ホームページ >ウェブフロントエンド >jsチュートリアル >Reactでの最初の画面の読み込み速度を改善する方法
Reactでの最初の画面の読み込み速度を改善する方法
- 藏色散人オリジナル
- 2020-12-21 10:04:503520ブラウズ
最初の画面の読み込み速度を向上させるための React メソッド: 1. Webpack の UglifyJsPlugin プラグインを使用してコードを圧縮する; 2. サードパーティのライブラリを抽出する; 3. Webpack を使用してオンデマンド読み込みを実装する; 4.サーバー gzip 圧縮を使用したコード; 5. 最初の画面のサーバー側レンダリング。

react ビデオ チュートリアル 」
最初の画面の読み込み速度を向上させるための React のソリューション
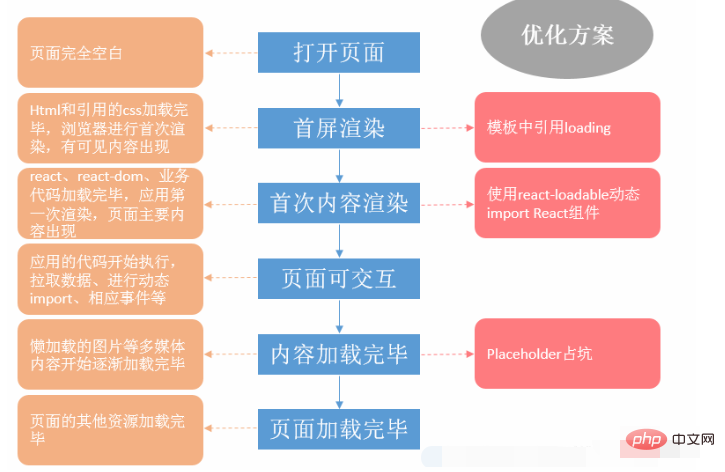
次のは反応ページの読み込みプロセスと最適化計画です
- コードを圧縮します。 webpack の UglifyJsPlugin プラグイン
- サードパーティ ライブラリの抽出
- webpack によるオンデマンド読み込み
- サーバー圧縮を通じてコードを Gzip します
- 最初の画面のサーバー側レンダリング
以上がReactでの最初の画面の読み込み速度を改善する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

