ホームページ >ウェブフロントエンド >jsチュートリアル >データを配列に追加するためのreactメソッド
データを配列に追加するためのreactメソッド
- 王林転載
- 2020-12-03 16:45:154593ブラウズ

具体的な方法は次のとおりです。
(無料ビデオ チュートリアル: react ビデオ チュートリアル)
最初にランダムなレンダリングを行います。番号は 1 秒ごとに変更され、効果は次のようになります。

コードは次のとおりです。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>数组追加元素</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body>
<div id="xpf"></div>
<script type="text/babel">
class Xpf extends React.Component {
constructor(props){
super(props);
this.state = {
random:Math.random()
}
}
componentWillMount(){
setInterval(() => {
this.setState({
random:Math.random()
})
}, 1000);
}
render() {
let {random} = this.state;
return (
<div>
<div>
{random}
</div>
</div>
);
}
}
ReactDOM.render(
<Xpf />,
document.getElementById('xpf')
);
</script>
</body>
</html>注: 2 つあります。コンポーネントを更新する方法: props または state の変更、および状態の変更は通常 setState() メソッドを通じて行われます。state または props が変更された場合にのみ、render メソッドを再度呼び出すことができます。つまり、コンポーネントが更新されます
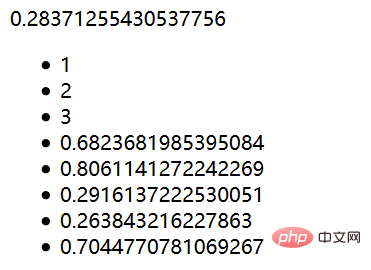
生成された乱数を配列に入れると、結果は次のようになります:

コードは次のとおりです:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>数组追加元素</title>
<script src="https://cdn.staticfile.org/react/16.4.0/umd/react.development.js"></script>
<script src="https://cdn.staticfile.org/react-dom/16.4.0/umd/react-dom.development.js"></script>
<script src="https://cdn.staticfile.org/babel-standalone/6.26.0/babel.min.js"></script>
</head>
<body>
<div id="xpf"></div>
<script type="text/babel">
class Xpf extends React.Component {
constructor(props){
super(props);
this.state = {
random:Math.random(),
arr:[1,2,3]
}
}
componentWillMount(){
setInterval(() => {
this.setState({
random:Math.random(),
arr:[...this.state.arr,Math.random()]
})
}, 1000);
}
render() {
let {random,arr} = this.state;
return (
<div>
<div>
{random}
</div>
<ul>
{
arr.map((item,index)=>{
return ( <li key={index}>{item}</li>)
})
}
</ul>
</div>
);
}
}
ReactDOM.render(
<Xpf />,
document.getElementById('xpf')
);
</script>
</body>
</html>Use... this.state.arr を使用して arr を分解し、それに乱数を追加します。
注: arr: this.state.arr.push(Math.random()) は使用できません。元の配列を変更します (プッシュなど)。concat メソッドまたは ES6 配列拡張構文を使用できます
関連する推奨事項: js チュートリアル
以上がデータを配列に追加するためのreactメソッドの詳細内容です。詳細については、PHP 中国語 Web サイトの他の関連記事を参照してください。
声明:
この記事はcsdn.netで複製されています。侵害がある場合は、admin@php.cn までご連絡ください。
前の記事:jqueryで要素ノードを作成する方法次の記事:jqueryで要素ノードを作成する方法

