ホームページ >ウェブフロントエンド >uni-app >uniappでボタンをクリックしてジャンプインターフェイスを実現する方法
uniappでボタンをクリックしてジャンプインターフェイスを実現する方法
- coldplay.xixiオリジナル
- 2020-12-09 11:00:0521776ブラウズ
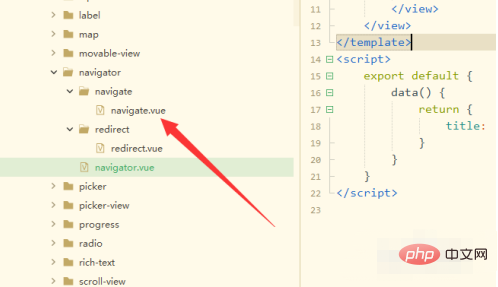
Uni-app は、ボタンをクリックしてジャンプ インターフェイス メソッドを実現します。最初にジャンプするページ パスを作成します。次に、受信したページをマークし、ボタンをクリックして新しいページにジャンプします。最後に、タイプ ジャンプを指定します。現在のページと一番下のタブページに移動します。

推奨 (無料): uni-app 開発チュートリアル
uni-app ボタンをクリックすると、 Jump インターフェースの切り替え方法:
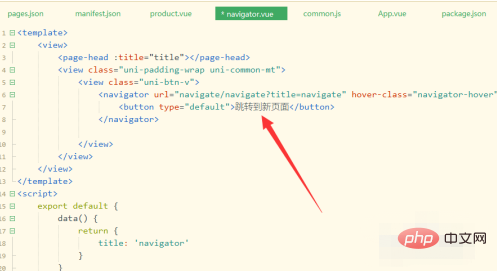
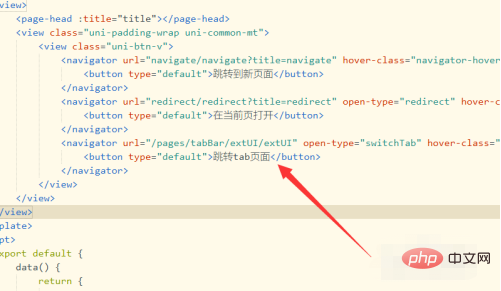
1. まず、下の図に示すように、ページ上で直接ナビゲーターを使用し、そこに URL を追加します。




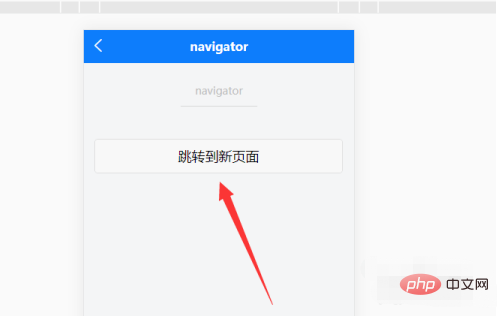
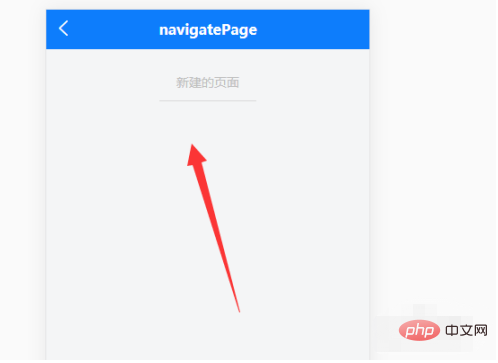
6 最後に、type を指定することで、現在のページと一番下のタブ ページにジャンプできます。以下の図に示すように

関連する無料学習の推奨事項: プログラミング ビデオ
以上がuniappでボタンをクリックしてジャンプインターフェイスを実現する方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。
前の記事:uniappでdomノードを取得する方法次の記事:uniappでdomノードを取得する方法

