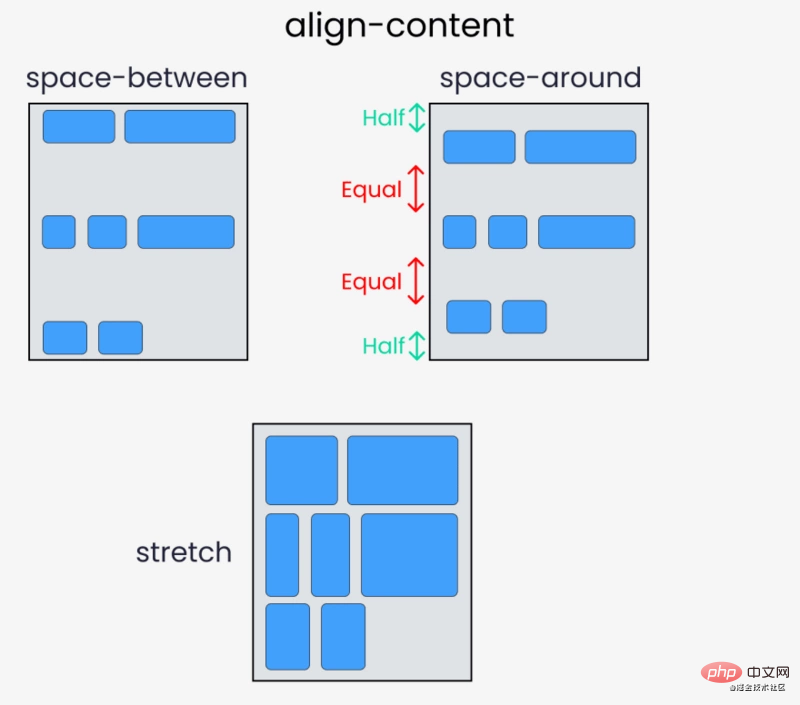
align-content
align-content  プロパティは、ブラウザがフレックスボックス レイアウトの垂直軸およびグリッド レイアウトの主軸に沿ってコンテンツ項目の間および周囲にスペースを割り当てる方法を設定します。
プロパティは、ブラウザがフレックスボックス レイアウトの垂直軸およびグリッド レイアウトの主軸に沿ってコンテンツ項目の間および周囲にスペースを割り当てる方法を設定します。

 と
と
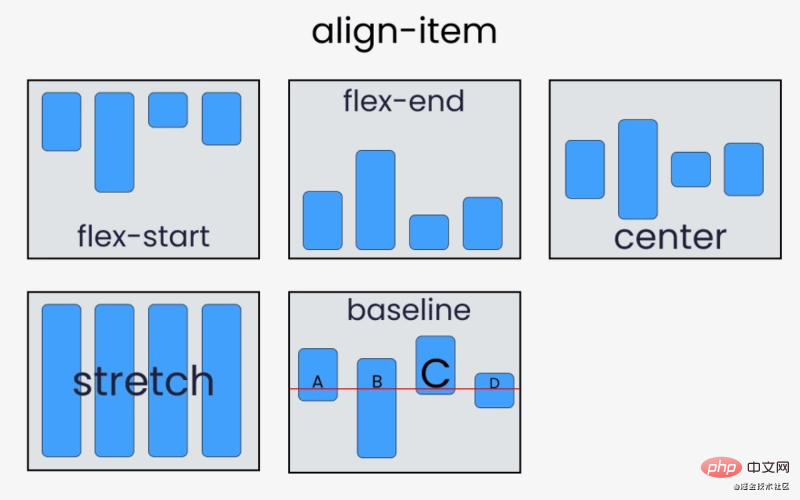
違いは、 align-items
align-items
flex-start
、flex-end、center 、 初期、継承。 align-content と align-items の違い:

単一行の場合、改行 (複数行) に適しているのは上揃え、下揃え、センタリングおよびストレッチのみ
align-content- (単一行の場合は無効) )、整列を設定することができ、下揃えでストレッチし、残りのスペースとその他の属性値を均等に分散します。
-
要約すると、align-items は 1 行で、 - align-content
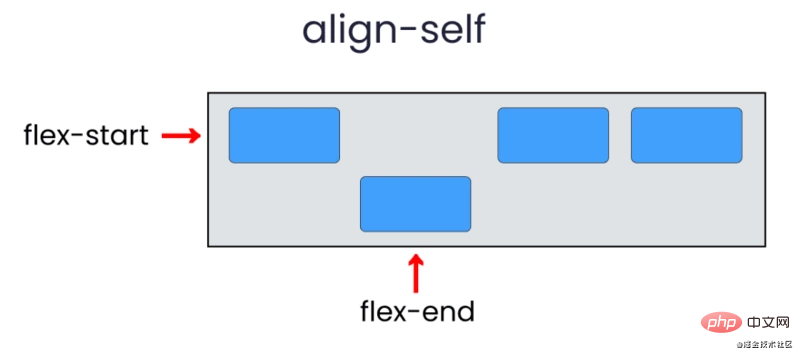
は複数行で見つかります。 - align-self
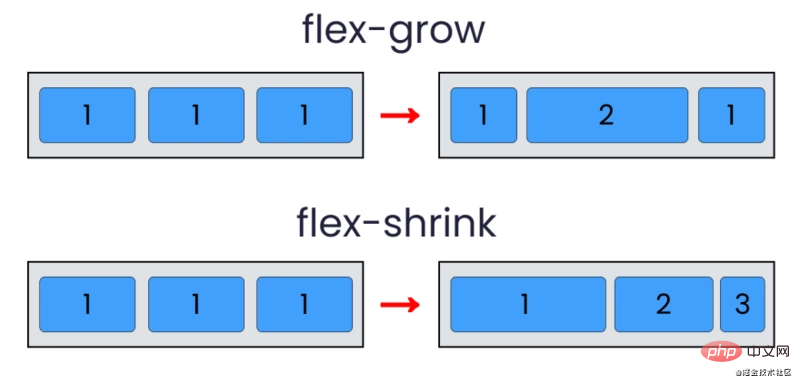
 flex -grow :
flex -grow :
flex-item
のサイズを増やします。-
flex-shrink
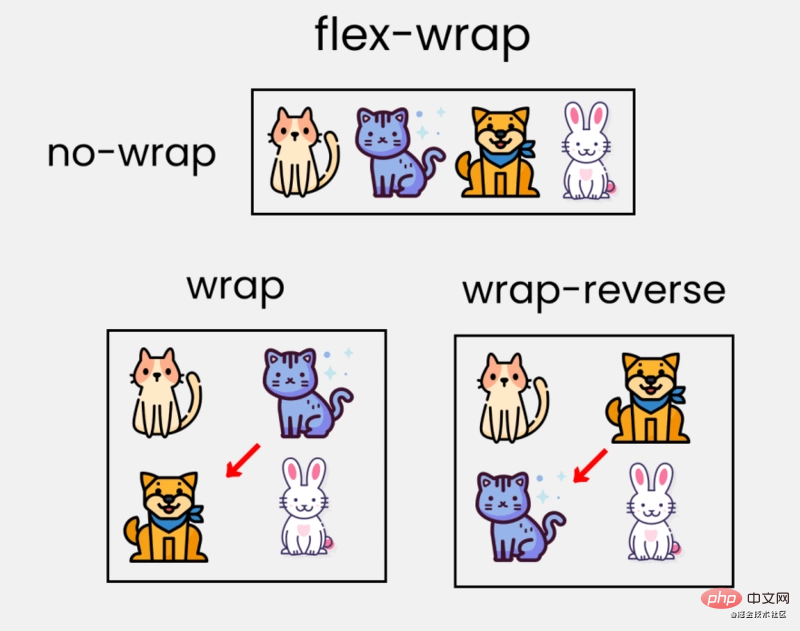
の値に基づきます。プロパティは、フレックス要素の縮小ルールを指定します。 flex 要素は、デフォルトの幅の合計がコンテナよりも大きい場合にのみ縮小され、その縮小サイズはflex-shrink flex-wrap flex 要素を 1 行で表示するか複数行で表示するかを指定します。行の折り返しが許可されている場合、このプロパティを使用して行の積み重ね方向を制御できます。
- [外部リンク画像の転送に失敗しました。ソース サイトにはリーチ防止メカニズムが備わっている可能性があります。画像を保存して直接アップロードすることをお勧めします (img-Go640ub5-1611621233326)( /img/bVcNNly)]

 #flex
#flex
ですflex-grow
、- flex-shrink
- と
flex-basis の組み合わせの略語。 flex-basis: これは flex-item
に幅を追加するのと似ていますが、柔軟性がより高いだけです。 flex-basis: 10em - フレックス項目の初期サイズを
10em に設定します。最終的なサイズは、利用可能なスペース、flex-grow
および # によって異なります。 ## フレックスシュリンク。元のアドレス: https://dev.to/joyshaheb/flexbox-sheets-in-2021-css-2021-3edl著者: Joy Shaheb
翻訳アドレス: https://segmentfault.com/a/1190000038998136
コンピューター プログラミング関連の知識については、次のサイトを参照してください。プログラミング教育
! !
以上が14 枚の興味深く鮮やかな写真 (収集する価値があります) を通してフレックスボックスの使用方法を学びましょうの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

