ホームページ >ウェブフロントエンド >Vue.js >.vueファイルの文字化けを解決する方法
.vueファイルの文字化けを解決する方法
- 藏色散人オリジナル
- 2020-12-24 09:06:547458ブラウズ
vue ファイルが文字化けする場合の解決策: 1. ファイルを開いたり保存したりするときに utf8 形式を使用するように設定します; 2. 「ファイル -> 環境設定 -> 設定」を順に開き、「エンコード」を検索して「utf」を設定します-8インチで十分です。

このチュートリアルの動作環境: Windows7 システム、vue2.0&&vscode1.36 バージョン、Dell G3 コンピューター。
おすすめ関連記事: vue.js
vs code で、新しい .vue ファイルを作成し、テンプレートに中国語を入力して閉じてから開きます。文字化けが出る。
理由は、utf-8 形式で保存され、Windows 1252 エンコードで開かれるためです。
解決策:
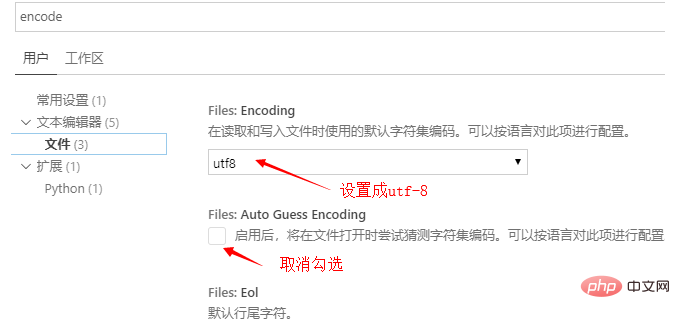
1) ファイルを開いて保存するために utf-8 形式を使用するように設定します
2) ファイルのエンコーディングを自動的に推測するツールを無効にします
ファイル-》 [環境設定] -> [設定] で、「エンコード」を検索します。

プログラミング関連の知識の詳細については、「プログラミング入門 」を参照してください。 !
以上が.vueファイルの文字化けを解決する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

