ホームページ >ウェブフロントエンド >uni-app >uniappでボトムナビゲーションをコンポーネント化する方法
uniappでボトムナビゲーションをコンポーネント化する方法
- coldplay.xixiオリジナル
- 2020-12-09 11:37:573847ブラウズ
Uniapp による下部ナビゲーションのコンポーネント化方法: 最初にページ ディレクトリにページを作成し、次にナビゲーション アイコンを作成し、最後に [pages.json] ファイルの下に tabBar を構成します。

このチュートリアルの動作環境: Windows7 システム、uni-app2.5.1 バージョン、Dell G3 コンピューター。
推奨 (無料): uni-app 開発チュートリアル
uniapp コンポーネントの下部ナビゲーション 方法:
tabBar パラメータの説明
color: ナビゲーション バーのフォントの色
-
selectedColor: 選択されたフォントの色
- #backgroundColor: 下部の背景色
- borderStyle: 下部の境界線の色、「黒」または「白」のみを指定できます
- list: 次のオプションを含むオブジェクト
{
pagePath:页面路径
text:底部导航文字
iconPath:没选中前的图标路径
selectedIconPath:选中后的图标路径
}
ステップ 1: ページ ディレクトリにページを作成します



# #ステップ 2: 作成するナビゲーション アイコン## (1) Alibaba ベクター アイコン ライブラリ (アイコンフォント) を開きます
(2) 適切なアイコンを見つけてショッピング カートに追加します
(3) ) ダウンロードする適切な色と形式を選択してください
ステップ 3: Pages.json ファイルの下に tabBar を構成します{
"pages":[
...
],
"tabBar": {
"color":"#8a8a8a",
"selectedColor":"#00aa00",
"borderStyle":"black",
"backgroundColor":"#ffffff",
"list": [
{
"pagePath":"pages/index/index",
"text":"首页",
"iconPath":"static/home_normal.png",
"selectedIconPath":"static/home.png"
},
{
"pagePath":"pages/search/search",
"text":"发现",
"iconPath":"static/search_normal.png",
"selectedIconPath":"static/search.png"
},
{
"pagePath":"pages/me/me",
"text":"我的",
"iconPath":"static/me_normal.png",
"selectedIconPath":"static/me.png"
}
]
},
"globalStyle": {
...
}
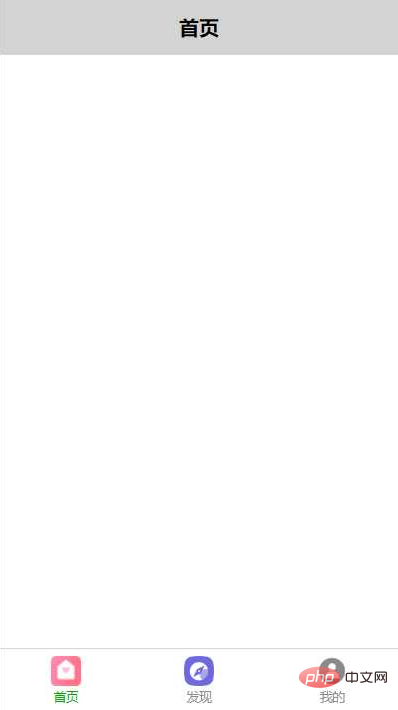
}効果の表示

プログラミング ビデオ
以上がuniappでボトムナビゲーションをコンポーネント化する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

