ホームページ >WeChat アプレット >ミニプログラム開発 >ミニ プログラムのインライン h5 ページ、ミニ プログラム Web ビュー内の Web ページなどを通じて WeChat 支払いを実装します。
ミニ プログラムのインライン h5 ページ、ミニ プログラム Web ビュー内の Web ページなどを通じて WeChat 支払いを実装します。
- coldplay.xixi転載
- 2020-12-01 10:08:015798ブラウズ
小プログラム開発チュートリアルこのコラムでは、WeChat 決済機能を実装するためのさまざまな方法を紹介します

https://v.qq.com/x/page/t0913iprnay.html



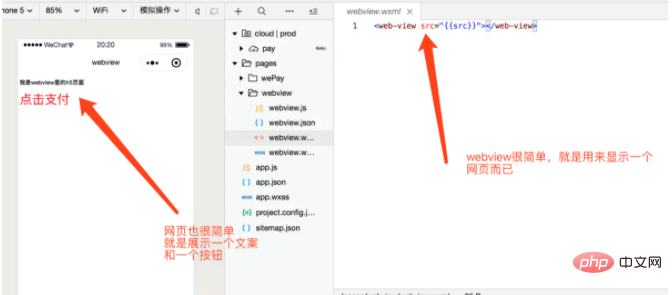
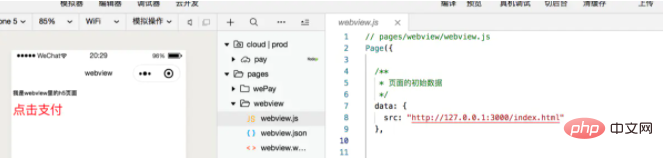
次に、ミニ プログラムの Web ビューにこのページを表示します。これも非常に簡単です。src をローカル Web ページのリンクとして定義するだけです。


nbsp;html>
<meta>
<title>小程序内嵌webview</title>
<style>
.btn {
font-size: 70px;
color: red;
}
</style>
<h1>我是webview里的h5页面</h1>
<a>点击支付</a>
<script></script>
<script>
console.log(location.href);
let payOk = getQueryVariable("payOk");
console.log("payOk", payOk)
if(payOk){//支付成功
document.getElementById('desc').innerText="支持成功"
document.getElementById('desc').style.color="green"
}else{
document.getElementById('desc').innerText="点击支付"
}
//获取url里携带的参数
function getQueryVariable(variable) {
var query = window.location.search.substring(1);
var vars = query.split("&");
for (var i = 0; i < vars.length; i++) {
var pair = vars[i].split("=");
if (pair[0] == variable) {
return pair[1];
}
}
return (false);
}
function jumpPay() {
let orderId = Date.now();//这里用当前时间戳做订单号(后面使用你自己真实的订单号)
let money = 1;//订单总金额(单位分)
let payData = {orderId: orderId, money: money};
let payDataStr = JSON.stringify(payData);//因为要吧参数传递给小程序,所以这里需要转为字符串
const url = `../wePay/wePay?payDataStr=${payDataStr}`;
wx.miniProgram.navigateTo({
url: url
});
// console.log("点击了去支付", url)
console.log("点击了去支付")
}
</script>
h5 コードについては、ここでは詳しく説明しませんが、簡単に説明します。支払いボタンをクリックすると、現在のタイムスタンプを注文番号として使用し (注文番号は一意である必要があるため)、注文金額 (単位ポイント) を渡します。ここでは節約のため、1 セントだけ渡します。自己負担です、お金、困ります。 。 。 。 重要なポイントは次のとおりです。1. h5 ジャンプ アプレットを実装するには、jweixin を導入する必要があります。
const url = `../wePay/wePay?payDataStr=${payDataStr}`;
wx.miniProgram.navigateTo({
url: url
}); これは、ミニ プログラムのページと一致している必要があります。 payDataStr は、私たちが運ぶパラメータです。

# 4 番目、ミニ プログラムの支払いページです。
ミニ プログラムを見てみましょう。プログラム支払いページ
 ミニプログラム支払いページの機能は非常に簡単で、h5 から送信された注文番号と注文金額を受信することです。次に、WeChat Pay に移動して支払いを行います。支払いの成功と支払いの失敗に対応するコールバックがあります。
ミニプログラム支払いページの機能は非常に簡単で、h5 から送信された注文番号と注文金額を受信することです。次に、WeChat Pay に移動して支払いを行います。支払いの成功と支払いの失敗に対応するコールバックがあります。

支付我们这里实用的小程序云开发来实现的支付,核心代码只有10行。由于支付不是本节的重点,所以这里不做具体讲解。感兴趣的同学可以去看我写的文章和我录的视频
小程序支付文章:https://www.jianshu.com/p/2b391df055a9
小程序支付视频:https://edu.csdn.net/course/play/25701/310742
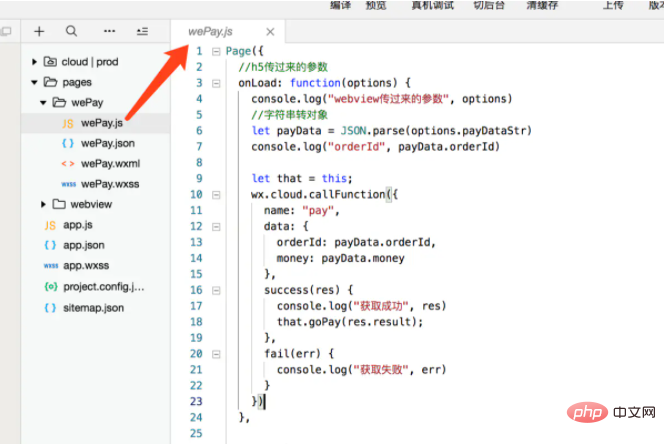
下面把小程序接收参数和支付的完整代码贴出来给大家
Page({
//h5传过来的参数
onLoad: function(options) {
console.log("webview传过来的参数", options)
//字符串转对象
let payData = JSON.parse(options.payDataStr)
console.log("orderId", payData.orderId)
let that = this;
wx.cloud.callFunction({
name: "pay",
data: {
orderId: payData.orderId,
money: payData.money
},
success(res) {
console.log("获取成功", res)
that.goPay(res.result);
},
fail(err) {
console.log("获取失败", err)
}
})
},
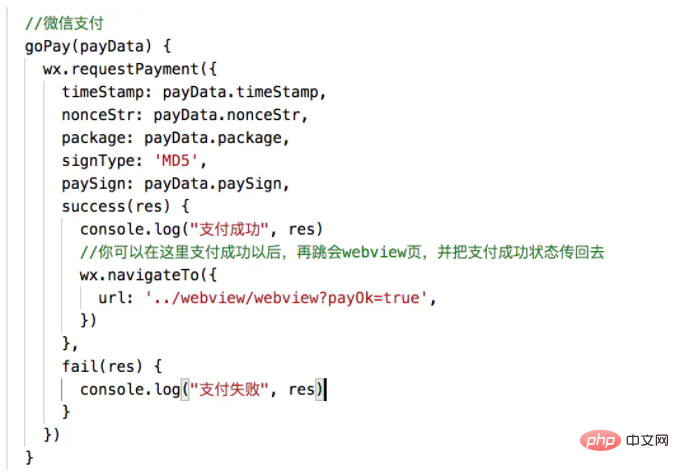
//微信支付
goPay(payData) {
wx.requestPayment({
timeStamp: payData.timeStamp,
nonceStr: payData.nonceStr,
package: payData.package,
signType: 'MD5',
paySign: payData.paySign,
success(res) {
console.log("支付成功", res)
//你可以在这里支付成功以后,再跳会webview页,并把支付成功状态传回去
wx.navigateTo({
url: '../webview/webview?payOk=true',
})
},
fail(res) {
console.log("支付失败", res)
}
})
}
})
代码里注释很清楚,这里有一点,就是我们支付成功后,需要告诉h5我们支付成功了,通知h5去刷新订单或者支付状态。
到这里我们就完整的实现了小程序webview展示h5页面,并且做到了h5和小程序的交互,实现了小程序webview的支付功能。
是不是很简单呢。
以上がミニ プログラムのインライン h5 ページ、ミニ プログラム Web ビュー内の Web ページなどを通じて WeChat 支払いを実装します。の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

