ホームページ >WeChat アプレット >ミニプログラム開発 >ミニプログラムが WeChat からコピーされたコンテンツを検出する方法
ミニプログラムが WeChat からコピーされたコンテンツを検出する方法
- 咔咔オリジナル
- 2020-12-14 11:08:322806ブラウズ
#「この記事は、誰もがミニ プログラムのクリップボード機能を実装できるようにします。」
はじめに
過去 2 日間、WeChat から接続をコピーする機能を実装してきました。ミニ プログラムを開くと、コンテンツが表示されます。直接検出して貼り付けることができます。 実装機能- WeChatによってコピーされたコンテンツを検出します。
- 必要なコンテンツと定期的に一致します。
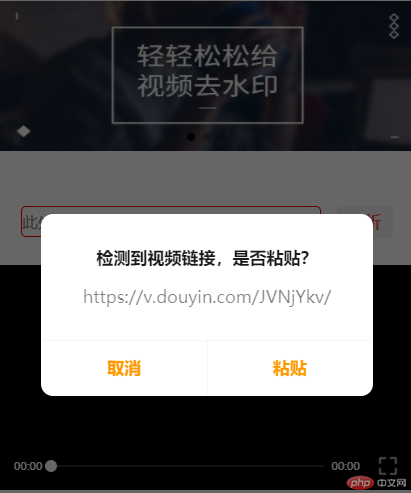
効果は次のとおりです
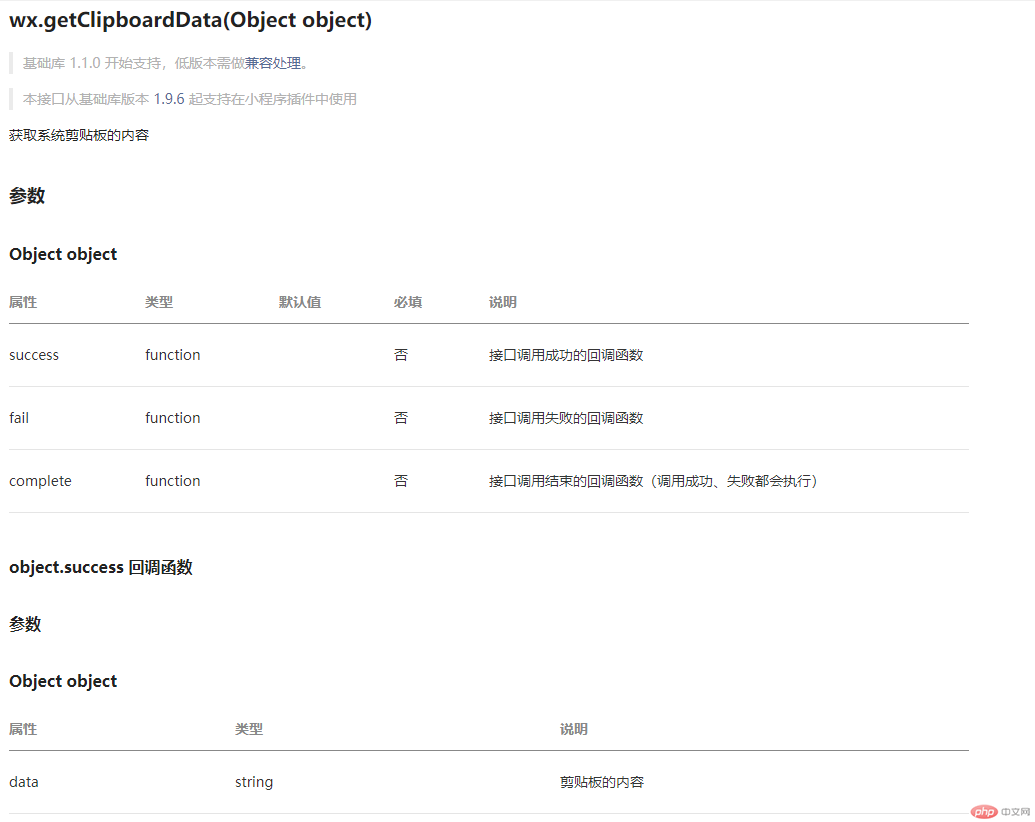
#wx です。まず、ドキュメントに従って、このインターフェイスの使用規則をよく理解してください。
以上がクリップボードの使用規則であり、使用方法もドキュメント内に記載されています。自分のプロジェクトに来て検証することができます。
ここでのプロセスは、小規模なプログラムを初めて使用するパートナーに開発経験を与えることだけです。
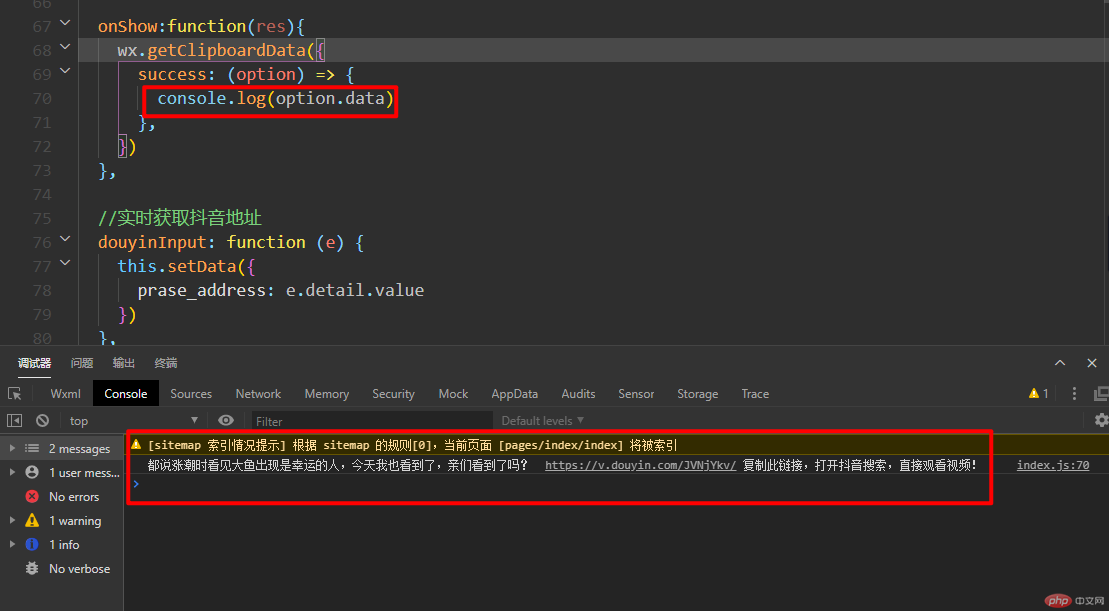
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;">wx.getClipboardData({<br/> success (res){<br/> console.log(res.data)<br/> }<br/>})<br/></code>2. コードの実装
下の図は非常に単純な実装で、コピーされたデータが確認できます。コンソールに直接出力されます。
次に行うことは、コピーされたコンテンツを定期的に一致させて、必要なコンテンツのみと一致させることです。
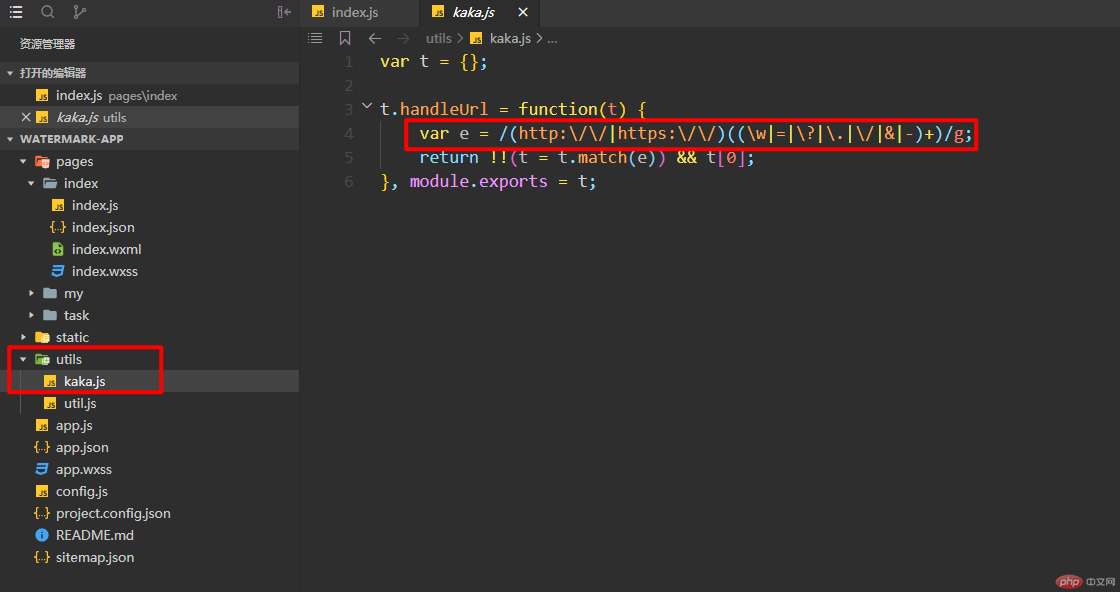
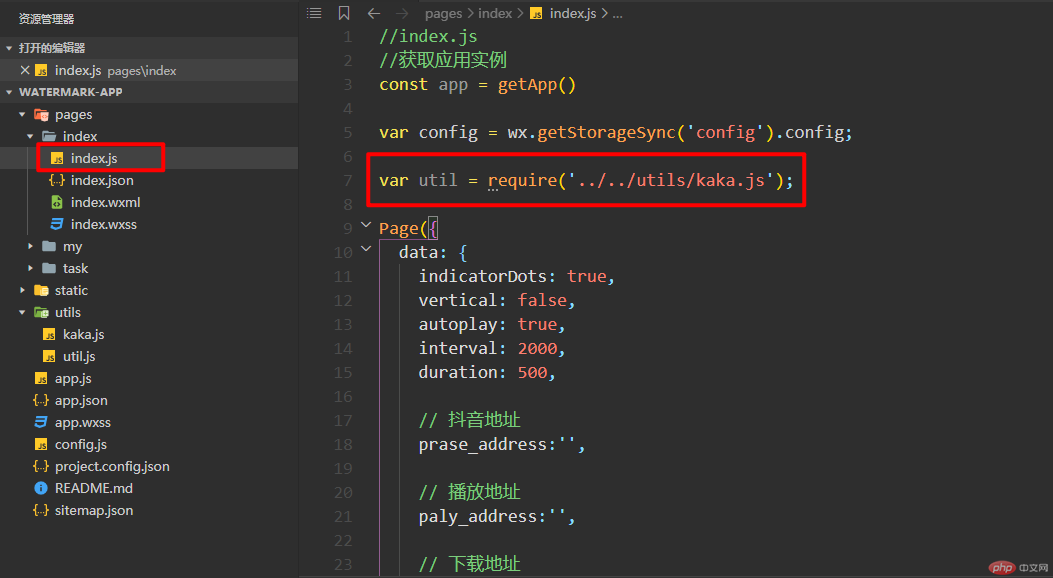
次の js コードは、utils ディレクトリに新しいファイルを作成できます。
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">var</span> t = {};<br/><br/>t.handleUrl = <span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">function</span>(<span class="hljs-params" style="line-height: 26px;">t</span>) </span>{<br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">var</span> e = <span class="hljs-regexp" style="color: #98c379; line-height: 26px;">/(http:\/\/|https:\/\/)((\w|=|\?|\.|\/|&|-)+)/g</span>;<br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">return</span> !!(t = t.match(e)) && t[<span class="hljs-number" style="color: #d19a66; line-height: 26px;">0</span>];<br/>}, <span class="hljs-built_in" style="color: #e6c07b; line-height: 26px;">module</span>.exports = t;<br/></code>次に、インポートする必要がある場所にファイルをインポートすると、そのファイルを使用できるようになります。
通常のマッチングに必要なデータを呼び出し、返される値がマッチングの結果です。
2 番目のステップは、クリップボードの内容が設定値と一致することが検出されたときにボックスをポップアップ表示しないようにすることです。
弹框的代码就是showModel这个接口,可以自行查看文档哈!
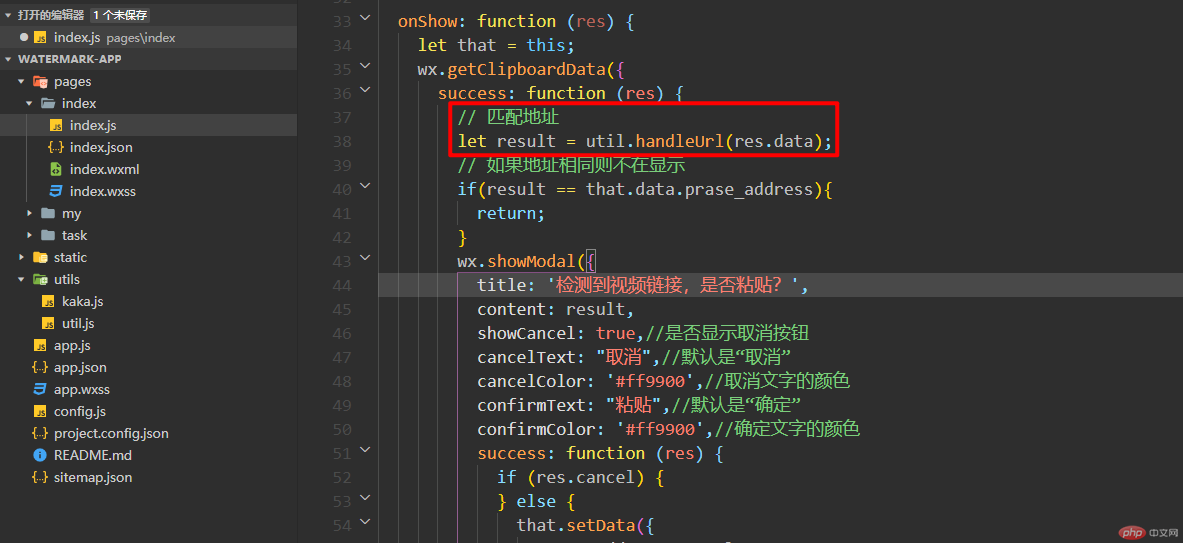
完整代码如下。
<span style="display: block; background: url(https://files.mdnice.com/point.png); height: 30px; width: 100%; background-size: 40px; background-repeat: no-repeat; background-color: #282c34; margin-bottom: -7px; border-radius: 5px; background-position: 10px 10px;"></span><code class="hljs" style="overflow-x: auto; padding: 16px; color: #abb2bf; display: -webkit-box; font-family: Operator Mono, Consolas, Monaco, Menlo, monospace; font-size: 12px; -webkit-overflow-scrolling: touch; padding-top: 15px; background: #282c34; border-radius: 5px;"> onShow: <span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">function</span> (<span class="hljs-params" style="line-height: 26px;">res</span>) </span>{<br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">let</span> that = <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">this</span>;<br/> wx.getClipboardData({<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">success</span>: <span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">function</span> (<span class="hljs-params" style="line-height: 26px;">res</span>) </span>{<br/> <span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// 匹配地址</span><br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">let</span> result = util.handleUrl(res.data);<br/> <span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">// 如果地址相同则不在显示</span><br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">if</span>(result == that.data.prase_address){<br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">return</span>;<br/> }<br/> wx.showModal({<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">title</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'检测到视频链接,是否粘贴?'</span>,<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">content</span>: result,<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">showCancel</span>: <span class="hljs-literal" style="color: #56b6c2; line-height: 26px;">true</span>,<span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//是否显示取消按钮</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">cancelText</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">"取消"</span>,<span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//默认是“取消”</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">cancelColor</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'#ff9900'</span>,<span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//取消文字的颜色</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">confirmText</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">"粘贴"</span>,<span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//默认是“确定”</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">confirmColor</span>: <span class="hljs-string" style="color: #98c379; line-height: 26px;">'#ff9900'</span>,<span class="hljs-comment" style="color: #5c6370; font-style: italic; line-height: 26px;">//确定文字的颜色</span><br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">success</span>: <span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">function</span> (<span class="hljs-params" style="line-height: 26px;">res</span>) </span>{<br/> <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">if</span> (res.cancel) {<br/> } <span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">else</span> {<br/> that.setData({<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">prase_address</span>: result,<br/> })<br/> }<br/> },<br/> })<br/> },<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">fail</span>: <span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">function</span> (<span class="hljs-params" style="line-height: 26px;">res</span>) </span>{ },<br/> <span class="hljs-attr" style="color: #d19a66; line-height: 26px;">complete</span>: <span class="hljs-function" style="line-height: 26px;"><span class="hljs-keyword" style="color: #c678dd; line-height: 26px;">function</span> (<span class="hljs-params" style="line-height: 26px;">res</span>) </span>{<br/> },<br/> })<br/> },<br/></code>“坚持学习、坚持写博、坚持分享是咔咔从业以来一直所秉持的信念。希望在偌大互联网中咔咔的文章能带给你一丝丝帮助。我是咔咔,下期见。
”
以上がミニプログラムが WeChat からコピーされたコンテンツを検出する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:アクティビティ起動モードを見てみましょう次の記事:アクティビティ起動モードを見てみましょう