ホームページ >ウェブフロントエンド >フロントエンドQ&A >Vue と React の状態管理の違いは何ですか?
Vue と React の状態管理の違いは何ですか?
- 青灯夜游オリジナル
- 2020-12-04 17:28:228211ブラウズ
違い: React アプリケーションでは状態オブジェクトは不変であり、状態を更新するには setState メソッドを使用する必要がありますが、vue では状態オブジェクトは必要なく、データは vue オブジェクト内で管理されます。データ属性。

関連する推奨事項: 「プログラミング ビデオ コース 」
vue と React の状態管理の違い
React の比較的大きな内容は関数型プログラミングです。人気のある Redux 状態管理ライブラリを使用したことがある場合、開発時間のほとんどは機能コンテンツの作成に費やされています。
これは、近年の巨大な JavaScript コミュニティにおいて非常に大きな影響力を持つようになったものです。 React が関数型プログラミングを発明したのではなく、かなり古い概念です。しかし、それは現代のプログラミング言語の間で人気を集めています。これは、より良いコードを書くのに役立つ方法です。
関数型プログラミングのもう 1 つの特徴は不変性です。これは、最近話題になった「なぜ不変性が重要なのか」への言及ですが、いわゆる「副作用」を制御し、アプリケーションの状態管理をより簡単かつ予測可能にするという考え方です。
さて、React 自体は関数ライブラリとして理解されていません。 Mobx は、可変状態を備えた人気のある React 状態管理ライブラリです。 Vue のドキュメント経由:
MobX は React コミュニティで非常に人気があり、実際には Vue とほぼ同じリアクティブ システムを使用しています。 React MobX ワークフローは、ある意味、Vue のより詳細なバージョンと考えることができるため、この組み合わせを使用して楽しんでいる場合は、Vue に飛び込むのが賢明な選択かもしれません。
Mobx plus React は基本的に Vue の拡張版ですか? — Evan You
Vue のもう 1 つの人気のある状態管理オプションは Vuex です。 Redux と Vuex を比較した記事から引用すると、次の比較はわかりやすいインスピレーションになります:
Redux と同様に、Vuex も Flux からインスピレーションを得ています。ただし、Redux とは異なり、Vuex は、Redux の「リデューサー」機能のように状態を不変にして完全に置き換えるのではなく、状態を変更します。
これにより、Vue.js は、状態が変化したときにどの命令を再レンダリングする必要があるかを自動的に認識できるようになります。専用のリデューサーを使用して状態ロジックを分解する代わりに、Vuex はモジュールと呼ばれるストレージを使用して状態ロジックを編成できます。
これは、多くの開発者の主な観点からの公正な技術的な議論です。関数型プログラミングでの開発が重要である場合は、おそらく React の方が魅力的でしょう (Mobx の使用を除く)。そうでない場合は、Vue の方が魅力的かもしれません。
Vuex と Redux の違い
表面的には、ストア インジェクションと使用法にいくつかの違いがあります。 Vuex では、$store がコンポーネント インスタンスに直接挿入されるため、より柔軟に使用できます。ディスパッチとコミットを使用して更新を送信し、mapState を通じて、または this.$store を通じて直接データを読み取ります。 Redux では、各コンポーネントは明示的に connect を使用して必要な props を接続し、ディスパッチする必要があります。さらに、Vuex はより柔軟で、コンポーネントはアクションをディスパッチして更新をコミットできますが、Redux はディスパッチのみ可能であり、変更のためにリデューサーを直接呼び出すことはできません。
実装原理の最大の違いは 2 点で、Redux は不変データを使用しますが、Vuex はデータが可変であるため、Redux は毎回古い状態を新しい状態に置き換えますが、Vuex は直接変更されます。 Reduxはデータの変更を検出する際にdiffで差分を比較しますが、Vuexは実際にはVueと同じ原理でゲッター/セッターで比較しますが、この2点の違いもReactとVueの設計思想の違いによるものです。 React は、安定した大規模なアプリケーションを構築することを好みます。これは非常にプロフェッショナルです。対照的に、Vue は問題を簡単かつ迅速に解決することを好み、より柔軟で、規則や規制には厳密に従いません。したがって、大規模なプロジェクトには React を使用し、小規模なプロジェクトには Vue を使用しているような感覚も与えることになります。
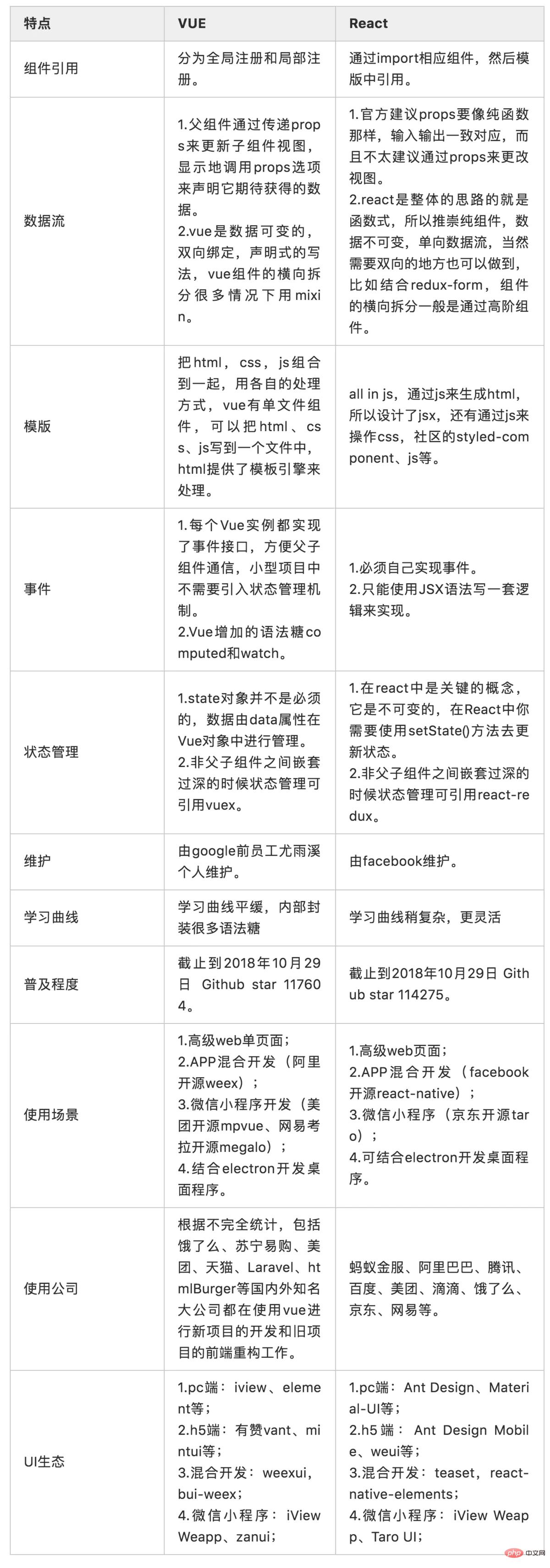
vue と React の違いの簡単な概要

その他の関連記事については、PHP 中国語 Web サイトをご覧ください。 ! !
以上がVue と React の状態管理の違いは何ですか?の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。

