ホームページ >WeChat アプレット >ミニプログラム開発 >ベクター フォントを使用してアプレット アイコン コンポーネント アイコンをカスタマイズする
ベクター フォントを使用してアプレット アイコン コンポーネント アイコンをカスタマイズする
- coldplay.xixi転載
- 2020-11-18 17:21:224075ブラウズ
ミニ プログラム開発チュートリアル 列では、ミニ プログラム アイコン コンポーネント アイコンをカスタマイズする方法を紹介します。

質問
WeChat アプレットのアイコン コンポーネントには、success、success_no_circle、info、warn、waiting、cancel、download、search の 9 種類しかありません。 、 クリア。詳細については、アイコンコンポーネントの公式ドキュメントを参照してください。
アイデア
私たちは、上記の 9 つのアイコンに制限されずに、アイコン コンポーネントのアイコンを拡張したいと考えることがよくあります。これには、アイコンをカスタマイズする方法が含まれます。アイコンをカスタマイズするには、画像、スプライト、CSS スタイルの描画、SVG ベクター ファイルなどを使用するなど、さまざまな方法があります。この記事では、ベクター フォントを使用してアプレットのアイコン コンポーネントのアイコンをカスタマイズする方法に焦点を当てます。
コンセプト
ベクター フォントとは何ですか?
フォントには、ビットマップ フォントとベクター フォントが含まれます。ベクター フォントは現在広く使用されており、Adobe の Type1、Apple と Microsoft が主導する TrueType、および Adobe、Apple、Microsoft が共同主導するオープン ソース フォントである OpenType の 3 つのカテゴリに分類されます。ベクトル フォントの場合、各 Unicode はエンコーディング インデックスであり、各文字の記述情報は幾何学的ベクトル描画記述情報です。ベクター フォントはリアルタイムで描画されるため、リアルタイムで任意の色で塗りつぶし、エイリアスを発生させることなく無限に拡大縮小できます。
ベクター フォントを使用するには、非常に便利な Web サイト、Iconfont-Alibaba Vector Icon Library を参照する必要があります。この Web サイトでは、アイコンのダウンロードだけでなく、カスタム ベクター アイコンの生成とダウンロードも提供します。次に、豊富なスクリーンショットを組み合わせて、ベクター フォントを使用してアプレット アイコン コンポーネント アイコンをカスタマイズする方法を段階的に見ていきます。
実践方法
ベクター アイコンを入手する
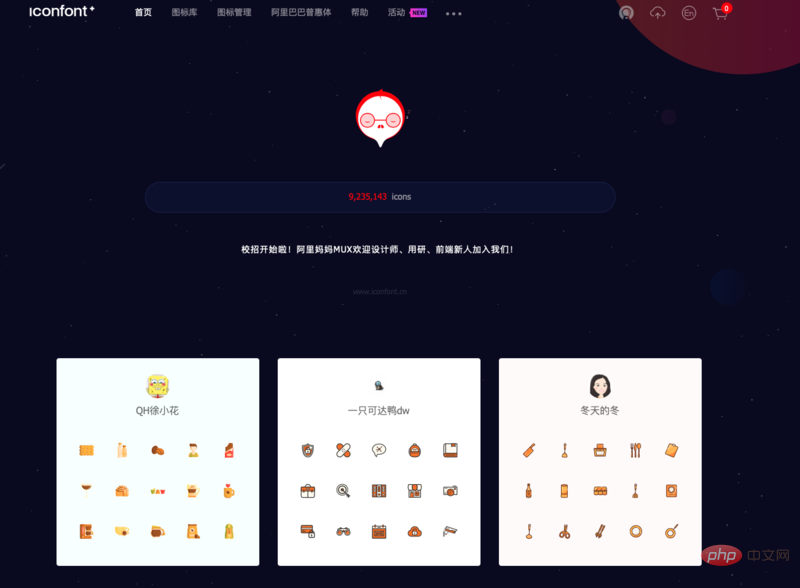
Iconfont-Alibaba ベクター アイコン ライブラリ Web サイトを開きます。そのホームページは次のとおりです。ここでは、アイコンがどのように見えるかは気にしません。ベクター アイコンの生成から WeChat アプレット コードまで、アイコン コンポーネントのアイコンを段階的にカスタマイズする方法だけを気にします。そこで、以下に示すように、最初のアイコン コレクションを直接選択してクリックします。 
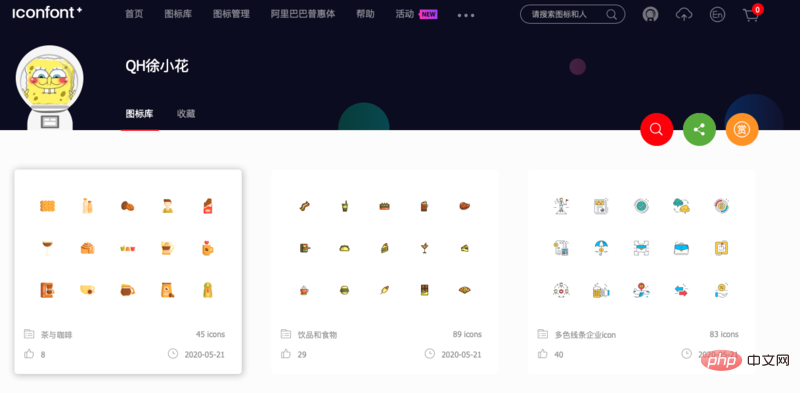
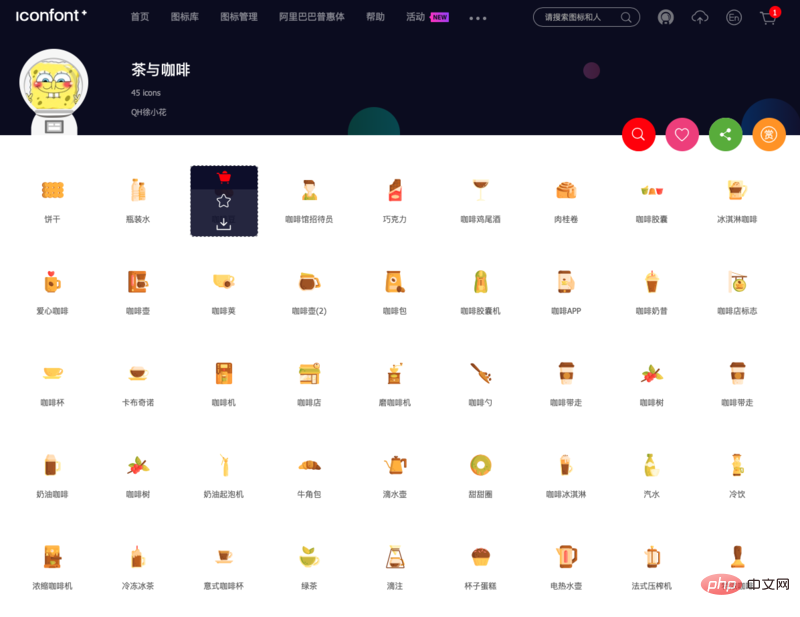
次に、最初のアイコン ライブラリをクリックします。詳細は次のとおりです。ここでは、3 番目のアイコン (コーヒー豆のアイコン) にマウスを置くと、ショッピング カートに追加、お気に入り、ダウンロードの 3 つのボタンが表示されます。 「カートに追加」ボタンをクリックする必要があります。 
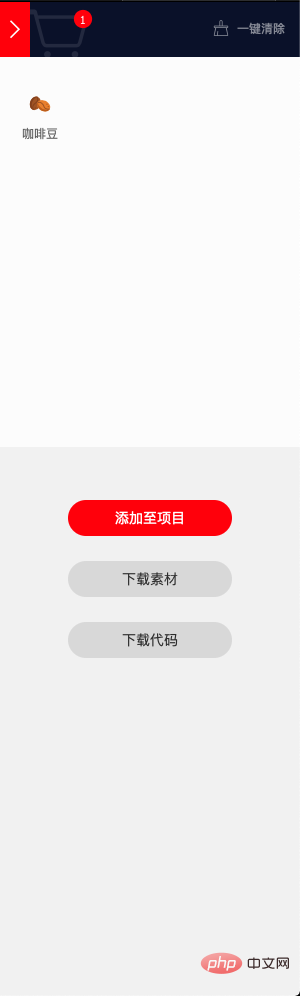
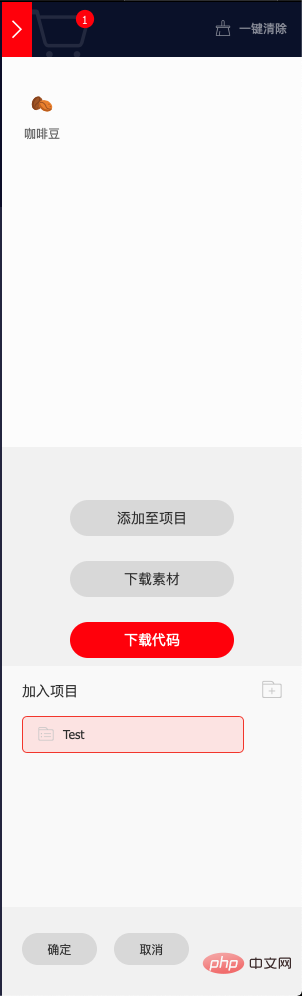
このとき、右上のショッピングに赤いコーナーマークが表示されますので、右上のボタンをクリックすると以下の画面が表示されます。 
次に、[プロジェクトに追加] ボタンをクリックすると、次のインターフェイスが表示されます。プロジェクトがない場合は新規作成し、プロジェクトがある場合は適切と思われるインターフェイスを選択してください。ここでは、事前に新しいテスト プロジェクトを作成し、そのテスト プロジェクトを直接選択しました。 
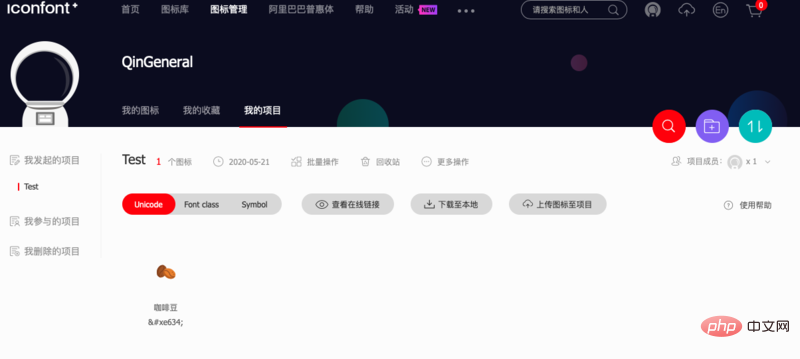
プロジェクトを追加すると、Web ページは自動的にプロジェクトの詳細インターフェイスにジャンプします。このインターフェイスには、追加したばかりのアイコンが含まれています。 
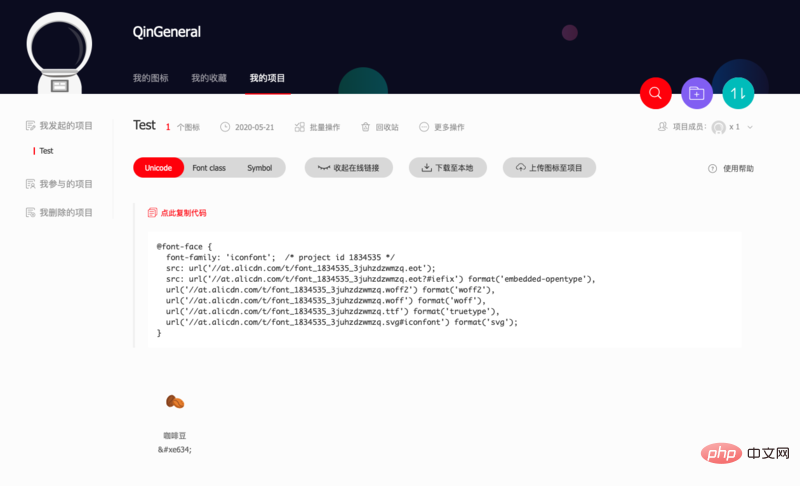
この時点で、中央の [オンライン リンクを表示] ボタンをクリックすると、一連のコードが生成され、Web ページの中央に表示されます。この時点で、iconfont.cn でのタスクは完了し、必要なアイコンのリモート リンクと Unicode 値を取得しました。生成されたコードはアイコンのリモート リンクであり、コーヒー豆アイコンの下にある 
WeChat アプレットのコードの作成
WXSS コード
iconfont にコピーされたフォントフェイス コードは、WXSS に直接貼り付けられることに注意してください。コーヒー豆の画像の Unicode 先ほどの を \ に変換し、icon-coffee の内容に入れます。
@font-face { font-family: 'iconfont'; /* project id 1834535 */
src: url('//at.alicdn.com/t/font_1834535_c5751gpcjt.eot'); src: url('//at.alicdn.com/t/font_1834535_c5751gpcjt.eot?#iefix') format('embedded-opentype'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.woff2') format('woff2'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.woff') format('woff'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.ttf') format('truetype'), url('//at.alicdn.com/t/font_1834535_c5751gpcjt.svg#iconfont') format('svg');
}.iconfont { font-family: "iconfont" !important; font-size: 16px; font-style: normal; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale;
}.icon-coffee:before { content: "\e634"; color: darkgoldenrod; font-size: 70px;
}复制代码
WXML コード
<icon></icon>复制代码
実行効果

この時点で、ベクター フォントを使用してミニ プログラム アイコン コンポーネントをカスタマイズするプロセスが完了します。アイコンが導入されました。ご質問がございましたら、お気軽にご相談ください。
関連する無料学習の推奨事項: 小プログラム開発チュートリアル
以上がベクター フォントを使用してアプレット アイコン コンポーネント アイコンをカスタマイズするの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

