React 開発者ツールのインストール方法
- 藏色散人オリジナル
- 2020-12-18 10:43:422152ブラウズ
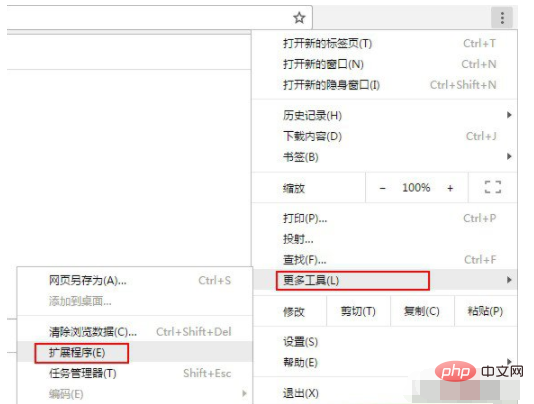
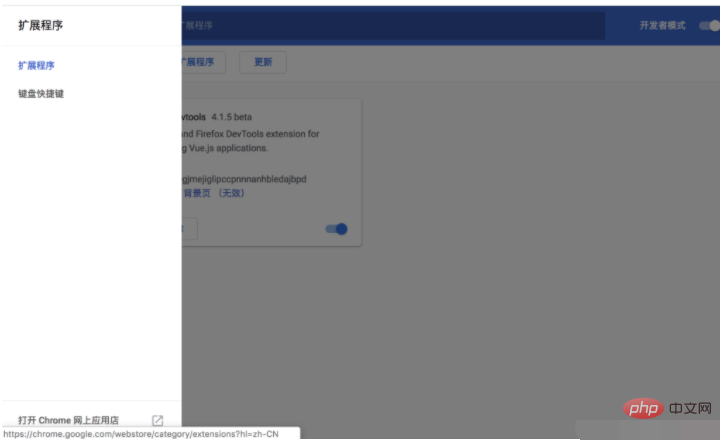
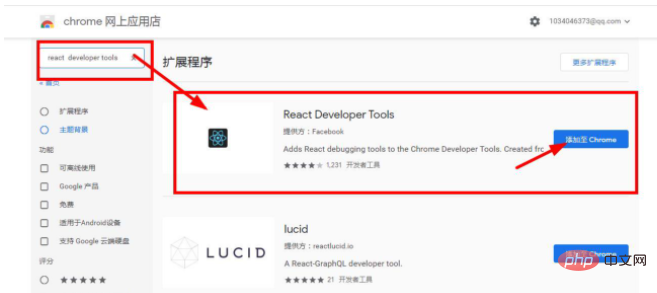
React Developer Tools のインストール方法: まず Chrome の「メニュー」→「その他のツール」→「拡張機能」をクリックし、「Chrome ウェブストアを開く」と入力し、最後に React Developer Tools を検索して追加しますそれをChromeに転送します。

プログラミング ビデオ 」
React Developer Tools は、facebook によって開発された便利な Chrome ブラウザ拡張機能です。これにより、難解なブラウザ DOM 表現ではなく、アプリケーションの React コンポーネント階層を表示できるようになります。 React Developer Tools プラグインは、ReactJS 開発にのみ有効です。 React Native の場合、このプラグインを使用してデバッグすることはできません。 React Developer Tools のインストールインストール手順1. Chrome の「メニュー」→「その他のツール」→「拡張機能」をクリックします。


以上がReact 開発者ツールのインストール方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

