ホームページ >ウェブフロントエンド >Vue.js >vue スタイルが有効にならない場合はどうすればよいですか?
vue スタイルが有効にならない場合はどうすればよいですか?
- coldplay.xixiオリジナル
- 2020-12-23 10:20:538689ブラウズ
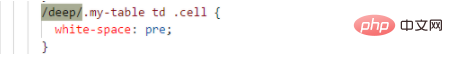
vue スタイルが有効にならない問題の解決策: 一部のスタイルをサブコンポーネントに有効にしたい場合は、[/deep/] 深さセレクターを使用できます。コードは [/deep/] です。 .my-table td .cell { ホワイトスペース: pre;}]。

このチュートリアルの動作環境: Windows 7 システム、Vue バージョン 2.9.6、Dell G3 コンピューターこの方法は、すべてのブランドのコンピューターに適しています。
[関連記事の推奨事項: vue.js]
vue スタイルが有効にならない場合の解決策:
/deep/ Depth Selector
vue コンポーネントで、スタイルがスコープに設定されている場合、スタイルがサブコンポーネントに反映されないことがあります。特定のスタイルを子コンポーネントに適用したい場合は、/deep/ Depth セレクターを使用できます。
コード:

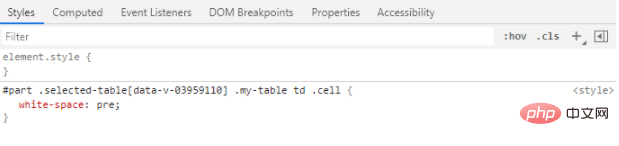
ブラウザで解析:

関連無料学習に関する推奨事項: javascript (ビデオ)
以上がvue スタイルが有効にならない場合はどうすればよいですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

