ホームページ >ウェブフロントエンド >jsチュートリアル >Reactで兄弟コンポーネントに値を渡す方法
Reactで兄弟コンポーネントに値を渡す方法
- 藏色散人オリジナル
- 2020-12-21 10:01:382463ブラウズ
React で兄弟コンポーネントから値を渡す方法: まず対応するフロントエンド ファイルを開き、次に値を渡す共通の親コンポーネントを設定し、次に子コンポーネントを作成して親にデータを渡します。コンポーネント; 最後に親を作成します コンポーネントは値を受け取り、それを別のサブコンポーネントに渡します。

react ビデオ チュートリアル 」
React ピア コンポーネントの値の受け渡し
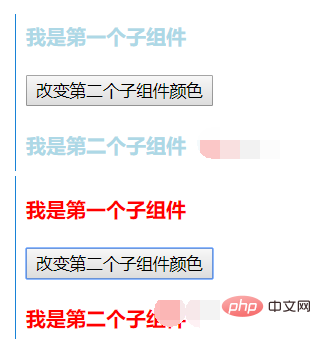
 # #Reactでは、兄弟コンポーネント自体には関係がありません。関係を持ちたい場合は、共通の親コンポーネントを介してのみ値を渡すことができます。子コンポーネントは親コンポーネントにデータを渡し、親コンポーネントは値を受け取りますそしてそれを別の子に渡します。
# #Reactでは、兄弟コンポーネント自体には関係がありません。関係を持ちたい場合は、共通の親コンポーネントを介してのみ値を渡すことができます。子コンポーネントは親コンポーネントにデータを渡し、親コンポーネントは値を受け取りますそしてそれを別の子に渡します。
以上がReactで兄弟コンポーネントに値を渡す方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

