ホームページ >ウェブフロントエンド >Vue.js >コンポーネントでの vue.entend の使用方法
コンポーネントでの vue.entend の使用方法
- coldplay.xixiオリジナル
- 2020-12-03 15:54:422677ブラウズ
使用法: 1. コンポーネントを配置する div コンテナを作成します; 2. 子コンポーネントを作成します; 3. 親コンポーネントを作成します; 4. Vue.components を通じて entend を登録します; 5. "Vue.extend( { data: function () {return {}}})」ステートメント。

このチュートリアルの動作環境: Windows 7 システム、Vue バージョン 2.9.6。この方法は、すべてのブランドのコンピューターに適しています。
#[関連記事の推奨事項:vue.js]
コンポーネントで vue.entend を使用する方法: #1. extend は、特定のコンポーネント インスタンスではなく、コンポーネント コンストラクターを作成します。
したがって、新しい Vue で直接使用することはできません:
new Vue({components: first})結局、Vue を渡す必要があります。 .components は登録後にのみ使用できます。
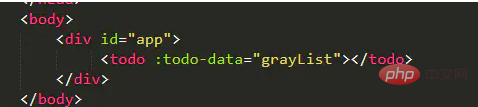
#コンポーネントを配置する div コンテナを作成する
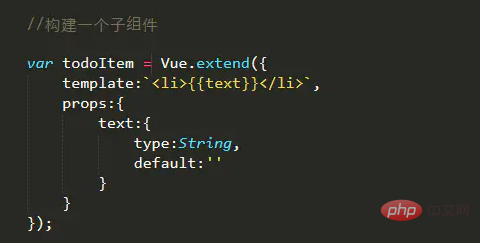
サブコンポーネントを作成する
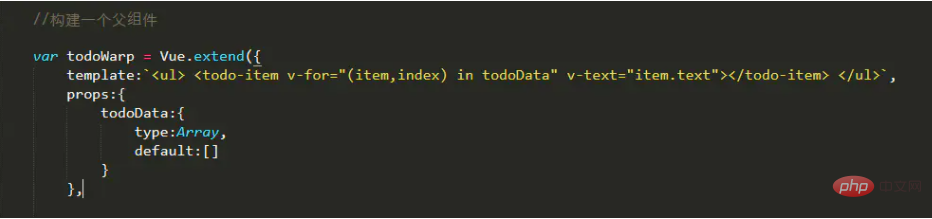
親コンポーネントの作成
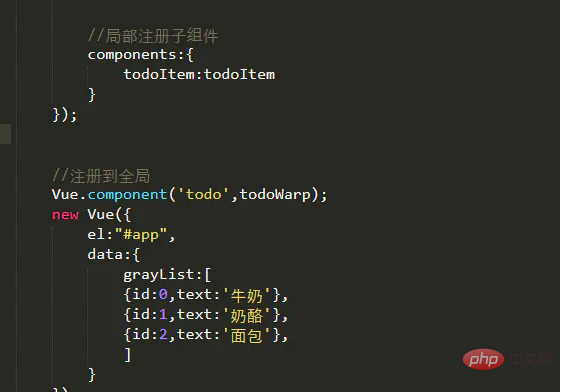
ローカル登録とグローバル登録の書き方例
結果
2. extends コンポーネント コンストラクターをインスタンス化する場合、受信属性は props ではなく propsData である必要があります。さらに、Vue.extend または  Vue.component
Vue.component
Vue.extend({data: function () {return {}}}) などの関数戻りオブジェクトである必要があります。新しい Vue に加えて、オブジェクトをデータに直接設定できます。 new Vue({data: {}});
など以上がコンポーネントでの vue.entend の使用方法の詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事の内容はネチズンが自主的に寄稿したものであり、著作権は原著者に帰属します。このサイトは、それに相当する法的責任を負いません。盗作または侵害の疑いのあるコンテンツを見つけた場合は、admin@php.cn までご連絡ください。

